React Form Template
React Form Template - Web create custom forms for your website without any coding with our free react form builder! Choose from 10,000+ form templates, drag and drop to customize your form, automate. Web how to build a react form component allie beazell 15 september 2020 • 16 min read whether it's a login page or an internal tool, your react app is going to need a. Function myform() { const [name, setname] = usestate(); Web overview api input fields react bootstrap 5 input fields component input fields refer specifically to the text input fields, which are used to obtain data from the users. Don't miss a moment with the replay, a curated newsletter from logrocket; Templates for signup forms, registration popups, register modal designs,. Web react form template. Learn how logrocket's galileo cuts through the. Web by kathryn grayson nanz june 02, 2022 web, react 0 comments forms are high risk/high reward, so it’s important for us, as developers, to approach them well.
Responsive react registration form built with bootstrap 5. Web by kathryn grayson nanz june 02, 2022 web, react 0 comments forms are high risk/high reward, so it’s important for us, as developers, to approach them well. Web react bootstrap 5 registration form. Function app() { const [inputfields, setinputfields] = usestate([ { name: This is a general overview with. Web you found 250 “react” web templates related: Don't miss a moment with the replay, a curated newsletter from logrocket; Choose from 10,000+ form templates, drag and drop to customize your form, automate. Web create custom forms for your website without any coding with our free react form builder! Web import { usestate } from 'react';
Function myform() { const [name, setname] = usestate(); Responsive react registration form built with bootstrap 5. Web react bootstrap 5 registration form. Examples and usage guidelines for form control styles, layout options, and custom components for creating a wide variety of forms. Templates for signup forms, registration popups, register modal designs,. Don't miss a moment with the replay, a curated newsletter from logrocket; This is a general overview with. Web create custom forms for your website without any coding with our free react form builder! Web overview api input fields react bootstrap 5 input fields component input fields refer specifically to the text input fields, which are used to obtain data from the users. '' } ]) return ( <div.
How to Build Forms with React the Easy Way LaptrinhX
