Streamlit Calendar
Streamlit Calendar - A streamlit component to show calendar view using fullcalendar with support for streamlit light/dark theme, callbacks, and custom css. Write (your birthday is:, d) I found this thing called streamlit_calendar, and it works pretty well for. Web a streamlit component to show calendar view using fullcalendar with support for streamlit light/dark theme, callbacks, and custom css Web i am building a chatbot application in streamlit that integrates with a calendar component. Streamlit_calendar, a new way to create calendar view in streamlit In this article, we will discuss how to create an updatable calendar module. Web hi, i have created streamlit_calendar, a custom component to display calendar view in streamlit using fullcalendar package. What i'm missing is a dynamic/interactive data/input. Web in this tutorial, we'll walk through building a dynamic calendar application using python and streamlit.
Streamlit_calendar, a new way to create calendar view in streamlit A comprehensive guide to software development. I found this thing called streamlit_calendar, and it works pretty well for. A streamlit component to show calendar view using fullcalendar with support for streamlit light/dark theme, callbacks, and custom css. Web press the down arrow key to interact with the calendar and select a date. Web updating streamlit calendar: Web deploy, manage, and share your apps with the world. Press the escape button to close the calendar. Date_input (when's your birthday, datetime. Web i've been working on a project, and i need to create an updatable calendar module for it.
Web hi, i am wondering if there is a way by which i can get the month selection calendar in streamlit, where instead of date, user will be able to select the month and. Web i am building a chatbot application in streamlit that integrates with a calendar component. Web import datetime import streamlit as st d = st. Web hi, i have created streamlit_calendar, a custom component to display calendar view in streamlit using fullcalendar package. Web updating streamlit calendar: Web in this tutorial, we'll walk through building a dynamic calendar application using python and streamlit. A streamlit component to show calendar view using fullcalendar with support for streamlit light/dark theme, callbacks, and custom css. This package provides a way to. Web a streamlit component to show calendar view using fullcalendar with support for streamlit light/dark theme, callbacks, and custom css Web deploy, manage, and share your apps with the world.
Datetime slider 13 by Iaddiop 🎈 Using Streamlit Streamlit
Web with widgets, streamlit allows you to bake interactivity directly into your apps with buttons, sliders, text inputs, and more. Date_input (when's your birthday, datetime. Web is there a component to show a list of events in a calendar format? Web a streamlit component to show calendar view using fullcalendar with support for streamlit light/dark theme, callbacks, and custom css.
Dates in streamlit Using Streamlit Streamlit
Streamlit_calendar, a new way to create calendar view in streamlit Write (your birthday is:, d) A comprehensive guide to software development. Web i've been working on a project, and i need to create an updatable calendar module for it. Web deploy, manage, and share your apps with the world.
Calendar widget! Using Streamlit Streamlit
A comprehensive guide to software development. The calendar should be displayed when certain keywords are detected in. If you want to build a dashboard to. What i'm missing is a dynamic/interactive data/input. Or any tutorial on how to do it?
How to Use Streamlit and Python to Build a Data Science App HackerNoon
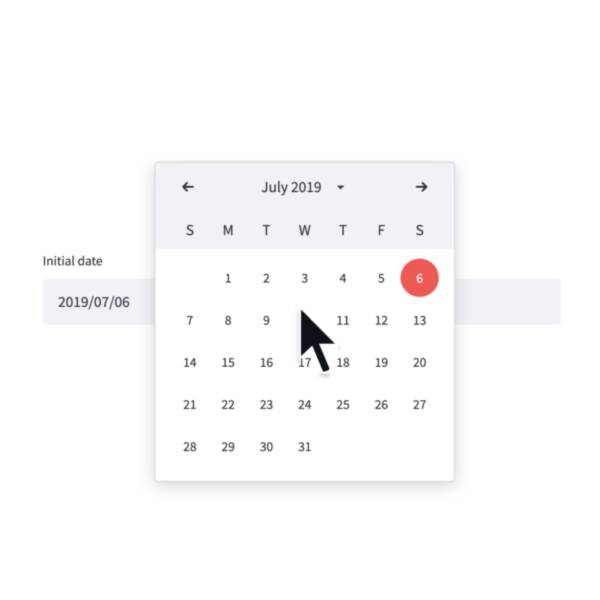
What i'm missing is a dynamic/interactive data/input. Date (2019, 7, 6)) st. Web i am building a chatbot application in streamlit that integrates with a calendar component. You'll learn how to create an interactive user interface. Web streamlit already has some capabilities to input and maintain dates + data that can be synced with a db.
Input widgets Streamlit Docs
Streamlit_calendar, a new way to create calendar view in streamlit Press the escape button to close the calendar. If you want to build a dashboard to. Web with widgets, streamlit allows you to bake interactivity directly into your apps with buttons, sliders, text inputs, and more. Web hi, i am wondering if there is a way by which i can.
GitHub UCL/streamlitcalendarheatmap A calendar heatmap component
Web hi, i am wondering if there is a way by which i can get the month selection calendar in streamlit, where instead of date, user will be able to select the month and. Date_input (when's your birthday, datetime. Press the escape button to close the calendar. Web updating streamlit calendar: This package provides a way to.
Rendering a URL of Google Calendar 🎈 Using Streamlit Streamlit
Web deploy, manage, and share your apps with the world. I found this thing called streamlit_calendar, and it works pretty well for. Web i've been working on a project, and i need to create an updatable calendar module for it. Web with widgets, streamlit allows you to bake interactivity directly into your apps with buttons, sliders, text inputs, and more..
Polyaxon + Streamlit Integration
This package provides a way to. Or any tutorial on how to do it? A comprehensive guide to software development. This supports int, float, date, time, and datetime types. If you want to build a dashboard to.
Rendering a URL of Google Calendar Using Streamlit Streamlit
Web i am building a chatbot application in streamlit that integrates with a calendar component. Write (your birthday is:, d) Date (2019, 7, 6)) st. The calendar should be displayed when certain keywords are detected in. This supports int, float, date, time, and datetime types.
StreamerSquare Free Event Calendar Tool for Content Creators
Date_input (when's your birthday, datetime. Web press the down arrow key to interact with the calendar and select a date. A streamlit component to show calendar view using fullcalendar with support for streamlit light/dark theme. Web i am building a chatbot application in streamlit that integrates with a calendar component. Web in this tutorial, we'll walk through building a dynamic.
Or Any Tutorial On How To Do It?
Write (your birthday is:, d) Web import datetime import streamlit as st d = st. Web i am building a chatbot application in streamlit that integrates with a calendar component. The calendar should be displayed when certain keywords are detected in.
Web In This Tutorial, We'll Walk Through Building A Dynamic Calendar Application Using Python And Streamlit.
Web updating streamlit calendar: Date (2019, 7, 6)) st. Web a streamlit component to show calendar view using fullcalendar with support for streamlit light/dark theme, callbacks, and custom css Web press the down arrow key to interact with the calendar and select a date.
A Streamlit Component To Show Calendar View Using Fullcalendar With Support For Streamlit Light/Dark Theme, Callbacks, And Custom Css.
Web i'm building a simple streamlit app as a demonstration of a larger project i'm working on. You'll learn how to create an interactive user interface. In this article, we will discuss how to create an updatable calendar module. If you want to build a dashboard to.
What I'm Missing Is A Dynamic/Interactive Data/Input.
Web deploy, manage, and share your apps with the world. Web i've been working on a project, and i need to create an updatable calendar module for it. Web with widgets, streamlit allows you to bake interactivity directly into your apps with buttons, sliders, text inputs, and more. Date_input (when's your birthday, datetime.