Shopify Custom Form Fields
Shopify Custom Form Fields - Our simple builder has flexible rules to. I added a section there for my custom field, added my new block to the schema at the end of the template, and added it to the json for my customizable product page. Web bonify custom fields free plan available. After that you can follow reference post and put custom code there. Click on the customer form field element in the dropdown menu. Web go to the shopify ui elements generator. Web in the templates directory, click page.contact.liquid. If you aren't selling to businesses, then you can remove the field by selecting don't include in. If your theme does not support custom fields, it's easy enough to add them to the theme's product form, using something like this: Rating (4.7) reviews 150 developer bonify + 3 more about this app launched april 6, 2016 languages english categories metafields integrates with google chrome (browser extension), amazon s3
I added a section there for my custom field, added my new block to the schema at the end of the template, and added it to the json for my customizable product page. Drag and drop the element into the page editor and then start using it. After that you can follow reference post and put custom code there. Click on the 2nd icon in the element catalog which is the add shopify element function. Web shopify forms is now available—a free email capture app that works seamlessly with discounts, shopify email, marketing automations, and more. You need to go customize a theme and just click on the products option go to any of your templates and click the add. Web go to the shopify ui elements generator. To prevent customers from adding a product to the cart before they have filled in your form field, check required. Web in the templates directory, click page.contact.liquid. Web access the customer form field element.
To create separate form for new page, first create new template under templates then copy page.contact.liquid code and paste it in newly created template. Web go to the shopify ui elements generator. Web in the templates directory, click page.contact.liquid. Click on the customer form field element in the dropdown menu. Rating (4.7) reviews 150 developer bonify + 3 more about this app launched april 6, 2016 languages english categories metafields integrates with google chrome (browser extension), amazon s3 Click on the 2nd icon in the element catalog which is the add shopify element function. Web access the customer form field element. If you aren't selling to businesses, then you can remove the field by selecting don't include in. I added a section there for my custom field, added my new block to the schema at the end of the template, and added it to the json for my customizable product page. Web add custom fields to your registration form, allow customers to edit their own data, create unique b2b/wholesale application forms, review and approve new customers with account approval account approval birthday register style quiz wholesale form advanced form
Shopify Custom Development Key Benefits for businesses
You need to go customize a theme and just click on the products option go to any of your templates and click the add. Click on the 2nd icon in the element catalog which is the add shopify element function. After that you can follow reference post and put custom code there. Web go to the shopify ui elements generator..
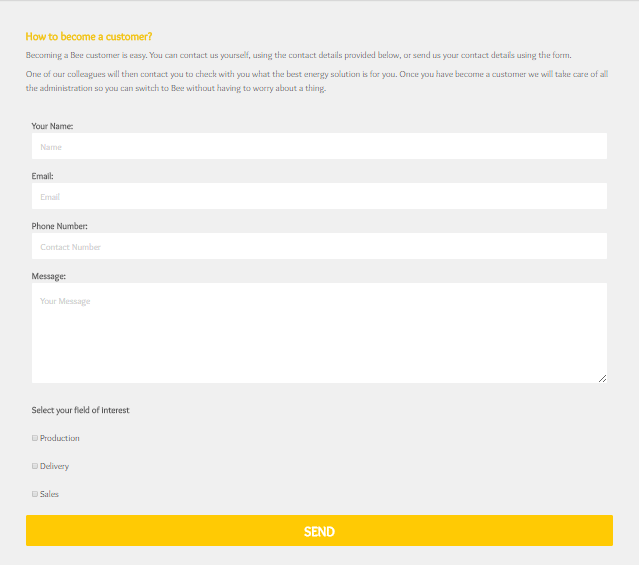
How to Add Custom Fields to Contact Form in Shopify
Drag and drop the element into the page editor and then start using it. I added a section there for my custom field, added my new block to the schema at the end of the template, and added it to the json for my customizable product page. After that you can follow reference post and put custom code there. If.
