Thank You Page After Form Submission
Thank You Page After Form Submission - Create a new wordpress page; A signup form or a link to your social media) 👇 Best thank you for your submission message formats. You can even change your thank you message via conditional logic or redirect users to another website! Build trust and let them know you're on their side. Web the submission success message is what your prospects see after filling out a form on your website. Add redirection to the thank you page; It’s also an opportunity to deliver an incentive (e.g. Explore the thank you pages you should have. One of the best ways to create a thank you page that converts is to personalize the message.
Add redirection to the thank you page; When you submit the form, a function is triggered which alerts sometext. You can even change your thank you message via conditional logic or redirect users to another website! Showing a confirmation message beneath your form is the easiest way to confirm your visitors that the form is being submitted successfully. Web the submission success message is what your prospects see after filling out a form on your website. Web how do i add a redirect to thank you page after form submission in js ask question asked 2 years, 3 months ago modified 2 years, 3 months ago viewed 973 times 0 how do i add a redirect to a 'thank you' page (thankyou.html) after form submission in this.js code. Options include adding images and videos to your form success messages that will definitely engage your customers more. Web if you’re using the wpforms plugin for your forms, you can either show a confirmation message to your visitor or direct them to a thank you page after they fill out a form. Currently it apends a message. One of the best ways to create a thank you page that converts is to personalize the message.
