Salesforce Lightning Form
Salesforce Lightning Form - These fields may well be necessary but not all the time or to all users. The method to call the form component, i assume you know how to do this. Submits the form using an array of record fields or field ids. Provides cancel and save buttons automatically in edit forms. Or get user input to update the user interface, such as displaying or hiding components. The only thing you have to do here is put that component in v.body like this component.set ( {!v.body}, component); The showpopuphelper shows the correct popup. Web you'll need a couple of methods here: Login to your salesforce customer account. The premise of dynamic forms is to create user centric, intuitive page layouts that display the right information at the right time.
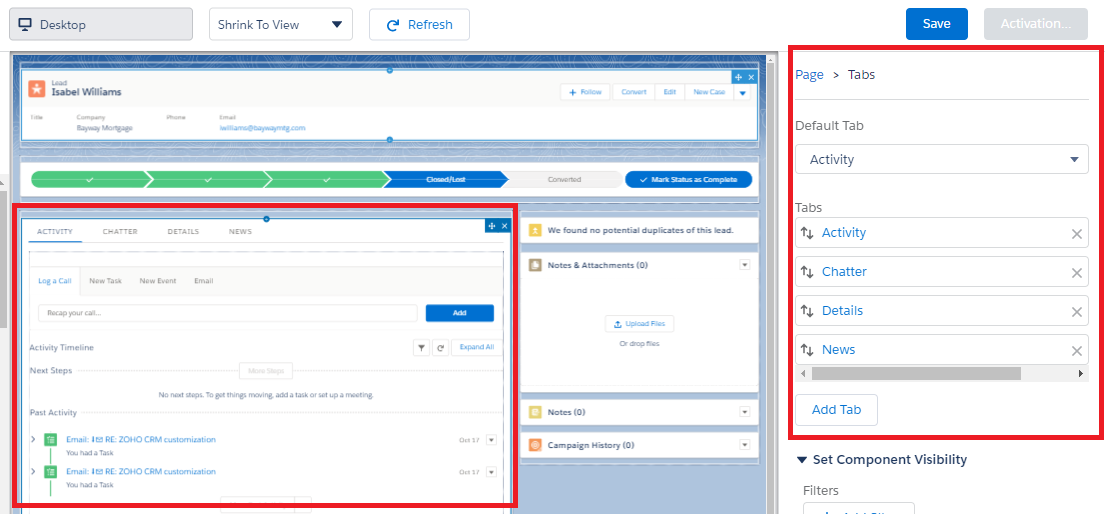
The method to call the form component, i assume you know how to do this. Web what are salesforce dynamic forms? The showpopuphelper shows the correct popup. Uses the object’s default record layout with support for multiple columns. Switches between view and edit modes automatically when the user begins editing a field in a view form. The premise of dynamic forms is to create user centric, intuitive page layouts that display the right information at the right time. Over time, the page layout, or “details” section in lightning pages, can become congested with fields. Custom rendering of record data. Provides cancel and save buttons automatically in edit forms. Or get user input to update the user interface, such as displaying or hiding components.
The showpopuphelper shows the correct popup. Login to your salesforce customer account. These fields may well be necessary but not all the time or to all users. The method to call the form component, i assume you know how to do this. The documentation describes a fields argument for the submit method of: But i can't find any examples of this. Custom rendering of record data. Web the component library is the lightning components developer reference. Web you'll need a couple of methods here: The only thing you have to do here is put that component in v.body like this component.set ( {!v.body}, component);
Lightning form changes The Marks Group Small
Learn about slack and salesforce. Build and extend your customer 360 with ai + data. Custom rendering of record data. But i can't find any examples of this. Editing a record’s specified fields, given the record id.
