Shopify Custom Contact Form
Shopify Custom Contact Form - The settings and options for the section that you added will open in your sidebar. Survey, contact us, wholesales, etc. You can easily add the fields, change their position on the form and mark it required if needed. Web a contact form (contact us form) makes your store more interactive and useful. Web to learn more about the merchant experience of receiving submissions, refer to view contact form submissions. This is the place to start. Web in the templates directory, click page.contact.liquid. You can add this form with the liquid form tag and accompanying 'contact' parameter. The settings and options for the. Web create custom forms with file upload, image upload option.
Easy to build contact us form with captcha, condition logic, etc. Form settings are easy to use and you can. Here we will use some basic html to include new form fields. Every step will be explained in detail so that. Send autoresponder emails and integrate form data with klaviyo, mailchimp, etc. Web a contact form (contact us form) makes your store more interactive and useful. To create separate form for new page, first create new template under templates then copy page.contact.liquid code and paste it in newly created template. Streamline customer support with highlighted contact us button, embed forms anywhere. From the dropdown menu, click pages > contact to load the contact page template. Web this app help you to create your own custom form with drag & drop fields.
Easy to build feedback form, popup form, wholesale order form, wholesale form. To create separate form for new page, first create new template under templates then copy page.contact.liquid code and paste it in newly created template. Web a contact form (contact us form) makes your store more interactive and useful. Survey, contact us, wholesales, etc. You can easily create beautiful & professional contact forms, contact us pages. Here we will use some basic html to include new form fields. Web in the templates directory, click page.contact.liquid. From the dropdown menu, click pages > contact to load the contact page template. You can easily add the fields, change their position on the form and mark it required if needed. The settings and options for the.
Shopify contact form app Top 10 best apps to generate more targeted
Create custom forms with various fields to collect any information effortlessly: Web we will learn how you can edit your theme files and dive into the contact page template. Web a contact form (contact us form) makes your store more interactive and useful. Survey, contact us, wholesales, etc. Inside the form, you can include two different input types:
Add Custom Contact Form in Shopify Shopify Tutorial for Beginners YouTube
And a contact form (contact us form) will be very helpful to help you grow your business. Survey, contact us, wholesales, etc. Easy to build feedback form, popup form, wholesale order form, wholesale form. Inside the form, you can include two different input types: Web a contact form (contact us form) makes your store more interactive and useful.
Shopify Custom Contact Form Tutorial How To Create Custom Fields In
The settings and options for the. The settings and options for the section that you added will open in your sidebar. After that you can follow reference post and put custom code there. You can add this form with the liquid form tag and accompanying 'contact' parameter. Web we will learn how you can edit your theme files and dive.
Shopify contact form app Top 10 best apps to generate more targeted
The settings and options for the. Inside the form, you can include two different input types: Easy to build feedback form, popup form, wholesale order form, wholesale form. Survey, contact us, wholesales, etc. Web this app help you to create your own custom form with drag & drop fields.
How to Add a Custom Contact Form to Shopify MightyForms
Every step will be explained in detail so that. Here we will use some basic html to include new form fields. After that you can follow reference post and put custom code there. Form settings are easy to use and you can. The settings and options for the section that you added will open in your sidebar.
How to Add a Custom Contact Form to Shopify MightyForms
Streamline customer support with highlighted contact us button, embed forms anywhere. Web with qikify contact form, you can revolutionize customer interactions with our essential features. Easy to build contact us form with captcha, condition logic, etc. Got a question about using shopify? You can add this form with the liquid form tag and accompanying 'contact' parameter.
Best Shopify Form Builder for 2022 123FormBuilder
Form settings are easy to use and you can. Send autoresponder emails and integrate form data with klaviyo, mailchimp, etc. Inside the form, you can include two different input types: Web to learn more about the merchant experience of receiving submissions, refer to view contact form submissions. Web in the templates directory, click page.contact.liquid.
