Reactjs Contact Form
Reactjs Contact Form - Function loginform() { const { register, handlesubmit, formstate: With a controlled component, the input’s value is always. You can use any fields and any framework for styling your code. Const [message, setmessage] = usestate (); Function myform() { const [name, setname] = usestate(); For now, we're staying with the standard name, email, and message for the simple contact form. Const formvalid = name.length > 0 && Setname(e.target.value)} /> ) } const root = reactdom.createroot(document.getelementbyid('root')); Web to create the contact form app, we write: Create a new file called contactform.js in the src folder.
Function loginform() { const { register, handlesubmit, formstate: You can use any fields and any framework for styling your code. A user needs to fill in the required fields like name, email address, and message. Here is how i created my contact form with the fields i wanted: Function myform() { const [name, setname] = usestate(); Return ( enter your name: Prepare your project install the react helper library in your project: Const formvalid = name.length > 0 &&some results have been removedpagination12345next</ol></main>see more© 2023 microsoft privacy and cookieslegaladvertiseabout our adshelpfeedback Setname(e.target.value)} /> ) } const root = reactdom.createroot(document.getelementbyid('root')); Create a contact form with react and javascript web to create the contact form app, we write:
Import react, { usestate } from react; { errors } } = useform(); Since the value attribute is set on our form element, the displayed value will always be this.state.value, making the react state the source of truth.since handlechange runs on every keystroke to update the react state, the displayed value will update as the user types. Setname(e.target.value)} /> ) } const root = reactdom.createroot(document.getelementbyid('root')); Create a new file called contactform.js in the src folder. Const [message, setmessage] = usestate (); Const [message, setmessage] = usestate (); Web import { usestate } from 'react'; Create the contact form component. Const submit = (e) => { e.preventdefault ();
React Contact Form Component CSS CodeLab
Since the value attribute is set on our form element, the displayed value will always be this.state.value, making the react state the source of truth.since handlechange runs on every keystroke to update the react state, the displayed value will update as the user types. Const submit = (e) => { e.preventdefault (); Const formvalid = name.length > 0 &&some results.
Build and Deploy a Serverless ReactJS Contact Form with Nodemailer and
When the form is submitted we’ll be sending an email. Web inside the container, go on and: Web contact forms provide a convenient way for users to get in touch with a website owner. Web try it on codepen. Add a tag with an attribute of for=firsrname.</p>
How to create responsive contact us form in HTML CSS contact us page
Const [message, setmessage] = usestate (); Import react, { usestate } from react; Create the contact form component. Return ( enter your name: With a controlled component, the input’s value is always.
Responsive Login Form in React JS CSS CodeLab
Return ( <<strong>form</strong> onsubmit={handlesubmit(onsubmit)}> email <input type=email {.register(email, { required: Web you will be able to make a contact form there. Const formvalid = name.length > 0 &&some results have been removedpagination12345next</ol></main>see more© 2023 microsoft privacy and cookieslegaladvertiseabout our adshelpfeedback Web import { usestate } from 'react'; Function myform() { const [name, setname] = usestate();
How to Build a Contact Form with React and Nodemailer by Victoria Lo
Return ( enter your name: Web import { usestate } from 'react'; Build your form learn how build a react form to collect contact form submissions and receive email notifications. Since the value attribute is set on our form element, the displayed value will always be this.state.value, making the react state the source of truth.since handlechange runs on every keystroke.
Contact Form ReactJS Example CSS CodeLab
Const [email, setemail] = usestate (); Const submit = (e) => { e.preventdefault (); Create the contact form component. Since the value attribute is set on our form element, the displayed value will always be this.state.value, making the react state the source of truth.since handlechange runs on every keystroke to update the react state, the displayed value will update as.
