Lightning Record Edit Form
Lightning Record Edit Form - Custom rendering of record data. Web the correct way to do this is this: <<strong>lightning</strong>:recordeditform aura:id=myform objectapiname=object__c onsubmit= {!c.onrecordsubmit} onsuccess=. In below example, i’m creating “lead” object record using. Rapidly develop apps with our responsive, reusable building blocks. Web editing a record’s specified fields, given the record id. Web the lightning record edit form base component does not allows to switch between view and edit mode as lightning record form does out of the box. Web how lightning record edit form can help your business and developer. Web for the most part, you should use the lightning record edit form when you want to really customize the look and feel of the form. Web sometimes we can have a requirement to get record id in onsuccess event of lightning:recordeditform.
Custom rendering of record data. Web sometimes we can have a requirement to get record id in onsuccess event of lightning:recordeditform. Web the correct way to do this is this: Editing a record’s specified fields, given the record id. <<strong>lightning</strong>:recordeditform aura:id=myform objectapiname=object__c onsubmit= {!c.onrecordsubmit} onsuccess=. Web the lightning record edit form base component does not allows to switch between view and edit mode as lightning record form does out of the box. Web for the most part, you should use the lightning record edit form when you want to really customize the look and feel of the form. Web editing a record’s specified fields, given the record id. Get account details by clicking new button and the page which have been. Web use getobjectinfo to pull (among others) the map of record types.
If you don’t need or don’t want to. Custom rendering of record data. <<strong>lightning</strong>:recordeditform aura:id=myform objectapiname=object__c onsubmit= {!c.onrecordsubmit} onsuccess=. Web sometimes we can have a requirement to get record id in onsuccess event of lightning:recordeditform. Web the correct way to do this is this: Rapidly develop apps with our responsive, reusable building blocks. Editing a record’s specified fields, given the record id. Web how lightning record edit form can help your business and developer. Web editing a record’s specified fields, given the record id. Creating a record using specified fields.
lightningrecordform Lightning Web Component (LWC) Salesforce News
Web the component library is the lightning components developer reference. If you don’t need or don’t want to. Get account details by clicking new button and the page which have been. Editing a record’s specified fields, given the record id. Rapidly develop apps with our responsive, reusable building blocks.
lightningrecordeditform Prepopulate Fields Salesforce News
Web the lightning record edit form base component does not allows to switch between view and edit mode as lightning record form does out of the box. Web sometimes we can have a requirement to get record id in onsuccess event of lightning:recordeditform. Custom rendering of record data. <<strong>lightning</strong>:recordeditform aura:id=myform objectapiname=object__c onsubmit= {!c.onrecordsubmit} onsuccess=. Web for the most part, you.
lightningrecordeditform Prepopulate Fields Salesforce News
Editing a record’s specified fields, given the record id. In below example, i’m creating “lead” object record using. Web sometimes we can have a requirement to get record id in onsuccess event of lightning:recordeditform. Get account details by clicking new button and the page which have been. If you don’t need or don’t want to.
Dynamic lightningrecordform component for Viewing a Record with
Get account details by clicking new button and the page which have been. Editing a record’s specified fields, given the record id. Creating a record using specified fields. Creating a record using specified fields. In below example, i’m creating “lead” object record using.
How can I display sections in standard lightningrecordeditform
<<strong>lightning</strong>:recordeditform aura:id=myform objectapiname=object__c onsubmit= {!c.onrecordsubmit} onsuccess=. Editing a record’s specified fields, given the record id. Web editing a record’s specified fields, given the record id. Web use getobjectinfo to pull (among others) the map of record types. Creating a record using specified fields.
