React Clear Form After Submit
React Clear Form After Submit - Build new react app step 2: Web this article will discuss the use case when you need to clear the form’s contents after it is submitted. Web reset form input field after clicking submit on react js using usestate ask question asked 1 year, 8 months ago modified 1 year, 8 months ago viewed 6k times 2 i. */} then our handlesubmit method can be written as: Install yup package step 3:. Install react hook form package step 3: Web the solution is to use the reset () function from the react hook form library, if you execute the function without any parameters ( reset ()) the form is reset to its. Enabling the autofill feature will automatically save the. Web september 21, 2022 a reset form in a web application plays an important role to reset the form so that the user can insert the new input to the form. Web we mostly clear the input field values whenever we submit a form or resetting the cluttered form.
In react, form management is more complicated because you. Build new react app step 2: Web to clear input values after form submit in react? Onhandlesubmit (e) { e.preventdefault (); I have a form in react that should empty the input fields once the form has been successfully submitted. Install react hook form package step 3: Web we can clear an input value after form submit in a react component. Web in this way, the next submitter will see the previous response of the submitter if they share the same browser. */} then our handlesubmit method can be written as: Clearing the input field values if you are using controlled components,.
In react, form management is more complicated because you. Web this article will discuss the use case when you need to clear the form’s contents after it is submitted. Web we can clear an input value after form submit in a react component. Web we mostly clear the input field values whenever we submit a form or resetting the cluttered form. Web in this way, the next submitter will see the previous response of the submitter if they share the same browser. Web reset reset form state and values reset: Record<string, boolean>) => void reset the entire form state, fields reference, and.</p> Clearing the input field values if you are using controlled components,. */} then our handlesubmit method can be written as: Web reset form input field after clicking submit on react js using usestate ask question asked 1 year, 8 months ago modified 1 year, 8 months ago viewed 6k times 2 i.
How to clear form after submit in React examples
I am trying to empty/clear my form fields after i click submit button using onsubmit event handler in react js. Web the solution is to use the reset () function from the react hook form library, if you execute the function without any parameters ( reset ()) the form is reset to its. */} then our handlesubmit method can be.
Use react form
Clearing the input field values if you are using controlled components,. Web we mostly clear the input field values whenever we submit a form or resetting the cluttered form. Handlesubmit (e) { e.preventdefault ();. */} then our handlesubmit method can be written as: Install react hook form package step 3:
ReactHookForm Reset All Fields After Submit
Web we can clear an input value after form submit in a react component. Clearing the input field values if you are using controlled components,. Install yup package step 3:. To do that, we write: Record<string, boolean>) => void reset the entire form state, fields reference, and.</p>
42 Javascript Submit Form Onclick Button Javascript Nerd Answer
Web we mostly clear the input field values whenever we submit a form or resetting the cluttered form. Web september 21, 2022 a reset form in a web application plays an important role to reset the form so that the user can insert the new input to the form. Web to clear input values after form submit in react? Handlesubmit.
reactform examples CodeSandbox
Install react hook form package step 3: Web reset reset form state and values reset: Web we can clear an input value after form submit in a react component. Web this article will discuss the use case when you need to clear the form’s contents after it is submitted. Install yup package step 3:.
33 Submit Without Refresh Javascript Javascript Overflow
Web how to clear and reset errors and form values in react step 1: To do that, we write: Install react hook form package step 3: Web in this way, the next submitter will see the previous response of the submitter if they share the same browser. */} then our handlesubmit method can be written as:
React Clear Cache? Trust The Answer
Web september 21, 2022 a reset form in a web application plays an important role to reset the form so that the user can insert the new input to the form. Handlesubmit (e) { e.preventdefault ();. Web in this way, the next submitter will see the previous response of the submitter if they share the same browser. To do that,.
A Complete React Form Builder Reactscript
Web september 21, 2022 a reset form in a web application plays an important role to reset the form so that the user can insert the new input to the form. */} then our handlesubmit method can be written as: I am trying to empty/clear my form fields after i click submit button using onsubmit event handler in react js..
35 Javascript Submit Form Programmatically Javascript Overflow
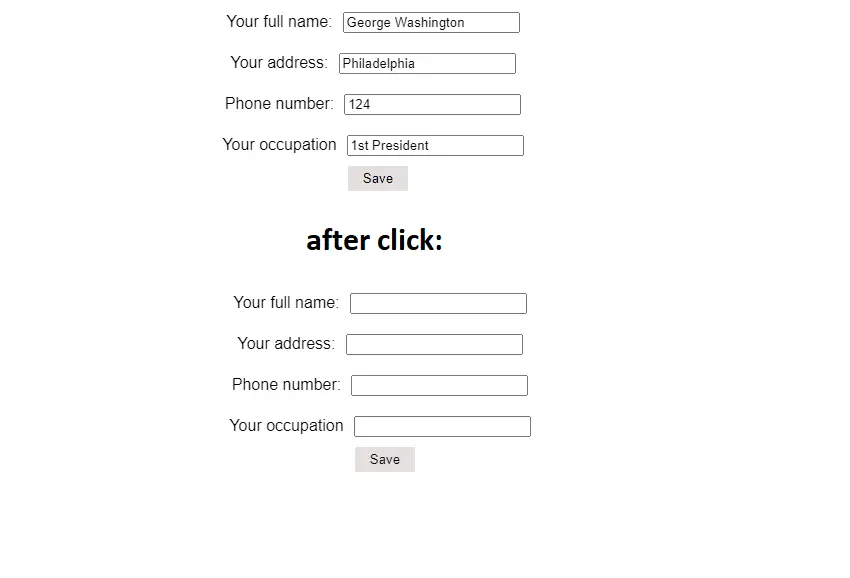
Handlesubmit (e) { e.preventdefault ();. Web reset reset form state and values reset: Web demonstrates how to reset the form after submission. */} then our handlesubmit method can be written as: Web how to clear and reset errors and form values in react step 1:
How to clear materialui select and reactdatetime after redux form
Web reset reset form state and values reset: Handlesubmit (e) { e.preventdefault ();. Web how to clear and reset errors and form values in react step 1: Clearing the input field values if you are using controlled components,. Web viewed 1k times.
Web The Solution Is To Use The Reset () Function From The React Hook Form Library, If You Execute The Function Without Any Parameters ( Reset ()) The Form Is Reset To Its.
Install react hook form package step 3: Web we mostly clear the input field values whenever we submit a form or resetting the cluttered form. Web reset reset form state and values reset: Web how to clear and reset errors and form values in react step 1:
This Is My Code And It Do The.
Handlesubmit (e) { e.preventdefault ();. Web september 21, 2022 a reset form in a web application plays an important role to reset the form so that the user can insert the new input to the form. Record
Web In This Way, The Next Submitter Will See The Previous Response Of The Submitter If They Share The Same Browser.
In react, form management is more complicated because you. You can either use the setstate() function in controlled components to set the empty state corresponding to. I am trying to empty/clear my form fields after i click submit button using onsubmit event handler in react js. Web viewed 1k times.
Web Reset Form Input Field After Clicking Submit On React Js Using Usestate Ask Question Asked 1 Year, 8 Months Ago Modified 1 Year, 8 Months Ago Viewed 6K Times 2 I.
Web demonstrates how to reset the form after submission. I have a form in react that should empty the input fields once the form has been successfully submitted. To do that, we write: Onhandlesubmit (e) { e.preventdefault ();