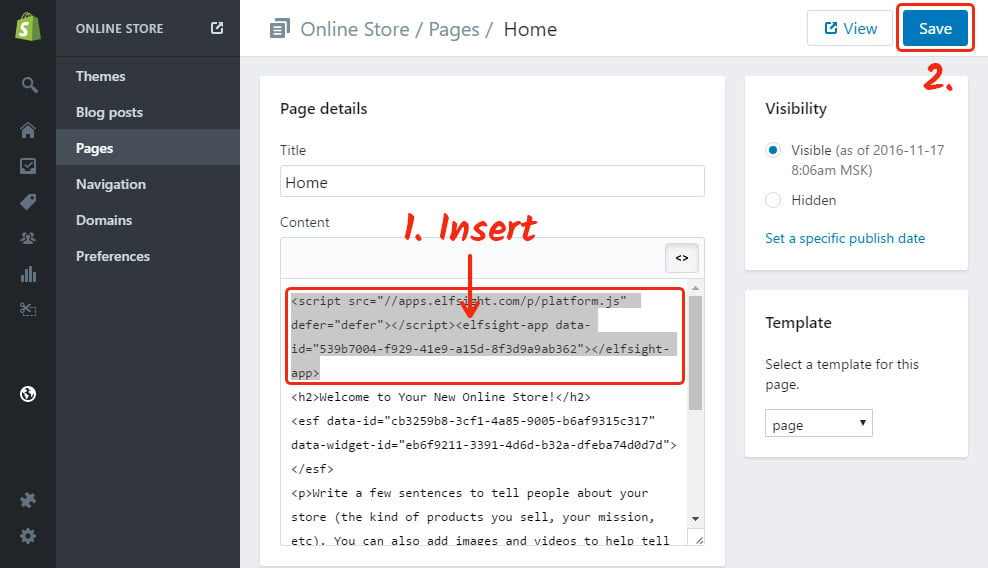
How to add Contact Form app to Shopify website Elfsight
Inside the form, you can include two different input types: Easy to build feedback form, popup form, wholesale order form, wholesale form. Web to learn more about the merchant experience of receiving submissions, refer to view contact form submissions. Send autoresponder emails and integrate form data with klaviyo, mailchimp, etc. Every step will be explained in detail so that.
Shopify tutorials, Part2. Install and customize the Shopify theme
Web a contact form (contact us form) makes your store more interactive and useful. Inside the form, you can include two different input types: Every step will be explained in detail so that. And a contact form (contact us form) will be very helpful to help you grow your business. From the dropdown menu, click pages > contact to load.
10 Best Contact Form Apps for Shopify Adoric Blog
Web this app help you to create your own custom form with drag & drop fields. Click + add section, and then select a section to insert into your contact page. Inside the form, you can include two different input types: The settings and options for the section that you added will open in your sidebar. Web to learn more.
Got A Question About Using Shopify?
You can easily add the fields, change their position on the form and mark it required if needed. You can add this form with the liquid form tag and accompanying 'contact' parameter. The settings and options for the section that you added will open in your sidebar. Inside the form, you can include two different input types:
This Is The Place To Start.
Web a contact form (contact us form) makes your store more interactive and useful. Send autoresponder emails and integrate form data with klaviyo, mailchimp, etc. Web with qikify contact form, you can revolutionize customer interactions with our essential features. Here we will use some basic html to include new form fields.
To Create Separate Form For New Page, First Create New Template Under Templates Then Copy Page.contact.liquid Code And Paste It In Newly Created Template.
Survey, contact us, wholesales, etc. Web in the templates directory, click page.contact.liquid. Every step will be explained in detail so that. And a contact form (contact us form) will be very helpful to help you grow your business.
Easy To Build Feedback Form, Popup Form, Wholesale Order Form, Wholesale Form.
The settings and options for the. From the dropdown menu, click pages > contact to load the contact page template. Web create custom forms with file upload, image upload option. After that you can follow reference post and put custom code there.