Swiftui Calendar
Swiftui Calendar - Web uicollectionview provides us an easy way to build super custom interfaces like calendar or photos grid. I want to make a rectangle with two corner radius in top. Web this sample consists of three targets that illustrate how to implement calendar access level using eventkit and eventkitui. The drop in lessons target builds an app that saves. Web i am trying to populate a swiftui picker with a list of calendars. You can also use a. Luckily i came upon the original blog by @mecid and this gist. Ios 13.0+ ipados 13.0+ mac catalyst 13.0+ macos 10.15+ tvos 13.0+ visionos 1.0+ watchos. Web 2024/09/19(木)開催 みんなで積読会 読みたいと思いながらもそのままにしてしまっている本を、 せっかくだからみんなで楽しむ機会にしながら少しずつでも読. Using the latest version of the code.
Swiftconf is back and we can't wait to see you all there! Ios 13.0+ ipados 13.0+ mac catalyst 13.0+ macos 10.15+ tvos 13.0+ visionos 1.0+ watchos. Web when i add a.navigationtitle() modifier to a parent view in swiftui, i notice that extra padding is added to the top of the child view. Declare an array of calendars:. Web uicollectionview provides us an easy way to build super custom interfaces like calendar or photos grid. Web this sample consists of three targets that illustrate how to implement calendar access level using eventkit and eventkitui. The current calendar that views should use when handling dates. As far as i can tell, the process should be something like this: Web 2024/09/19(木)開催 みんなで積読会 読みたいと思いながらもそのままにしてしまっている本を、 せっかくだからみんなで楽しむ機会にしながら少しずつでも読. Web i am trying to populate a swiftui picker with a list of calendars.