You can even change your thank you message via conditional logic or redirect users to another website! A signup form or a link to your social media) 👇 A coupon code) or add a call to action (e.g. Web how can show thankyou after onsubmit the post method form. Web say thanks with a custom thank you page at the end of your online form or survey. Best thank you for your submission message formats. Web how do i add a redirect to thank you page after form submission in js ask question asked 2 years, 3 months ago modified 2 years, 3 months ago viewed 973 times 0 how do i add a redirect to a 'thank you' page (thankyou.html) after form submission in this.js code. Let consumers know you're interested in delivering value. It’s time to use our creative juices. A confirmation that the form was successfully submitted and that a response to the customer’s inquiry will be sent shortly.
How to track forms which don't redirect to a thank you page
Create a new wordpress page; Change your thank you page Web if you’re using the wpforms plugin for your forms, you can either show a confirmation message to your visitor or direct them to a thank you page after they fill out a form. It’s also an opportunity to deliver an incentive (e.g. Personalize your thank you page’s layout, buttons,.
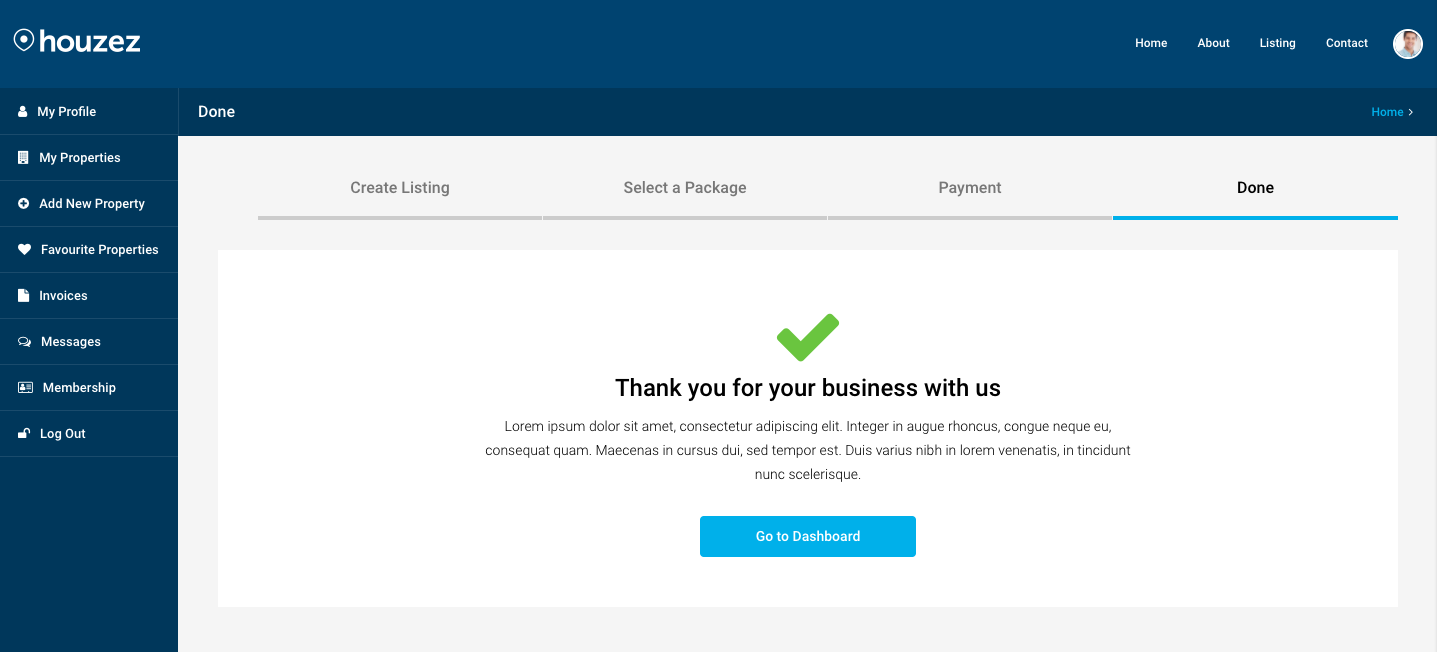
Thank You Page favethemes
Create a new wordpress page; Personalize your thank you page’s layout, buttons, and fields. Web how to create a thank you page after form submission that converts personalize the message. Web how do i add a redirect to thank you page after form submission in js ask question asked 2 years, 3 months ago modified 2 years, 3 months ago.
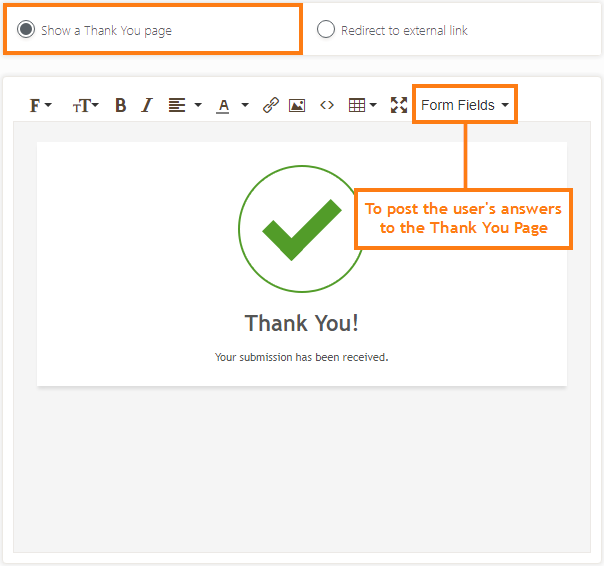
个性化表单感谢页_表单页面跳转 Zoho Forms
Explore the thank you pages you should have. Options include adding images and videos to your form success messages that will definitely engage your customers more. Best thank you for your submission message formats. You can even change your thank you message via conditional logic or redirect users to another website! When you submit the form, a function is triggered.