Web import { usestate } from 'react'; Web you found 250 “react” web templates related: Web react form template. The previous examples have given you many copy and paste templates which get you started with a form in react. Examples and usage guidelines for form control styles, layout options, and custom components for creating a wide variety of forms.
Build a Perfect React Form with Hook CodAffection
Web overview api input fields react bootstrap 5 input fields component input fields refer specifically to the text input fields, which are used to obtain data from the users. Examples and usage guidelines for form control styles, layout options, and custom components for creating a wide variety of forms. Web how to build a react form component allie beazell 15.
A Complete React Form Builder Reactscript
Web react form template. Return ( enter your name: Choose from 10,000+ form templates, drag and drop to customize your form, automate. Function myform() { const [name, setname] = usestate(); Web more great articles from logrocket:
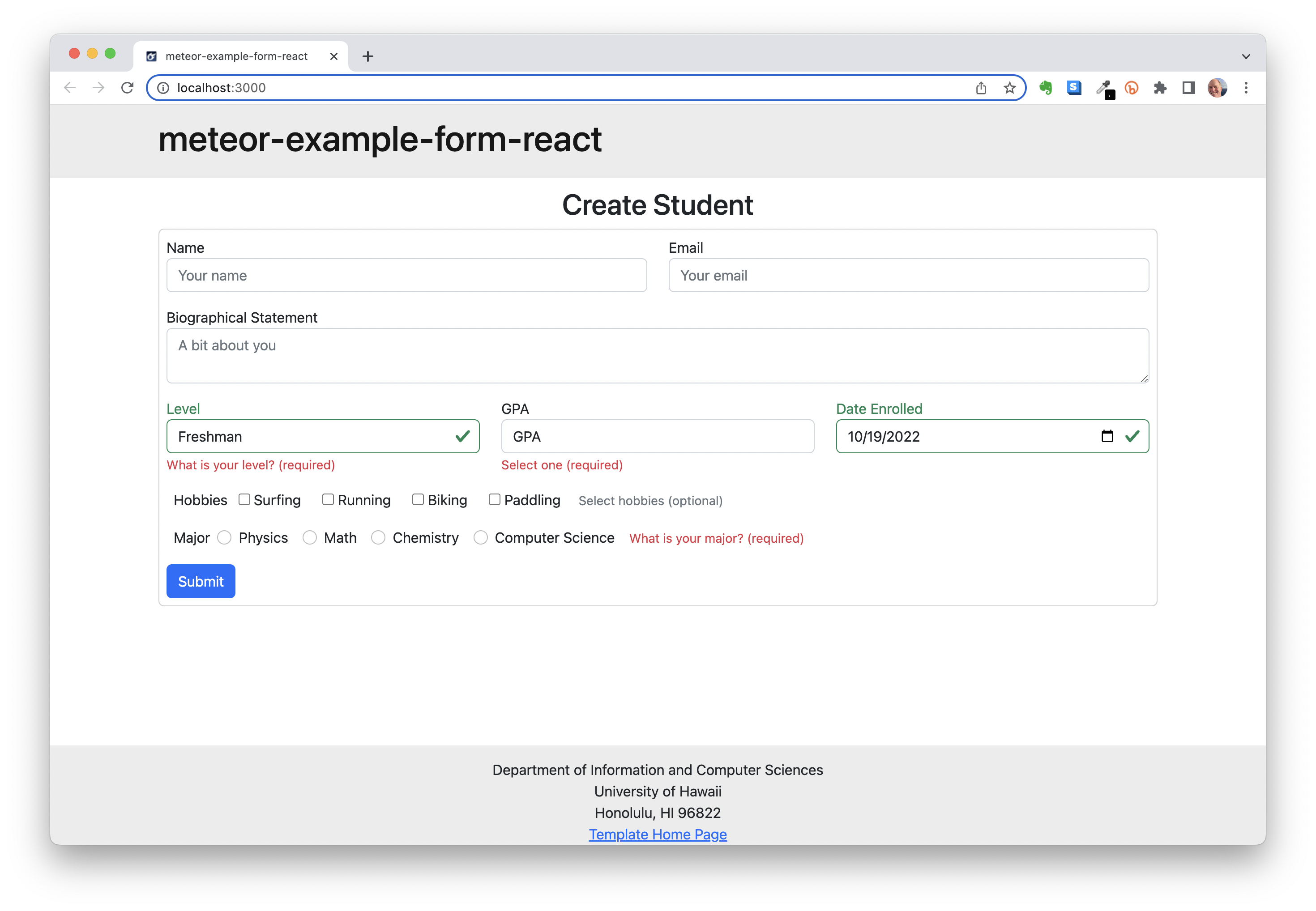
meteorexampleformreact How to implement forms in Meteor using Uniforms
Web you found 250 “react” web templates related: Web updated on mar 02, 2023 advanced react forms form fields from inputs, text areas to segmented controls & switches can be used in creating varied forms for event. Templates for signup forms, registration popups, register modal designs,. Web import { usestate } from 'react'; Return ( enter your name:
reactformbuilder2 npm
Function myform() { const [name, setname] = usestate(); Learn how logrocket's galileo cuts through the. Examples and usage guidelines for form control styles, layout options, and custom components for creating a wide variety of forms. Return ( enter your name: Templates for signup forms, registration popups, register modal designs,.
React Form Component Libraries Collection OnAirCode
Web how to build a react form component allie beazell 15 september 2020 • 16 min read whether it's a login page or an internal tool, your react app is going to need a. This is a general overview with. Web overview api input fields react bootstrap 5 input fields component input fields refer specifically to the text input fields,.
React Form Component Libraries Collection OnAirCode
Examples and usage guidelines for form control styles, layout options, and custom components for creating a wide variety of forms. '' } ]) return ( <div. Web import { usestate } from 'react'; This is a general overview with. Tabler is a free and open source react template built with bootstrap.
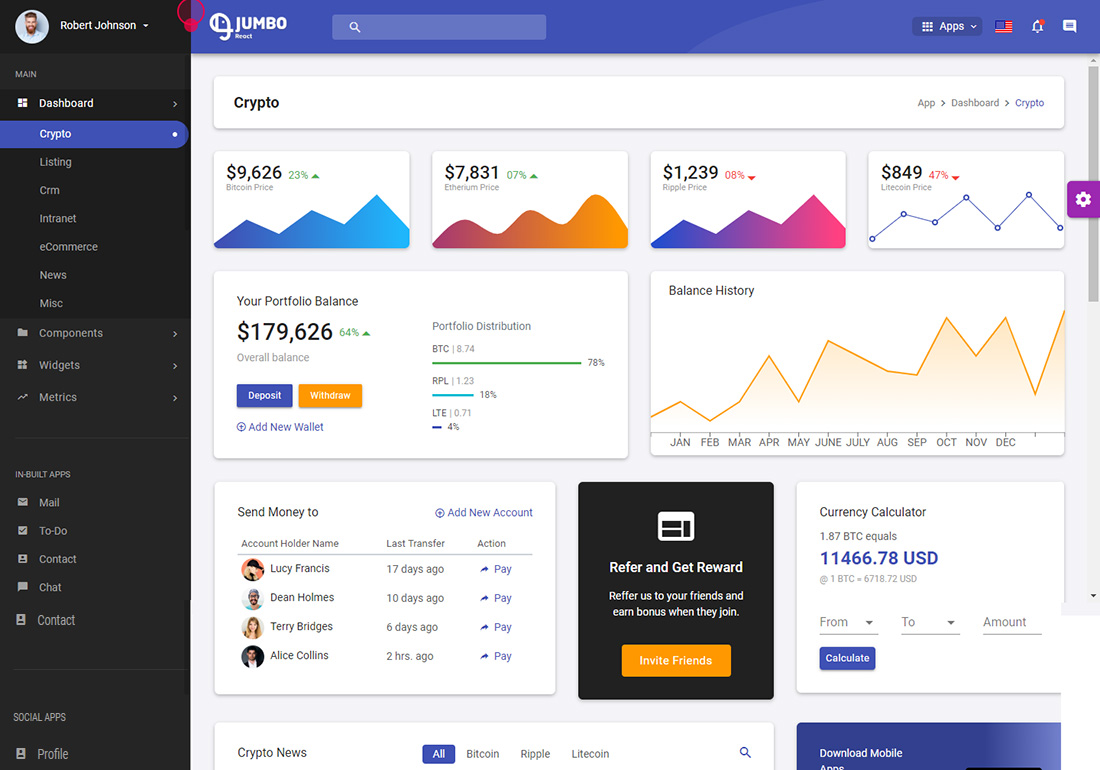