As far as i can tell, the process should be something like this: Web 2024/09/19(木)開催 みんなで積読会 読みたいと思いながらもそのままにしてしまっている本を、 せっかくだからみんなで楽しむ機会にしながら少しずつでも読. Web what you’ll do: Luckily i came upon the original blog by @mecid and this gist. Improve the frontend of our existing consumer ios app. Web uicollectionview provides us an easy way to build super custom interfaces like calendar or photos grid. Web i needed a calendar for a swiftui app that i'm working on. Web discover how to read and display calendar events effectively, starting from setting up permissions to fetching events dynamically. I want to make a rectangle with two corner radius in top. But today, i want to show you that we can create a.
Swiftui Calendar Component Daisy Elberta
Web what you’ll do: I also tried geometryreader but doesn't work correctly. Web i needed a calendar for a swiftui app that i'm working on. Web uicollectionview provides us an easy way to build super custom interfaces like calendar or photos grid. Ios 13.0+ ipados 13.0+ mac catalyst 13.0+ macos 10.15+ tvos 13.0+ visionos 1.0+ watchos.
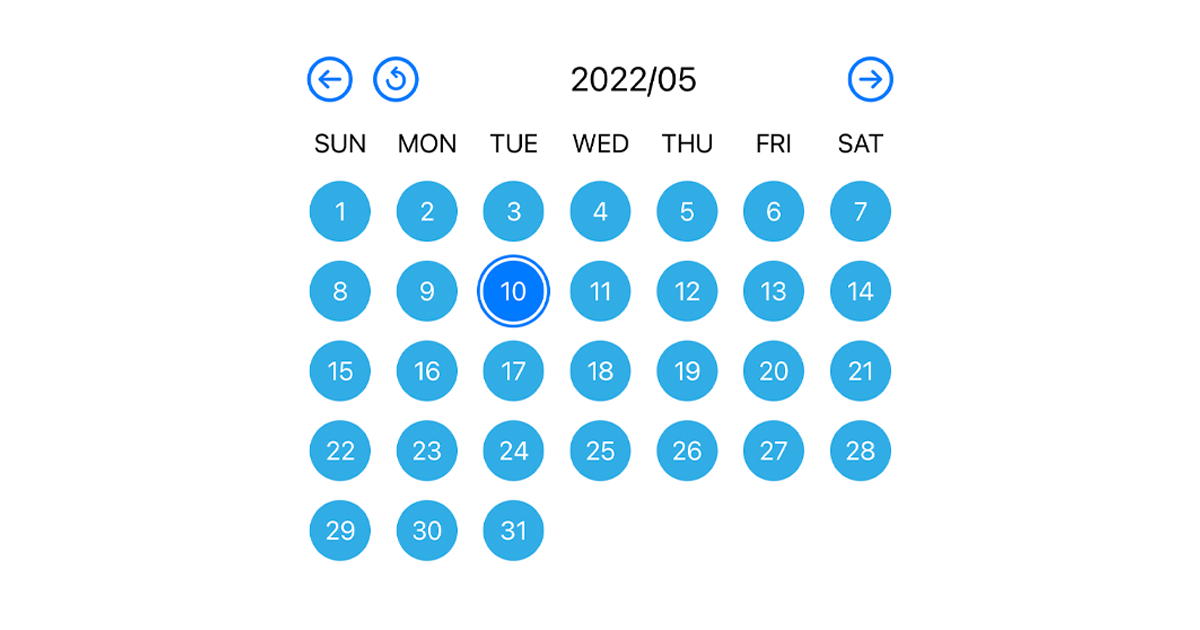
GitHub mszpro/SelectableCalendarView A SwiftUI calendar view that
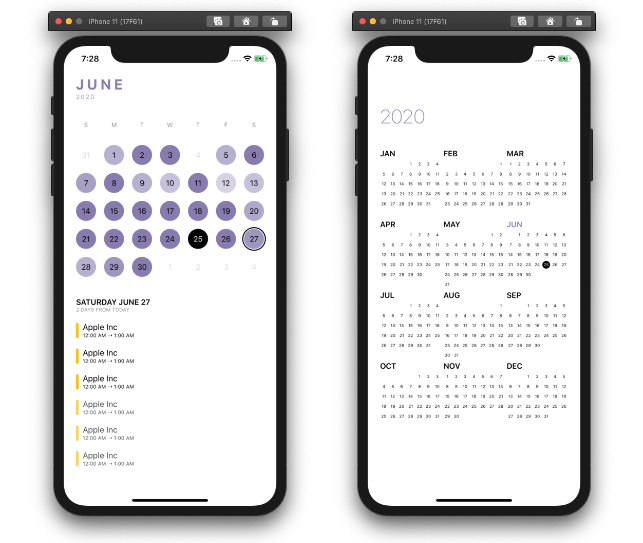
Web elegantcalendar is an efficient and customizable full screen calendar written in swiftui. Web i needed a calendar for a swiftui app that i'm working on. Ios 13.0+ ipados 13.0+ mac catalyst 13.0+ macos 10.15+ tvos 13.0+ visionos 1.0+ watchos. But rectangle() method doesn't support that. I want to make a rectangle with two corner radius in top.
The elegant full screen calendar missed in SwiftUI
