React-Native Form Example
React-Native Form Example - It will reload if you save edits to your files, and you. Const onsubmit = (data) => {. For example, this form in plain html. Web npm start or yarn start. These three libraries have its own. Web through my 2 years experience as a react native developer, i used to use different approaches to handle forms without feeling confident about the best solution. You can check out our guides to radio buttons and. Html standard leverage existing html markup and. For example, when using image, you pass it a prop named source to. Generally, forms can constitute input fields, such as text inputs, checkboxes, radio buttons, dropdown menus, and submit buttons.
No worries just leave it on react reactive form. If you prefer a more elaborate video tutorial on handling forms in reactjs(includes using controlled, uncontrolled, class. Web react native registration form example library for the form to be scrollable. React native forms offer intuitive ways of gathering user input and submitting it to a backend server or storing it locally. Most of react native’s core components can be customized with props, too. Open it in the expo app on your phone to view it. Web html form elements work a bit differently from other dom elements in react, because form elements naturally keep some internal state. Web there are some libraries that can be used to create forms in react native, such as formik, redux form, react hook form, etc. It will reload if you save edits to your files, and you. These three libraries have its own.
Import react, { useeffect, usecallback }. You can check out our guides to radio buttons and. React native forms offer intuitive ways of gathering user input and submitting it to a backend server or storing it locally. Const onsubmit = (data) => {. Web photo by sergei akulich on unsplash. Web html form elements work a bit differently from other dom elements in react, because form elements naturally keep some internal state. If you prefer a more elaborate video tutorial on handling forms in reactjs(includes using controlled, uncontrolled, class. Web in this tutorial, you’ll build forms using react and handle form submissions with an example app that submits requests to buy apples. For example, this form in plain html. No worries just leave it on react reactive form.
npm
These three libraries have its own. Facebook remains one of the biggest names using react native. Web in this tutorial, you’ll build forms using react and handle form submissions with an example app that submits requests to buy apples. Web through my 2 years experience as a react native developer, i used to use different approaches to handle forms without.
React Native component which works like a Form Builder
Note that some props are only. Facebook being the inventor of the framework, was obviously the first react native app. Web in this tutorial, you’ll build forms using react and handle form submissions with an example app that submits requests to buy apples. Two methods exposed via the native element are.focus() and.blur() that will focus or blur the textinput programmatically..
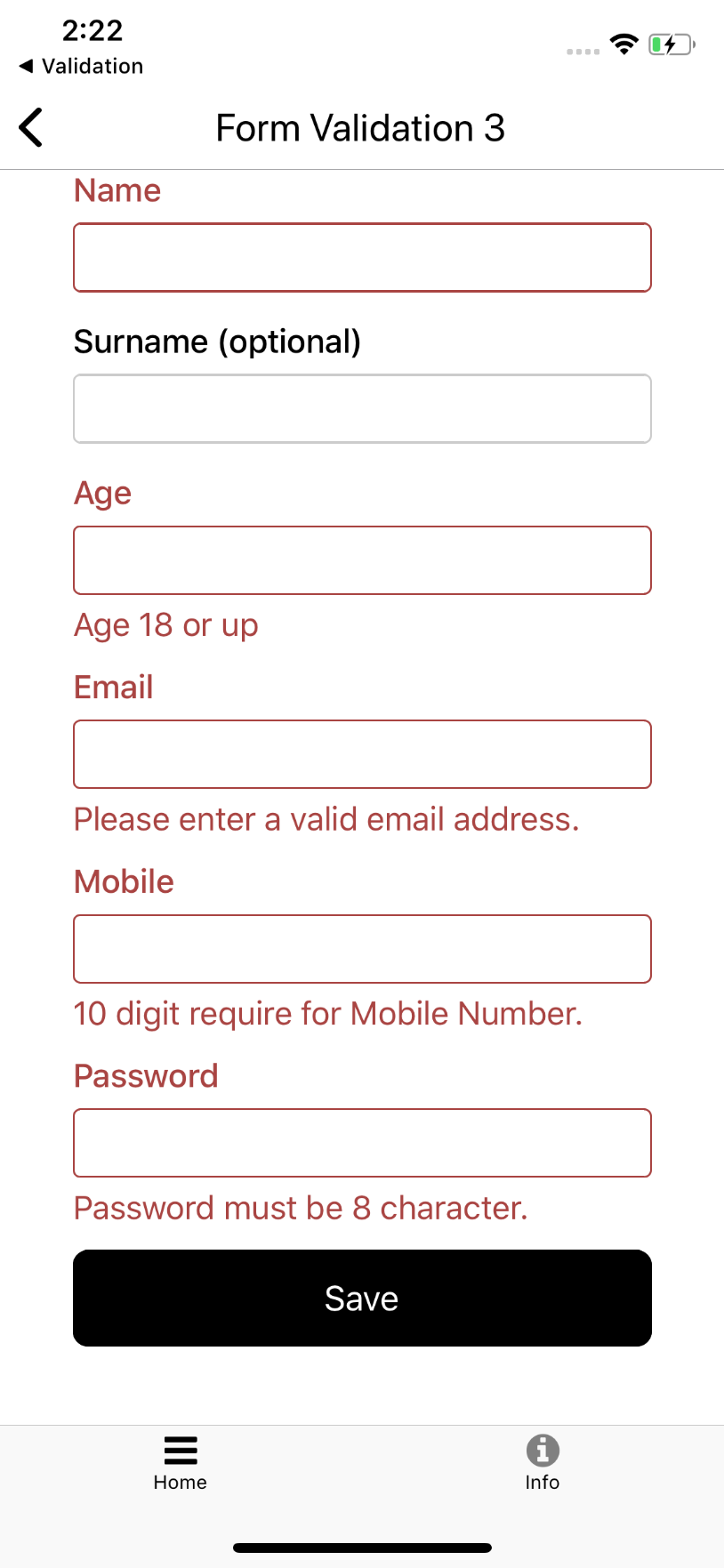
React native Form Validation Free Download Download React native Form
Runs your app in development mode. { errors } } = useform(); No worries just leave it on react reactive form. In the following example, we will set an input value using state value = {this.state.data}. Two methods exposed via the native element are.focus() and.blur() that will focus or blur the textinput programmatically.
Building React Native forms with UI components LogRocket Blog
Two methods exposed via the native element are.focus() and.blur() that will focus or blur the textinput programmatically. For example, this form in plain html. Facebook remains one of the biggest names using react native. No worries just leave it on react reactive form. React native forms offer intuitive ways of gathering user input and submitting it to a backend server.
Forms In React Native The Right Way Gambaran
Web there are some libraries that can be used to create forms in react native, such as formik, redux form, react hook form, etc. Now, navigate to the ‘form’. Web through my 2 years experience as a react native developer, i used to use different approaches to handle forms without feeling confident about the best solution. React native forms offer.
React Native Clean Form Component Reactscript
Generally, forms can constitute input fields, such as text inputs, checkboxes, radio buttons, dropdown menus, and submit buttons. Web html form elements work a bit differently from other dom elements in react, because form elements naturally keep some internal state. Now, navigate to the ‘form’. Import react, { useeffect, usecallback }. Facebook being the inventor of the framework, was obviously.
20 Best React Native App Templates of 2020 (Including 5 Free) All Pro
These three libraries have its own. In the following example, we will set an input value using state value = {this.state.data}. Web html form elements work a bit differently from other dom elements in react, because form elements naturally keep some internal state. Web <<strong>form</strong> onsubmit={handlesubmit(onsubmit)}> {/* register your input into the hook by invoking the register function */} example</strong>)}.
23 Awesome React Native Forms Libraries You Should Know
Onchange allows to update the state whenever the input value. Open it in the expo app on your phone to view it. Facebook remains one of the biggest names using react native. Web through my 2 years experience as a react native developer, i used to use different approaches to handle forms without feeling confident about the best solution. Facebook.
Common React Native App Layouts Login Page
Html standard leverage existing html markup and. For example, when using image, you pass it a prop named source to. Web <<strong>form</strong> onsubmit={handlesubmit(onsubmit)}> {/* register your input into the hook by invoking the register function */} example</strong>)} /> {/*. Web react native registration form example library for the form to be scrollable. No worries just leave it on react reactive.
React Native Form Examples of React Native Form with syntax
For example, when using image, you pass it a prop named source to. These three libraries have its own. For example, this form in plain html. Two methods exposed via the native element are.focus() and.blur() that will focus or blur the textinput programmatically. Facebook being the inventor of the framework, was obviously the first react native app.
These Three Libraries Have Its Own.
Web through my 2 years experience as a react native developer, i used to use different approaches to handle forms without feeling confident about the best solution. { errors } } = useform(); Two methods exposed via the native element are.focus() and.blur() that will focus or blur the textinput programmatically. Note that some props are only.
Web Html Form Elements Work A Bit Differently From Other Dom Elements In React, Because Form Elements Naturally Keep Some Internal State.
Web photo by sergei akulich on unsplash. Web there are some libraries that can be used to create forms in react native, such as formik, redux form, react hook form, etc. Function loginform() { const { register, handlesubmit, formstate: It will reload if you save edits to your files, and you.
Web In This Tutorial, You’ll Build Forms Using React And Handle Form Submissions With An Example App That Submits Requests To Buy Apples.
Web npm start or yarn start. Web react native registration form example library for the form to be scrollable. Import react, { useeffect, usecallback }. In the following example, we will set an input value using state value = {this.state.data}.
Now, Navigate To The ‘Form’.
Generally, forms can constitute input fields, such as text inputs, checkboxes, radio buttons, dropdown menus, and submit buttons. Facebook being the inventor of the framework, was obviously the first react native app. Web <<strong>form</strong> onsubmit={handlesubmit(onsubmit)}> {/* register your input into the hook by invoking the register function */} example</strong>)} /> {/*. Facebook remains one of the biggest names using react native.