Salesforce Lightning Review Features, Pricing, Comparison Bubble
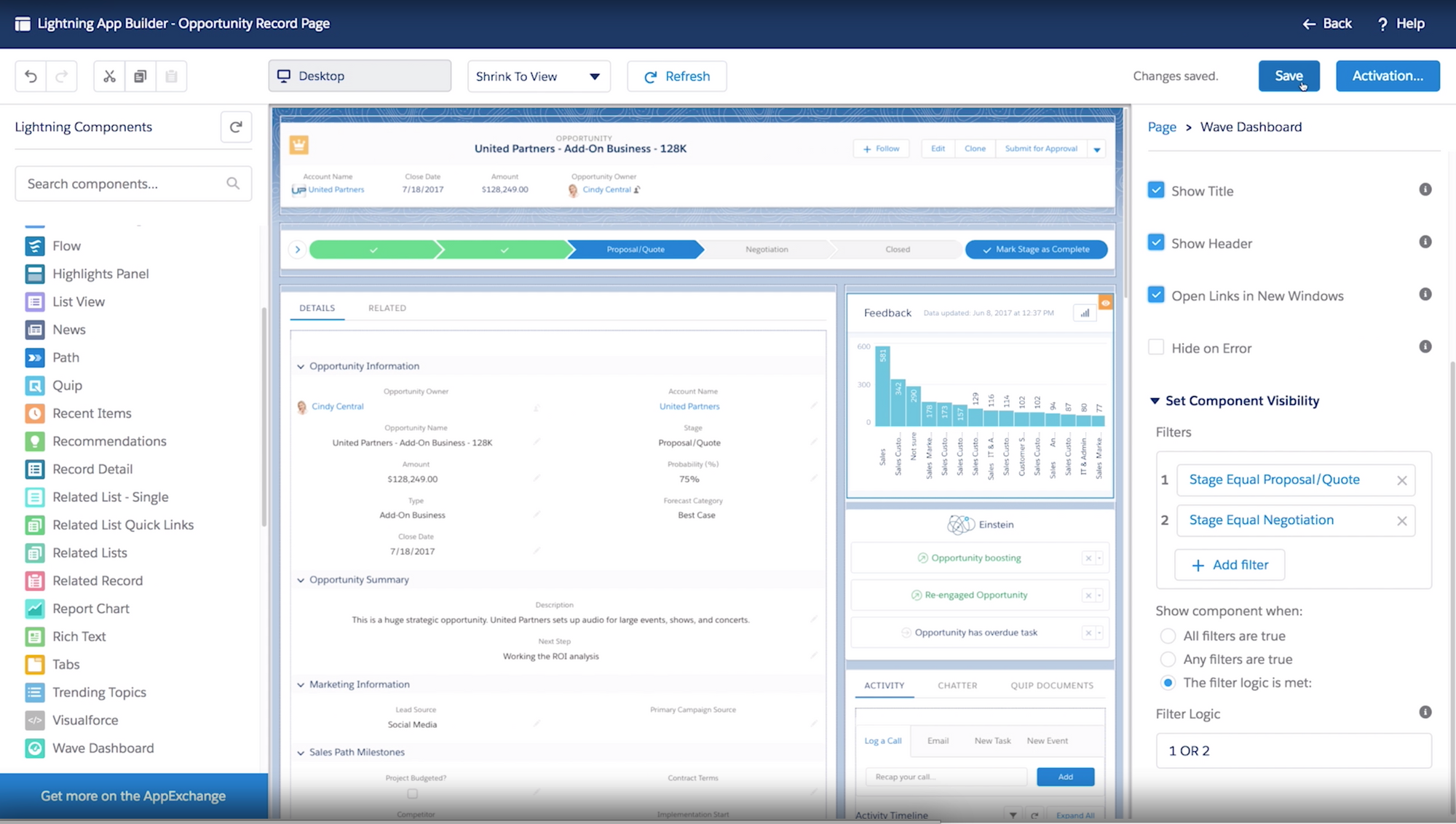
Switches between view and edit modes automatically when the user begins editing a field in a view form. But i can't find any examples of this. Provides cancel and save buttons automatically in edit forms. Over time, the page layout, or “details” section in lightning pages, can become congested with fields. Editing a record’s specified fields, given the record id.
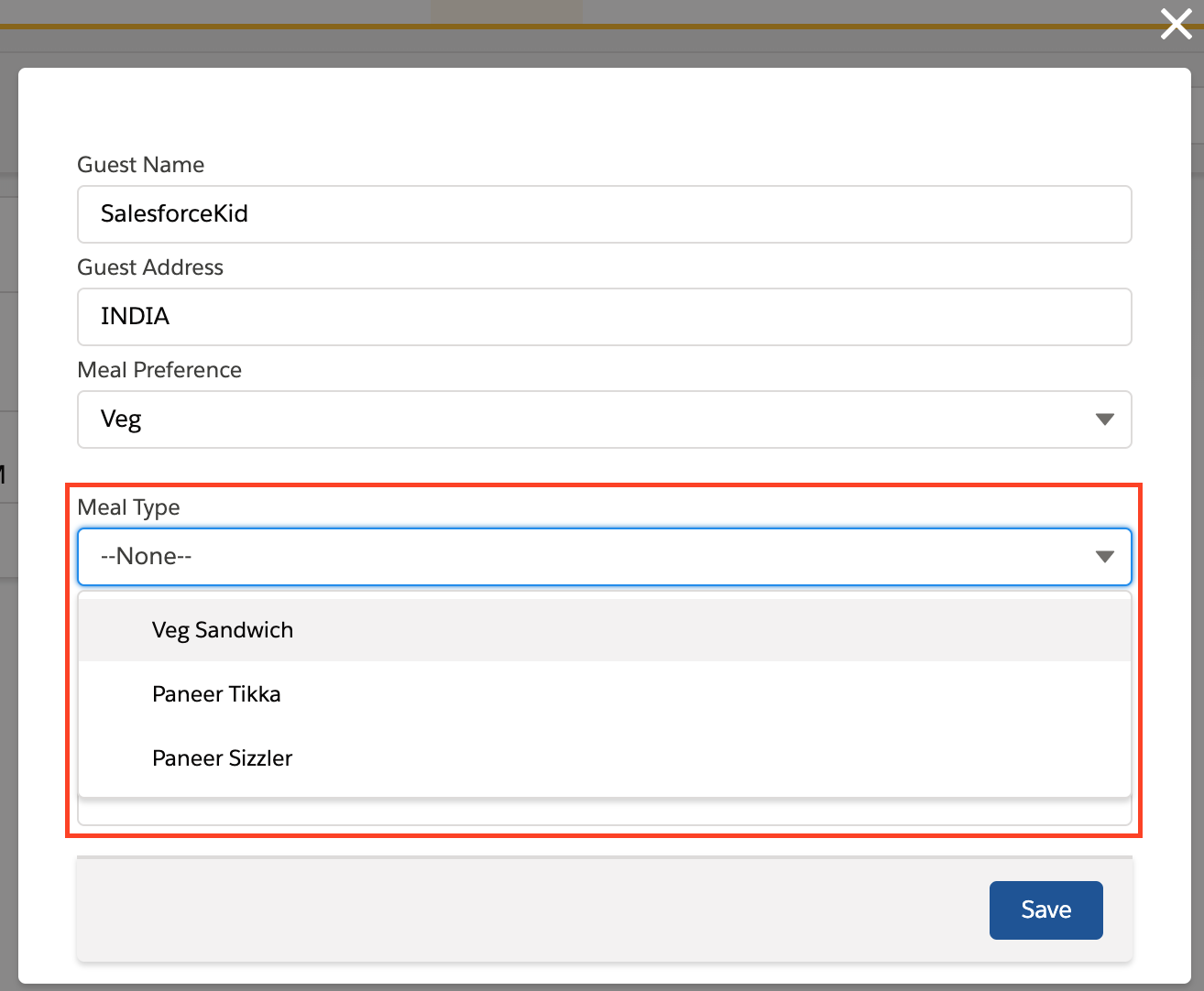
Salesforce Lightning Web Component To Create Record Form, Dependant
Web you'll need a couple of methods here: The showpopuphelper shows the correct popup. Login to your salesforce customer account. Web what are salesforce dynamic forms? Web salesforce customer secure login page.
Salesforce Lightning Design System by Christophe Coenraets
Web salesforce customer secure login page. Or get user input to update the user interface, such as displaying or hiding components. Web what are salesforce dynamic forms? Submits the form using an array of record fields or field ids. Creating a record using specified fields.
Salesforce Lightning Tutorial
But i can't find any examples of this. These fields may well be necessary but not all the time or to all users. The documentation describes a fields argument for the submit method of: The only thing you have to do here is put that component in v.body like this component.set ( {!v.body}, component); Rapidly develop apps with our responsive,.
Improving CRM Practices with Salesforce Lightning
Web salesforce customer secure login page. Rapidly develop apps with our responsive, reusable building blocks. Web you'll need a couple of methods here: Editing a record’s specified fields, given the record id. Learn about slack and salesforce.
lightningrecordeditform example for quick updating the data
The method to call the form component, i assume you know how to do this. But i can't find any examples of this. The documentation describes a fields argument for the submit method of: Web salesforce customer secure login page. Web you'll need a couple of methods here:
Salesforce Spring 18 Features Service Cloud & Field Service Lightning