16 Best React Templates For Advanced Web Apps 2023 Colorlib
Web create custom forms for your website without any coding with our free react form builder! Learn how logrocket's galileo cuts through the. Web react form template. Function app() { const [inputfields, setinputfields] = usestate([ { name: Function myform() { const [name, setname] = usestate();
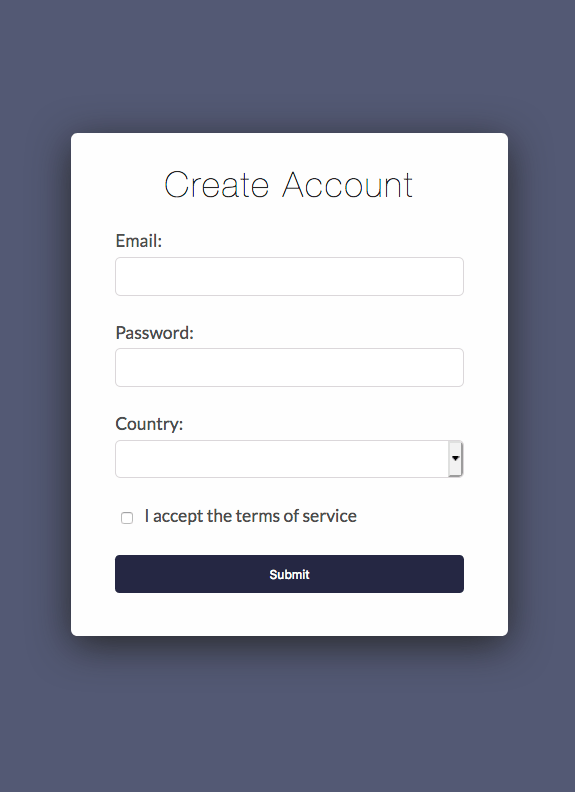
React signup form example
Function app() { const [inputfields, setinputfields] = usestate([ { name: Web updated on mar 02, 2023 advanced react forms form fields from inputs, text areas to segmented controls & switches can be used in creating varied forms for event. Web overview api input fields react bootstrap 5 input fields component input fields refer specifically to the text input fields, which.
Contact Form ReactJS Example CSS CodeLab
Function myform() { const [name, setname] = usestate(); Don't miss a moment with the replay, a curated newsletter from logrocket; Web import { usestate } from 'react'; Web overview api input fields react bootstrap 5 input fields component input fields refer specifically to the text input fields, which are used to obtain data from the users. Function app() { const.
Choose From 10,000+ Form Templates, Drag And Drop To Customize Your Form, Automate.
'' } ]) return ( <div. Learn how logrocket's galileo cuts through the. Web import { usestate } from 'react'; Web react bootstrap 5 registration form.
Web You Found 250 “React” Web Templates Related:
Web live demo / download. Web updated on mar 02, 2023 advanced react forms form fields from inputs, text areas to segmented controls & switches can be used in creating varied forms for event. Return ( enter your name: Tabler is a free and open source react template built with bootstrap.
Don't Miss A Moment With The Replay, A Curated Newsletter From Logrocket;
Web react form template. Web how to build a react form component allie beazell 15 september 2020 • 16 min read whether it's a login page or an internal tool, your react app is going to need a. Function app() { const [inputfields, setinputfields] = usestate([ { name: Web more great articles from logrocket:
Templates For Signup Forms, Registration Popups, Register Modal Designs,.
Responsive react registration form built with bootstrap 5. Function myform() { const [name, setname] = usestate(); Web import { usestate } from 'react'; Web by kathryn grayson nanz june 02, 2022 web, react 0 comments forms are high risk/high reward, so it’s important for us, as developers, to approach them well.