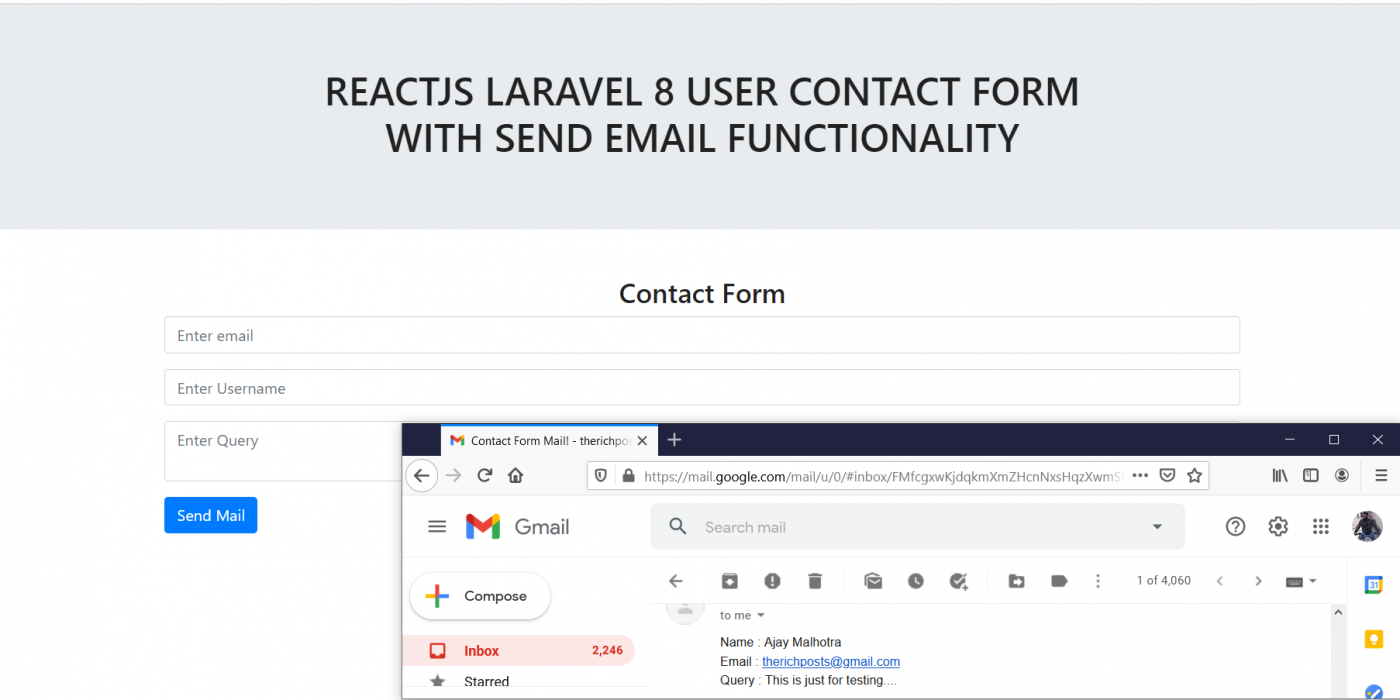
Reactjs Laravel 8 User Contact Form with Send Email Functionality
Create the contact form component. Web import { usestate } from 'react'; Export default function app () { const [name, setname] = usestate (); Export default function app () { const [name, setname] = usestate (); Function myform() { const [name, setname] = usestate();
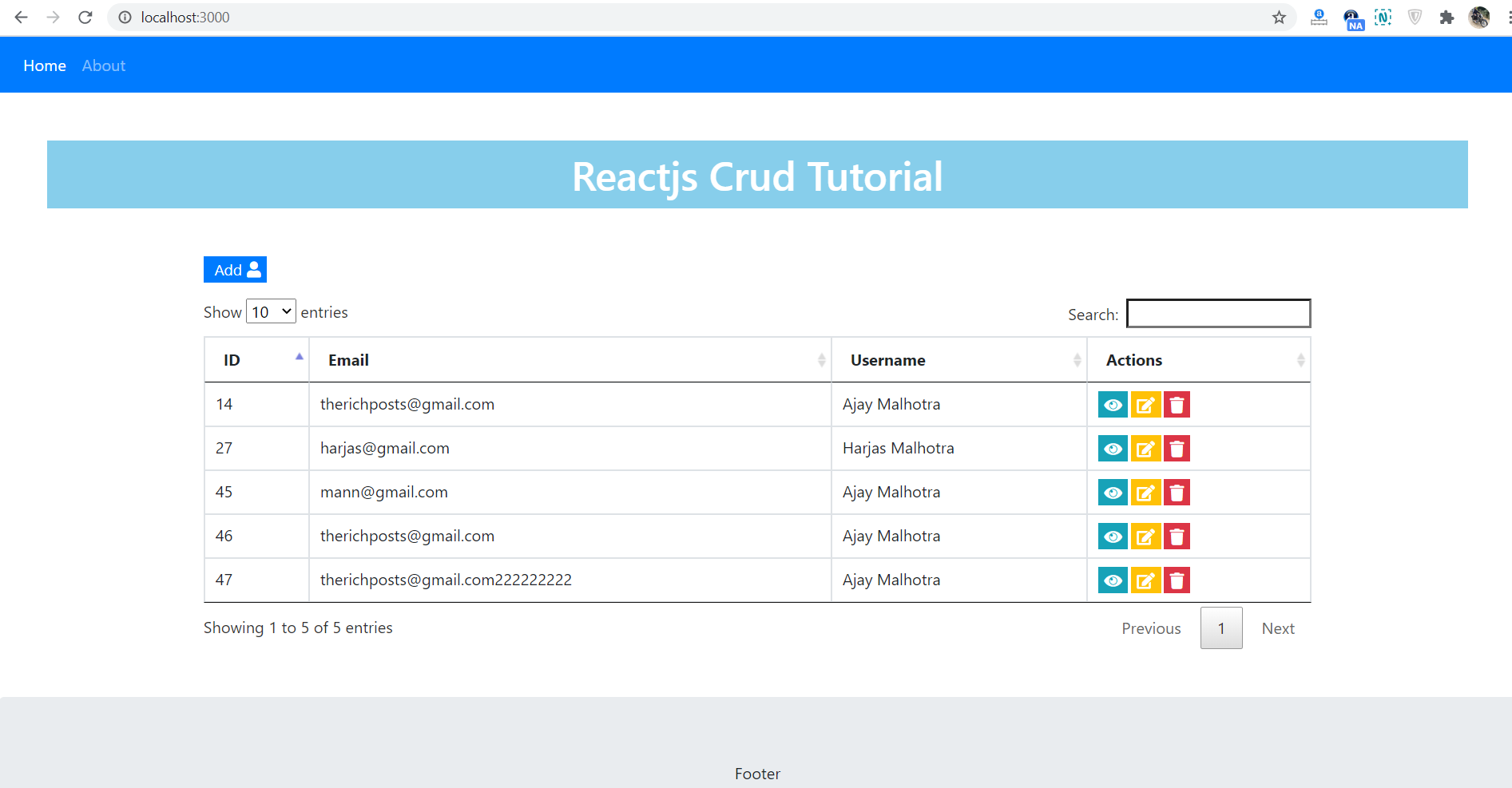
Reactjs Crud Add View Edit Delete Tutorial Therichpost
Web you will be able to make a contact form there. Setname(e.target.value)} /> ) } const root = reactdom.createroot(document.getelementbyid('root')); Prepare your project install the react helper library in your project: Function myform() { const [name, setname] = usestate(); A contact form represents an opportunity for web app users to address the web app owner or team.
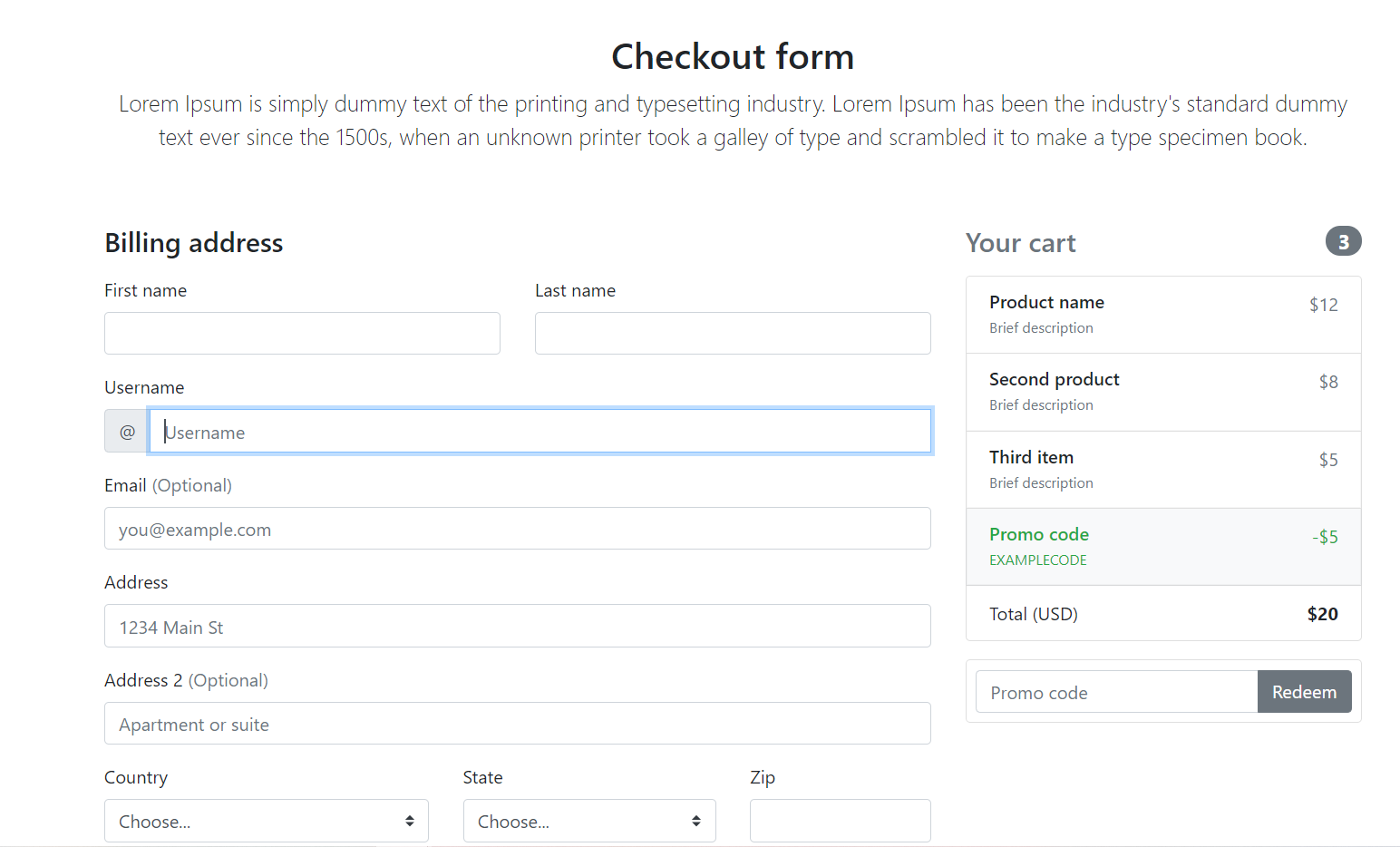
Reactjs Responsive Custom Checkout Form Therichpost