Custom rendering of record data. The method to call the form component, i assume you know how to do this. Build and extend your customer 360 with ai + data. Submits the form using an array of record fields or field ids. Switches between view and edit modes automatically when the user begins editing a field in a view form.
Salesforce Dynamic Lightning Record Pages To Transform Your User
Provides cancel and save buttons automatically in edit forms. Uses the object’s default record layout with support for multiple columns. The lightning experience along with our revamped crm user interface make for a noticeably improved, quicker and efficient way of selling. Creating a record using specified fields. Editing a record’s specified fields, given the record id.
Lightning form changes The Marks Group Small
The showpopuphelper shows the correct popup. Editing a record’s specified fields, given the record id. Web salesforce customer secure login page. The method to call the form component, i assume you know how to do this. Web you'll need a couple of methods here:
Build And Extend Your Customer 360 With Ai + Data.
Creating a record using specified fields. Learn about slack and salesforce. Provides cancel and save buttons automatically in edit forms. Or get user input to update the user interface, such as displaying or hiding components.
But I Can't Find Any Examples Of This.
Web what are salesforce dynamic forms? Over time, the page layout, or “details” section in lightning pages, can become congested with fields. The documentation describes a fields argument for the submit method of: Rapidly develop apps with our responsive, reusable building blocks.
The Showpopuphelper Shows The Correct Popup.
Switches between view and edit modes automatically when the user begins editing a field in a view form. The method to call the form component, i assume you know how to do this. The only thing you have to do here is put that component in v.body like this component.set ( {!v.body}, component); Editing a record’s specified fields, given the record id.
Login To Your Salesforce Customer Account.
Submits the form using an array of record fields or field ids. The lightning experience along with our revamped crm user interface make for a noticeably improved, quicker and efficient way of selling. Web the component library is the lightning components developer reference. Uses the object’s default record layout with support for multiple columns.