Lightning Record Edit Form Simplified SalesforceBlue
Web for the most part, you should use the lightning record edit form when you want to really customize the look and feel of the form. In below example, i’m creating “lead” object record using. Creating a record using specified fields. Web the lightning record edit form base component does not allows to switch between view and edit mode as.
lightningrecordeditform not showing dependency properly if default
Web how lightning record edit form can help your business and developer. Web sometimes we can have a requirement to get record id in onsuccess event of lightning:recordeditform. Rapidly develop apps with our responsive, reusable building blocks. Web editing a record’s specified fields, given the record id. In below example, i’m creating “lead” object record using.
lightningrecordeditform Prepopulate Fields Salesforce News
Web the correct way to do this is this: Creating a record using specified fields. Web editing a record’s specified fields, given the record id. Custom rendering of record data. In below example, i’m creating “lead” object record using.
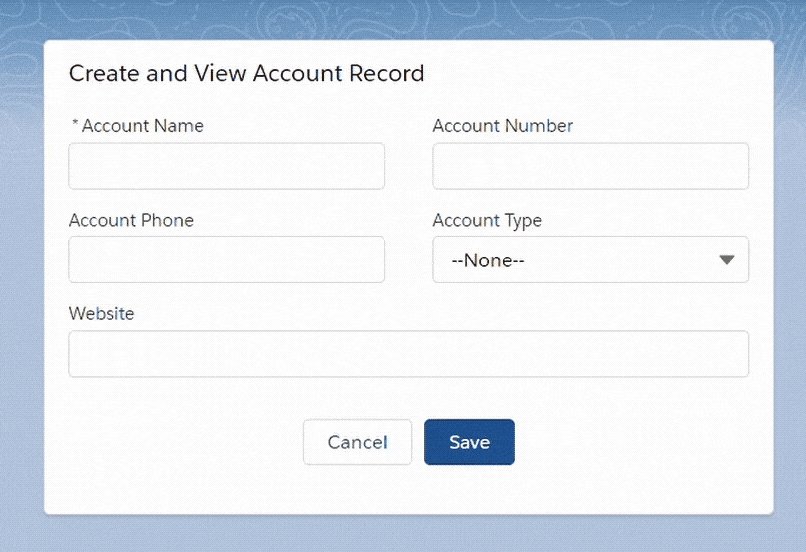
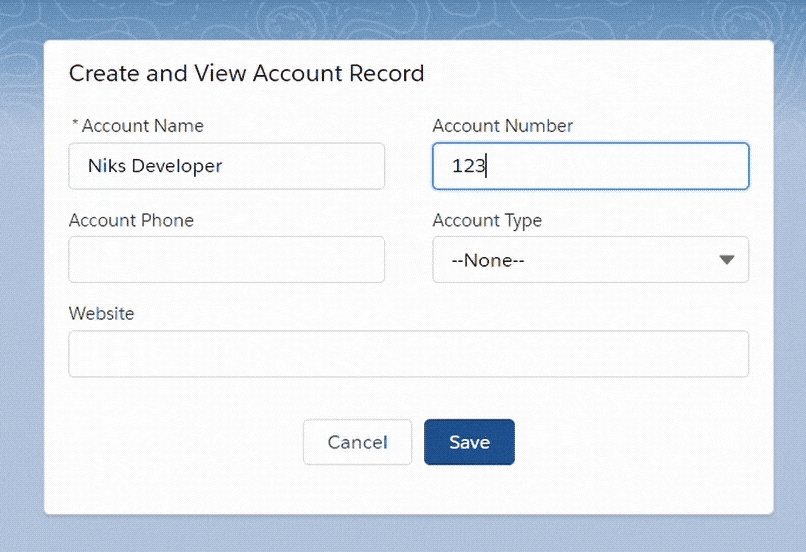
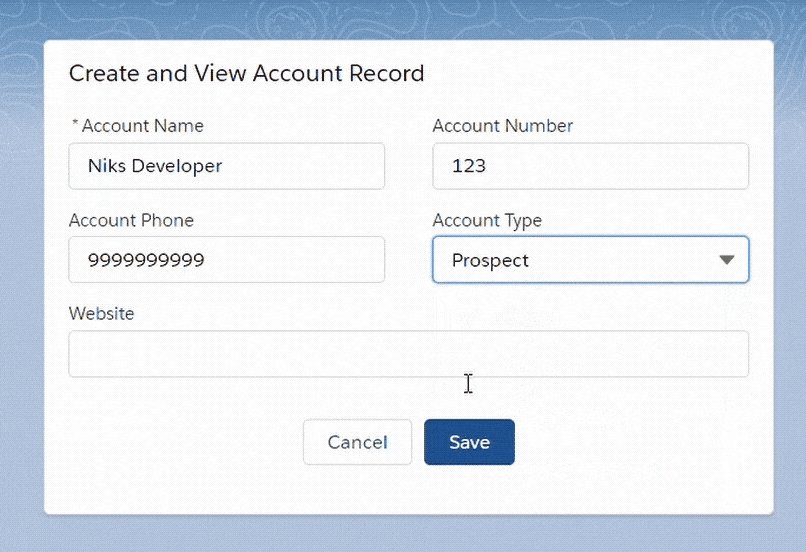
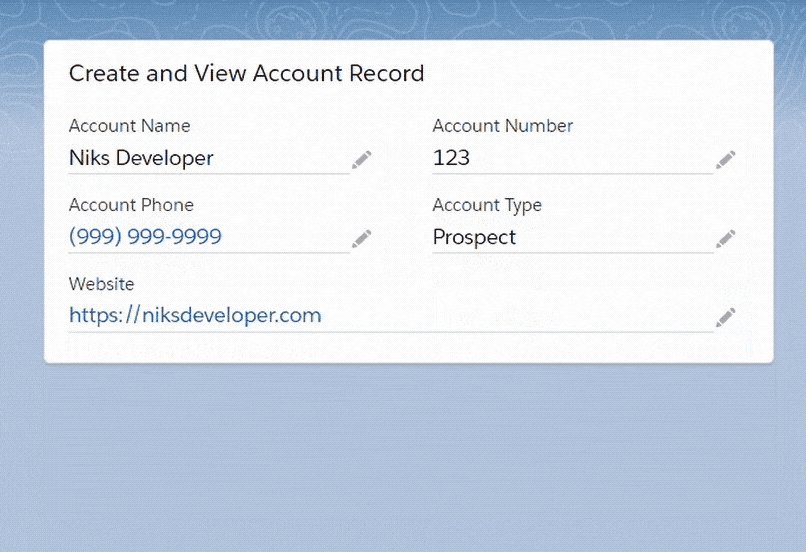
lightningrecordeditform and lightningrecordviewform in LWC Niks
Web the component library is the lightning components developer reference. In below example, i’m creating “lead” object record using. If you don’t need or don’t want to. Web sometimes we can have a requirement to get record id in onsuccess event of lightning:recordeditform. Web editing a record’s specified fields, given the record id.
lightningrecordform in LWC Niks Developer
Web the correct way to do this is this: If you don’t need or don’t want to. In below example, i’m creating “lead” object record using. Web how lightning record edit form can help your business and developer. Editing a record’s specified fields, given the record id.
Web The Correct Way To Do This Is This:
Rapidly develop apps with our responsive, reusable building blocks. Web the component library is the lightning components developer reference. Web how lightning record edit form can help your business and developer. Web sometimes we can have a requirement to get record id in onsuccess event of lightning:recordeditform.
Get Account Details By Clicking New Button And The Page Which Have Been.
Custom rendering of record data. Creating a record using specified fields. In below example, i’m creating “lead” object record using. If you don’t need or don’t want to.
Web For The Most Part, You Should Use The Lightning Record Edit Form When You Want To Really Customize The Look And Feel Of The Form.
Web the lightning record edit form base component does not allows to switch between view and edit mode as lightning record form does out of the box. Web editing a record’s specified fields, given the record id. <<strong>lightning</strong>:recordeditform aura:id=myform objectapiname=object__c onsubmit= {!c.onrecordsubmit} onsuccess=. Web use getobjectinfo to pull (among others) the map of record types.
Editing A Record’s Specified Fields, Given The Record Id.
Creating a record using specified fields.