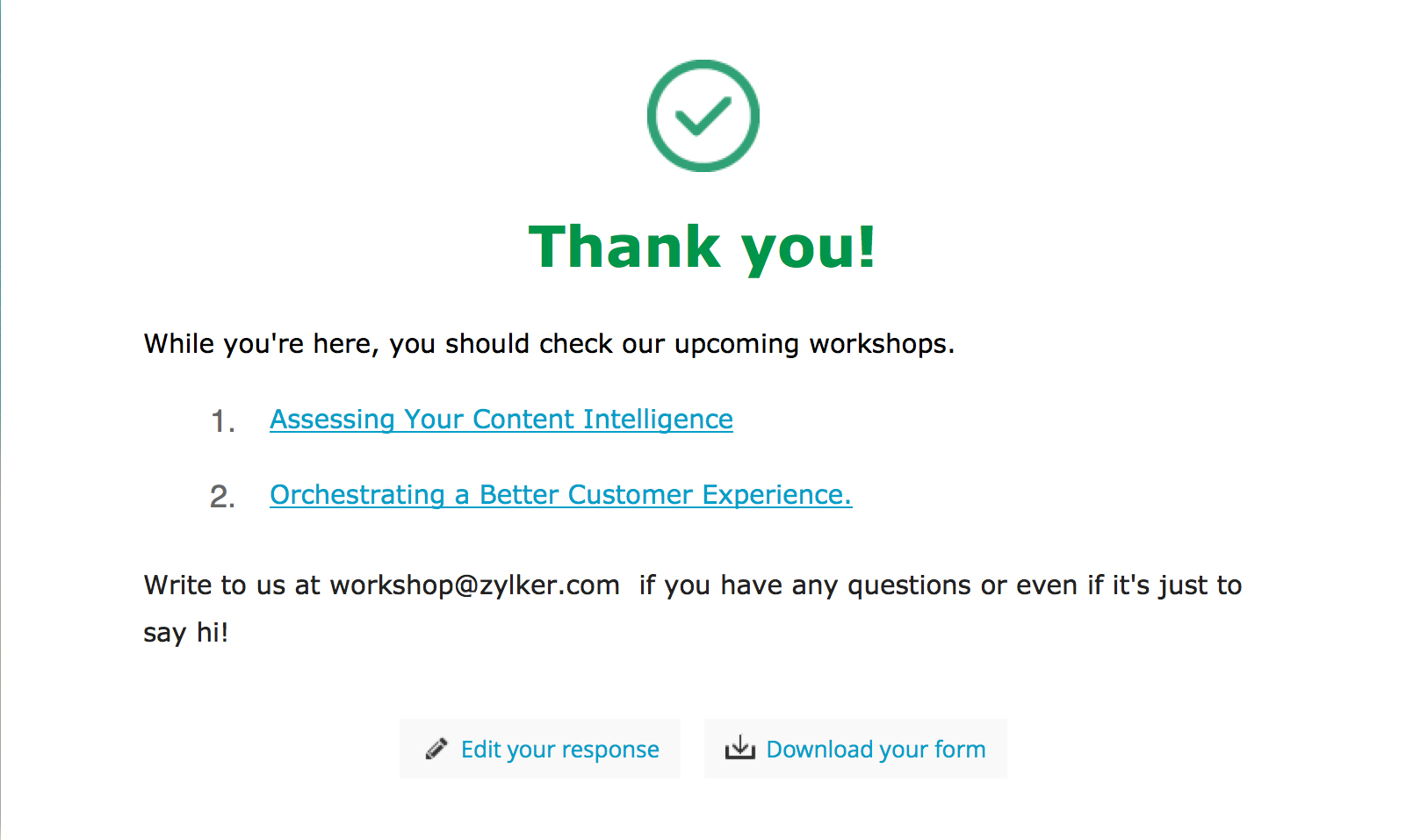
How can I create a form with a download
A confirmation that the form was successfully submitted and that a response to the customer’s inquiry will be sent shortly. Steps on how to create a thank you page after form submission. Currently it apends a message. It’s time to use our creative juices. Web say thanks with a custom thank you page at the end of your online form.
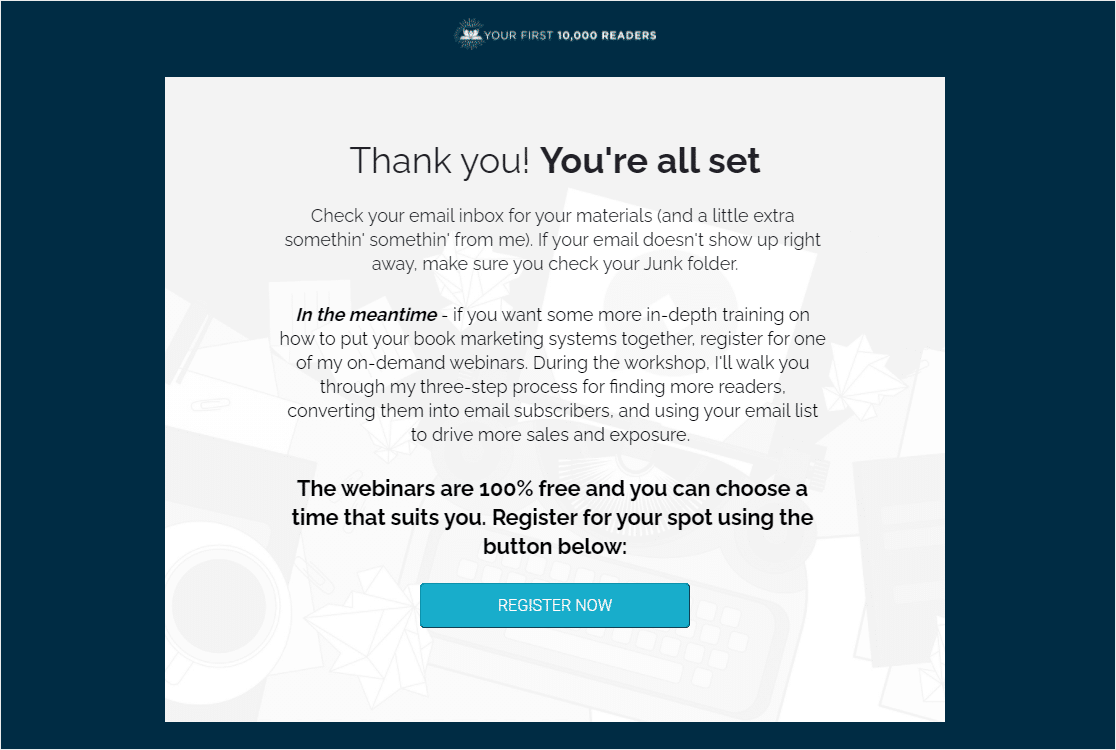
How I built my custom ‘Thank You’ redirection page Allison Skinner
It’s a part of their first impression of you and your brand. When you submit the form, a function is triggered which alerts sometext. Personalize your thank you page’s layout, buttons, and fields. Create a new wordpress page; Best thank you for your submission message formats.
How to Add a Success Message to your Online Forms MightyForms (2023)
Web how do i add a redirect to thank you page after form submission in js ask question asked 2 years, 3 months ago modified 2 years, 3 months ago viewed 973 times 0 how do i add a redirect to a 'thank you' page (thankyou.html) after form submission in this.js code. When you submit the form, a function is.
Passing Contact ID onto URL of "Thank You" page after order form
You can even change your thank you message via conditional logic or redirect users to another website! Best thank you for your submission message formats. Web the submission success message is what your prospects see after filling out a form on your website. Explore the thank you pages you should have. One of the best ways to create a thank.
11 Perfect Thank You Page Examples (You Need to See Now)
Web if you’re using the wpforms plugin for your forms, you can either show a confirmation message to your visitor or direct them to a thank you page after they fill out a form. Build trust and let them know you're on their side. It’s a part of their first impression of you and your brand. It’s time to use.
The 6 Best Thank You Page Examples of 2021 LaptrinhX