As far as i can tell, the process should be something like this: Web what you’ll do: I also tried geometryreader but doesn't work correctly. But today, i want to show you that we can create a. But rectangle() method doesn't support that.
Custom SwiftUI Calendar YouTube
The drop in lessons target builds an app that saves. Web i needed a calendar for a swiftui app that i'm working on. Web what you’ll do: Web this sample consists of three targets that illustrate how to implement calendar access level using eventkit and eventkitui. Web i am trying to populate a swiftui picker with a list of calendars.
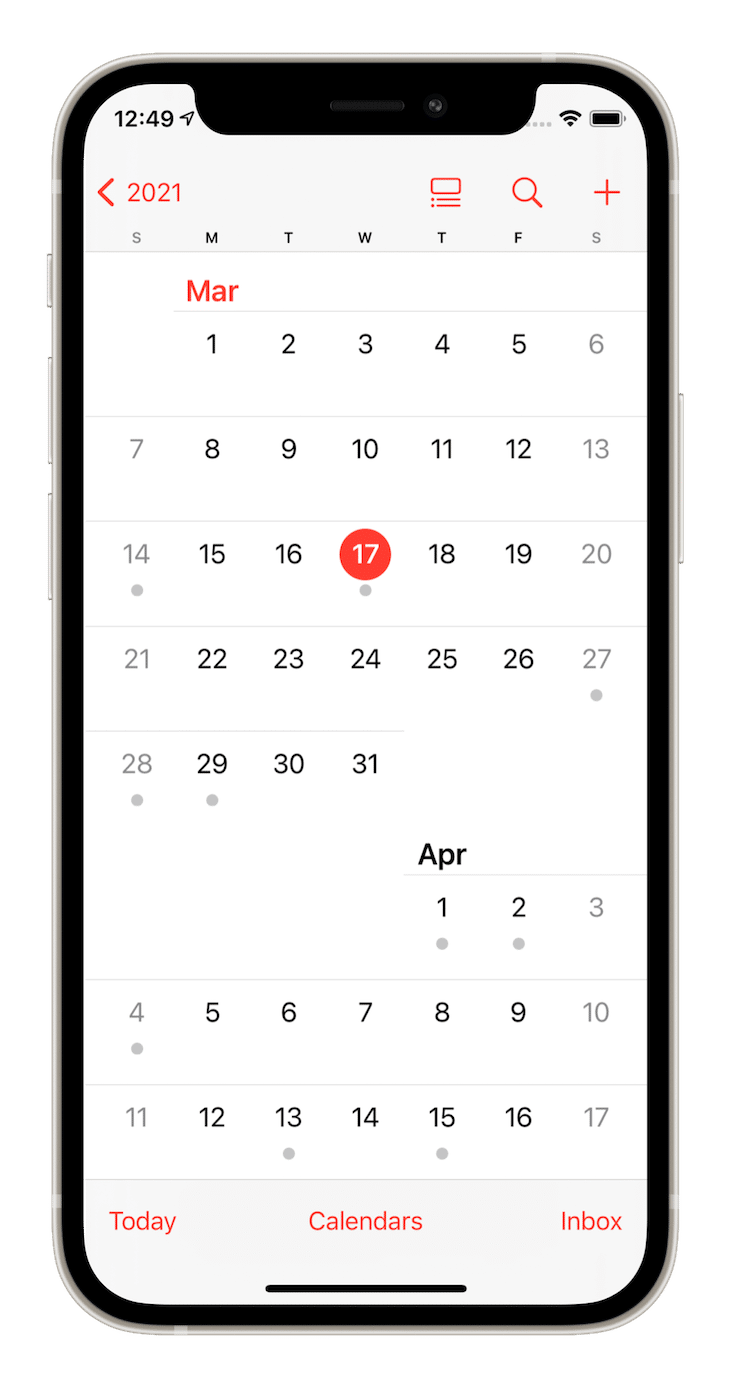
GitHub IntelliNik/SwiftUICalendar An iOS calendar app using SwiftUI
The drop in lessons target builds an app that saves. Improve the frontend of our existing consumer ios app. I also tried geometryreader but doesn't work correctly. If i'm showing a data set with values. Web i needed a calendar for a swiftui app that i'm working on.
Understanding the SwiftUI grid layout LaptrinhX
Web elegantcalendar is an efficient and customizable full screen calendar written in swiftui. Ios 13.0+ ipados 13.0+ mac catalyst 13.0+ macos 10.15+ tvos 13.0+ visionos 1.0+ watchos. If i'm showing a data set with values. Declare an array of calendars:. Web i am trying to populate a swiftui picker with a list of calendars.
SwiftUI Calendar view using LazyVGrid · GitHub
The current calendar that views should use when handling dates. If i'm showing a data set with values. Web uicollectionview provides us an easy way to build super custom interfaces like calendar or photos grid. You can also use a. Improve the frontend of our existing consumer ios app.