Pin on shopify
After that you can follow reference post and put custom code there. Web add custom fields to your registration form, allow customers to edit their own data, create unique b2b/wholesale application forms, review and approve new customers with account approval account approval birthday register style quiz wholesale form advanced form Web in the templates directory, click page.contact.liquid. Web bonify custom.
How to Add Custom Fields to Contact Form in Shopify
Rating (4.7) reviews 150 developer bonify + 3 more about this app launched april 6, 2016 languages english categories metafields integrates with google chrome (browser extension), amazon s3 It's up to theme developers whether or not to offer these kinds of features in their themes. I added a section there for my custom field, added my new block to the.
How to Add a Custom Contact Form to Shopify MightyForms
Web bonify custom fields free plan available. Web customize orders with: Web access the customer form field element. Web go to the shopify ui elements generator. If you aren't selling to businesses, then you can remove the field by selecting don't include in.
Shopify Custom Blog Design Example Whole Design Studios
It's up to theme developers whether or not to offer these kinds of features in their themes. Click on the 2nd icon in the element catalog which is the add shopify element function. Web shopify forms is now available—a free email capture app that works seamlessly with discounts, shopify email, marketing automations, and more. Web in the templates directory, click.
Custom Shopify Theme Development Important Labs
If you aren't selling to businesses, then you can remove the field by selecting don't include in. To prevent customers from adding a product to the cart before they have filled in your form field, check required. Web in the templates directory, click page.contact.liquid. Web if a customer enters anything in the company name field, then they'll have access to.
Shopify Form Examples And Templates
To create separate form for new page, first create new template under templates then copy page.contact.liquid code and paste it in newly created template. If your theme does not support custom fields, it's easy enough to add them to the theme's product form, using something like this: Click on the customer form field element in the dropdown menu. Text field,.
Shopify Custom Product Builder User Guide. Shopify Product Customizer
Click on the customer form field element in the dropdown menu. Drag and drop the element into the page editor and then start using it. If you aren't selling to businesses, then you can remove the field by selecting don't include in. Web access the customer form field element. Click on the 2nd icon in the element catalog which is.
shopify cart attribute
Drag and drop the element into the page editor and then start using it. Web bonify custom fields free plan available. Rating (4.7) reviews 150 developer bonify + 3 more about this app launched april 6, 2016 languages english categories metafields integrates with google chrome (browser extension), amazon s3 Web shopify forms is now available—a free email capture app that.
To Create Separate Form For New Page, First Create New Template Under Templates Then Copy Page.contact.liquid Code And Paste It In Newly Created Template.
Click on the customer form field element in the dropdown menu. Text field, image upload, file upload, checkboxes, terms & conditions, text customizer, gift wrapping, gift message, special requests + more form options. You need to go customize a theme and just click on the products option go to any of your templates and click the add. Web bonify custom fields free plan available.
Web Go To The Shopify Ui Elements Generator.
Web customize orders with: Web access the customer form field element. Rating (4.7) reviews 150 developer bonify + 3 more about this app launched april 6, 2016 languages english categories metafields integrates with google chrome (browser extension), amazon s3 If your theme does not support custom fields, it's easy enough to add them to the theme's product form, using something like this:
Our Simple Builder Has Flexible Rules To.
Drag and drop the element into the page editor and then start using it. Click on the 2nd icon in the element catalog which is the add shopify element function. After that you can follow reference post and put custom code there. Web shopify forms is now available—a free email capture app that works seamlessly with discounts, shopify email, marketing automations, and more.
Web In The Templates Directory, Click Page.contact.liquid.
I added a section there for my custom field, added my new block to the schema at the end of the template, and added it to the json for my customizable product page. It's up to theme developers whether or not to offer these kinds of features in their themes. Web if a customer enters anything in the company name field, then they'll have access to shipping options that are only available to business addresses. Web add custom fields to your registration form, allow customers to edit their own data, create unique b2b/wholesale application forms, review and approve new customers with account approval account approval birthday register style quiz wholesale form advanced form