Web how to create a thank you page after form submission that converts personalize the message. Add redirection to the thank you page; Web how do i add a redirect to thank you page after form submission in js ask question asked 2 years, 3 months ago modified 2 years, 3 months ago viewed 973 times 0 how do i.
How to Add a Success Message to your Online Forms MightyForms (2022)
When you submit the form, a function is triggered which alerts sometext. Web say thanks with a custom thank you page at the end of your online form or survey. Personalize your thank you page’s layout, buttons, and fields. Options include adding images and videos to your form success messages that will definitely engage your customers more. Web why use.
Explore The Thank You Pages You Should Have.
Web say thanks with a custom thank you page at the end of your online form or survey. A confirmation that the form was successfully submitted and that a response to the customer’s inquiry will be sent shortly. Currently it apends a message. You can even change your thank you message via conditional logic or redirect users to another website!
Personalize Your Thank You Page’s Layout, Buttons, And Fields.
Steps on how to create a thank you page after form submission. Change your thank you page Web the submission success message is what your prospects see after filling out a form on your website. And won't be emailing them just for the.
A Coupon Code) Or Add A Call To Action (E.g.
Web if you’re using the wpforms plugin for your forms, you can either show a confirmation message to your visitor or direct them to a thank you page after they fill out a form. Web how to create a thank you page after form submission that converts personalize the message. It’s also an opportunity to deliver an incentive (e.g. Web how can show thankyou after onsubmit the post method form.
Build Trust And Let Them Know You're On Their Side.
Create a new wordpress page; Let consumers know you're interested in delivering value. Best thank you for your submission message formats. Showing a confirmation message beneath your form is the easiest way to confirm your visitors that the form is being submitted successfully.