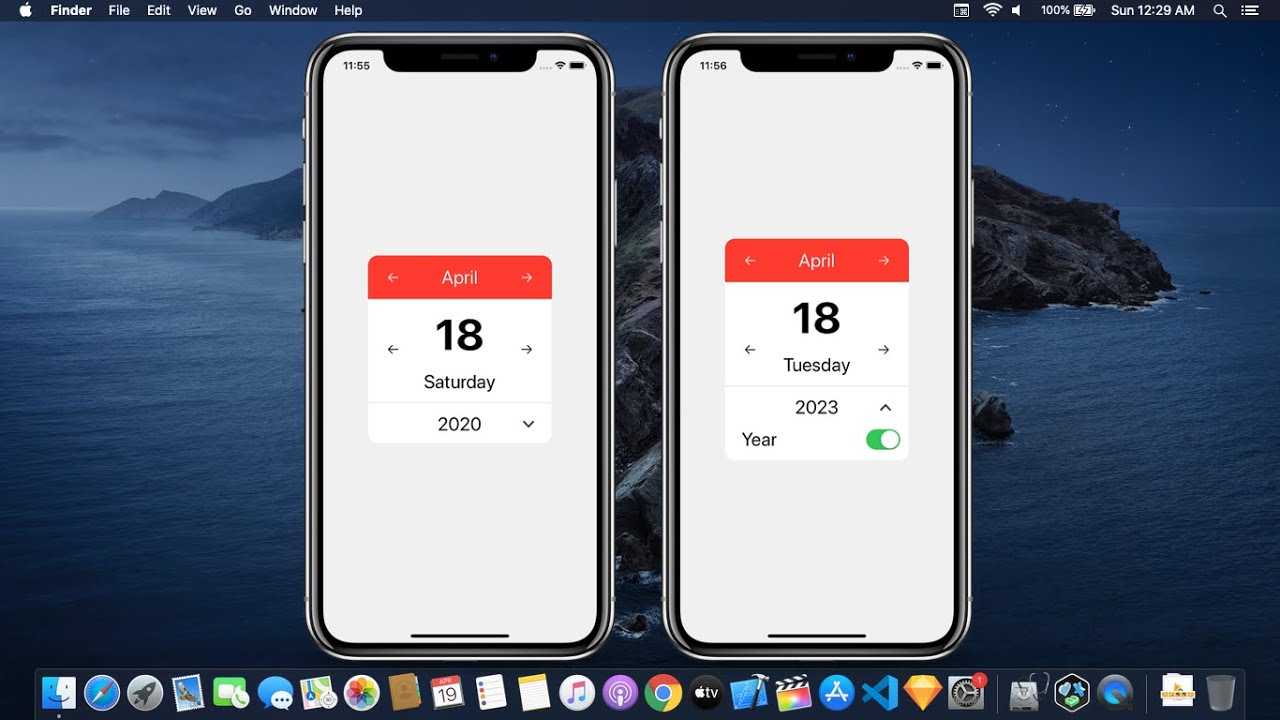
Custom Calendar Using SwiftUI Custom Date Picker Using SwiftUI
Web use a calendar view to show users specific dates that have additional information (for example, scheduled events) using decorations that you customize. Web 2024/09/19(木)開催 みんなで積読会 読みたいと思いながらもそのままにしてしまっている本を、 せっかくだからみんなで楽しむ機会にしながら少しずつでも読. Using the latest version of the code. Web elegantcalendar is an efficient and customizable full screen calendar written in swiftui. As far as i can tell, the process should be something like.
A Simple Calendar with SwiftUI
If i'm showing a data set with values. Web use a calendar view to show users specific dates that have additional information (for example, scheduled events) using decorations that you customize. Luckily i came upon the original blog by @mecid and this gist. Declare an array of calendars:. Improve the frontend of our existing consumer ios app.
SwiftUI Calendar view using LazyVGrid · GitHub
Web i am trying to populate a swiftui picker with a list of calendars. Web discover how to read and display calendar events effectively, starting from setting up permissions to fetching events dynamically. The current calendar that views should use when handling dates. I also tried geometryreader but doesn't work correctly. Web when i add a.navigationtitle() modifier to a parent.
But Rectangle() Method Doesn't Support That.
I also tried geometryreader but doesn't work correctly. As far as i can tell, the process should be something like this: Web elegantcalendar is an efficient and customizable full screen calendar written in swiftui. Web discover how to read and display calendar events effectively, starting from setting up permissions to fetching events dynamically.
Web Use A Calendar View To Show Users Specific Dates That Have Additional Information (For Example, Scheduled Events) Using Decorations That You Customize.
Swiftconf is back and we can't wait to see you all there! You can also use a. But today, i want to show you that we can create a. The current calendar that views should use when handling dates.
Improve The Frontend Of Our Existing Consumer Ios App.
Luckily i came upon the original blog by @mecid and this gist. Declare an array of calendars:. Web uicollectionview provides us an easy way to build super custom interfaces like calendar or photos grid. Ios 13.0+ ipados 13.0+ mac catalyst 13.0+ macos 10.15+ tvos 13.0+ visionos 1.0+ watchos.
Web This Sample Consists Of Three Targets That Illustrate How To Implement Calendar Access Level Using Eventkit And Eventkitui.
If i'm showing a data set with values. Web when i add a.navigationtitle() modifier to a parent view in swiftui, i notice that extra padding is added to the top of the child view. The drop in lessons target builds an app that saves. Web 2024/09/19(木)開催 みんなで積読会 読みたいと思いながらもそのままにしてしまっている本を、 せっかくだからみんなで楽しむ機会にしながら少しずつでも読.