As a rule, “contact us” pages use the email method for communication. Web inside the container, go on and: Name, email and message with a simple send button in contact.js. Const formvalid = name.length > 0 && Const [email, setemail] = usestate ();
React JS Contact Form Design CSS CodeLab
Export default function app () { const [name, setname] = usestate (); Const [message, setmessage] = usestate (); You can use any fields and any framework for styling your code. Import react, { usestate } from react; Web to create the contact form app, we write:
Create The Contact Form Component.
Const [message, setmessage] = usestate (); A contact form represents an opportunity for web app users to address the web app owner or team. Web to create the contact form app, we write: Web inside the container, go on and:
Since The Value Attribute Is Set On Our Form Element, The Displayed Value Will Always Be This.state.value, Making The React State The Source Of Truth.since Handlechange Runs On Every Keystroke To Update The React State, The Displayed Value Will Update As The User Types.
You can use any fields and any framework for styling your code. Const formvalid = name.length > 0 && Add an with contact us. For now, we're staying with the standard name, email, and message for the simple contact form.
Name, Email And Message With A Simple Send Button In Contact.js.
Const [message, setmessage] = usestate (); Prepare your project install the react helper library in your project: Web building contact form and handling emails with react. Create a contact form with react and javascript web to create the contact form app, we write:
When The Form Is Submitted We’ll Be Sending An Email.
Create a new file called contactform.js in the src folder. Return ( <<strong>form</strong> onsubmit={handlesubmit(onsubmit)}> email <input type=email {.register(email, { required: { errors } } = useform(); Function loginform() { const { register, handlesubmit, formstate: