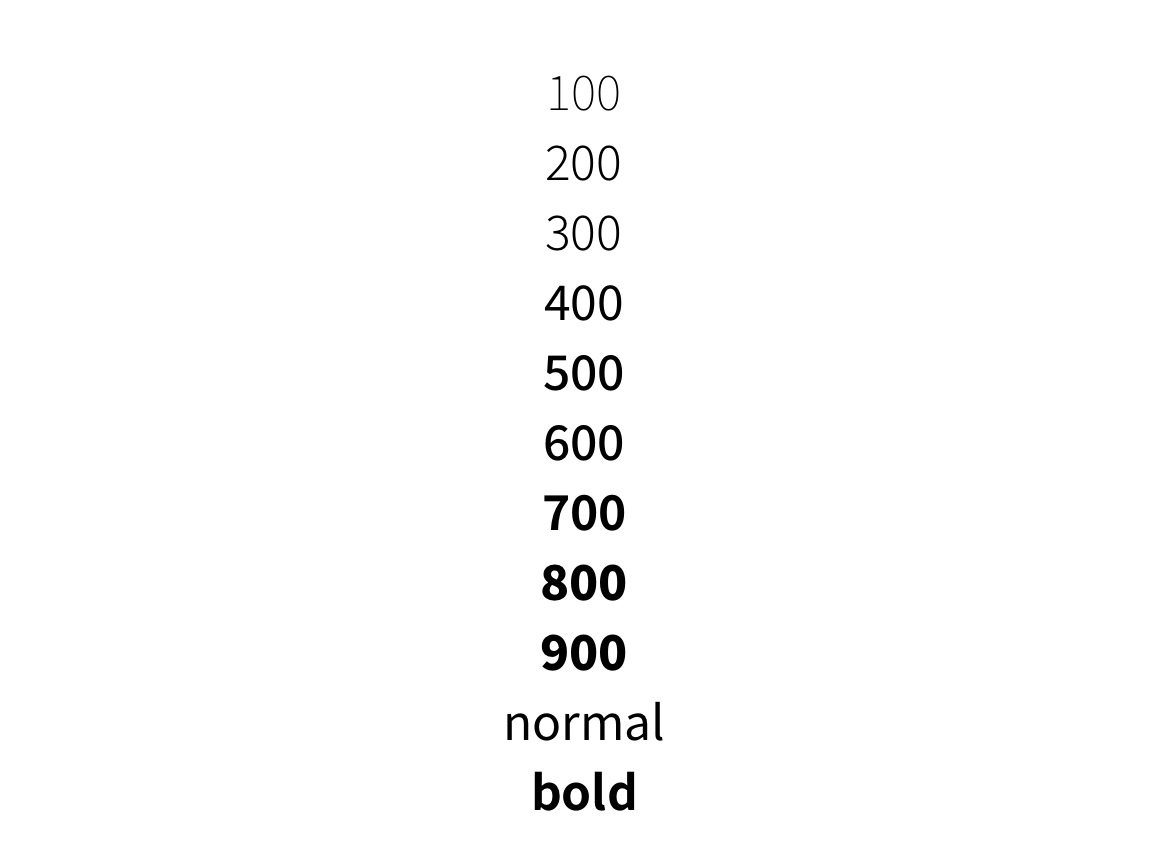
React Native Font Weight
React Native Font Weight - It does not support font. Web the out of the box support for custom fonts on android is a little limited in react native. A react component for displaying text. Text supports nesting, styling, and touch handling. The values 'normal' and 'bold' are supported for most fonts.
Web the out of the box support for custom fonts on android is a little limited in react native. The values 'normal' and 'bold' are supported for most fonts. A react component for displaying text. It does not support font. Text supports nesting, styling, and touch handling.
Text supports nesting, styling, and touch handling. It does not support font. Web the out of the box support for custom fonts on android is a little limited in react native. A react component for displaying text. The values 'normal' and 'bold' are supported for most fonts.
npmreactnativeresponsivefontsize Skypack
Text supports nesting, styling, and touch handling. Web the out of the box support for custom fonts on android is a little limited in react native. It does not support font. A react component for displaying text. The values 'normal' and 'bold' are supported for most fonts.
React Nativeでカスタムフォントのweight設定をする Omoidasu Tech Blog
It does not support font. The values 'normal' and 'bold' are supported for most fonts. Text supports nesting, styling, and touch handling. Web the out of the box support for custom fonts on android is a little limited in react native. A react component for displaying text.
Font Weight in React Native Delft Stack
Web the out of the box support for custom fonts on android is a little limited in react native. It does not support font. Text supports nesting, styling, and touch handling. A react component for displaying text. The values 'normal' and 'bold' are supported for most fonts.
Custom Fonts in React Native How to get consistent results
The values 'normal' and 'bold' are supported for most fonts. A react component for displaying text. It does not support font. Text supports nesting, styling, and touch handling. Web the out of the box support for custom fonts on android is a little limited in react native.
How To Set Font In React Native PELAJARAN
The values 'normal' and 'bold' are supported for most fonts. Text supports nesting, styling, and touch handling. Web the out of the box support for custom fonts on android is a little limited in react native. It does not support font. A react component for displaying text.
React Native Text scales the font size based on a device width
Text supports nesting, styling, and touch handling. The values 'normal' and 'bold' are supported for most fonts. Web the out of the box support for custom fonts on android is a little limited in react native. A react component for displaying text. It does not support font.
React Native How to use custom fonts with dynamic font sizing 2020
It does not support font. The values 'normal' and 'bold' are supported for most fonts. A react component for displaying text. Web the out of the box support for custom fonts on android is a little limited in react native. Text supports nesting, styling, and touch handling.
How To Make Font Bold In React Native PELAJARAN
It does not support font. The values 'normal' and 'bold' are supported for most fonts. Web the out of the box support for custom fonts on android is a little limited in react native. Text supports nesting, styling, and touch handling. A react component for displaying text.
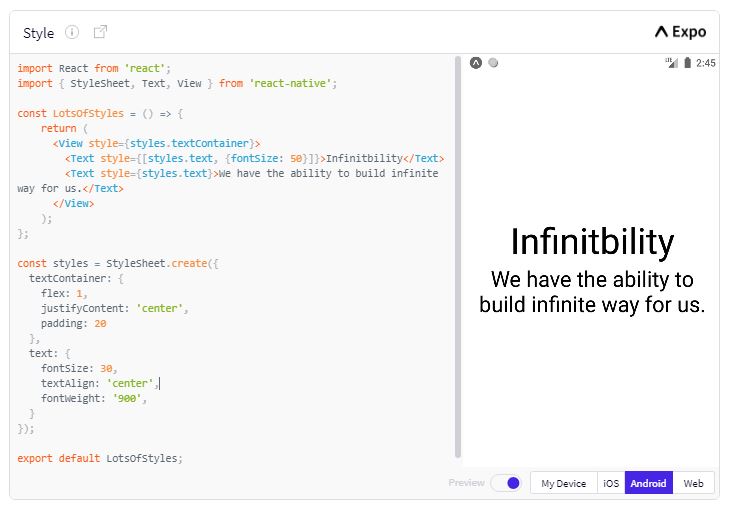
font weight in React Native Infinitbility
It does not support font. Web the out of the box support for custom fonts on android is a little limited in react native. Text supports nesting, styling, and touch handling. A react component for displaying text. The values 'normal' and 'bold' are supported for most fonts.
GitHub charpeni/reactnativeissuefontweightcustomfonts https
It does not support font. Web the out of the box support for custom fonts on android is a little limited in react native. Text supports nesting, styling, and touch handling. The values 'normal' and 'bold' are supported for most fonts. A react component for displaying text.
Web The Out Of The Box Support For Custom Fonts On Android Is A Little Limited In React Native.
It does not support font. The values 'normal' and 'bold' are supported for most fonts. A react component for displaying text. Text supports nesting, styling, and touch handling.