React Boostrap Form
React Boostrap Form - Form component provides a way to make a form and take user input and then. Web spread the love related posts react bootstrap — form controlsreact bootstrap is one version of bootstrap made for react. Web react bootstrap 5 input fields component input fields refer specifically to the text input fields, which are used to obtain data from the users. In this article, we’ll look at how to add forms to a. I would do this approach, taking advantage of the form attribute in html5. It’s a set of react… react. Web bootstrap provides no default styling for the element, but there are some powerful browser features that are provided by default. The component renders a form control with bootstrap styling. Templates for signup forms, registration popups, register modal designs, registration validation & more. Bootstrap at its core built.
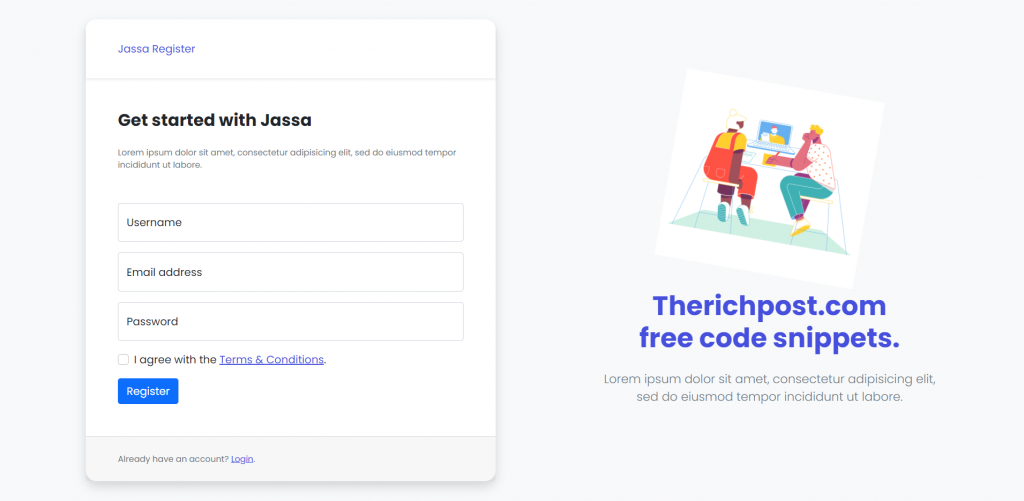
The component wraps a form control with proper spacing, along with support.</p> Add jsx to react form ui, visit here. It’s a set of react… react. It’s a set of react components that have bootstrap styles. This is a general overview with. Associating form text with form controls. Web to learn to create a simple react form ui using bootstrap and react, visit here. Form component provides a way to make a form and take user input and then. Web responsive react registration form built with bootstrap 5. Each component has been built from scratch as a true react component, without unneeded dependencies like jquery.
The component wraps a form control with proper spacing, along with support.</p> Web forms · bootstrap forms examples and usage guidelines for form control styles, layout options, and custom components for creating a wide variety of forms. I would do this approach, taking advantage of the form attribute in html5. In this article, we’ll look at how to add forms to a. Web react 5 forms examples and usage guidelines for form control styles, layout options, and custom components for creating a wide variety of forms. Each component has been built from scratch as a true react component, without unneeded dependencies like jquery. Example for textual form controls—like. It’s a set of react… react. Web responsive react registration form built with bootstrap 5. Web react bootstrap is one version of bootstrap made for react.
14 Best React Bootstrap Templates 2022 Colorlib
Web overview of react form validation example. Bootstrap at its core built. 3 fields and a button error display onsubmit handler including form locking and a spinner but it's just starting. Web to learn to create a simple react form ui using bootstrap and react, visit here. Web forms · bootstrap forms examples and usage guidelines for form control styles,.
GitHub mdbootstrap/reactaddressform Responsive Address Form with
Add jsx to react form ui, visit here. Associating form text with form controls. Web overview of react form validation example. Bootstrap at its core built. We will implement validation for a react form using formik and bootstrap 4.
Multi Step Form With React & Bootstrap YouTube
Web forms · bootstrap forms examples and usage guidelines for form control styles, layout options, and custom components for creating a wide variety of forms. Associating form text with form controls. This is a general overview with. 3 fields and a button error display onsubmit handler including form locking and a spinner but it's just starting. Web form controls give.
Bootstrap image carousel jorditalian
The component wraps a form control with proper spacing, along with support.</p> Web bootstrap provides no default styling for the element, but there are some powerful browser features that are provided by default. Add jsx to react form ui, visit here. Templates for signup forms, registration popups, register modal designs, registration validation & more. It’s a set of react components.
10+ Best Free Bootstrap Admin Templates 2020 UseBootstrap Blog
I would do this approach, taking advantage of the form attribute in html5. This is a general overview with. Create a react component file called 'form.js'. Associating form text with form controls. Web react bootstrap 5 input fields component input fields refer specifically to the text input fields, which are used to obtain data from the users.
Best React Boostrap library ReactStrap Bootstrap 4
Web 1 answer sorted by: 8 this example seems operational: We have only used a few bootstrap. It’s a set of react… react. Web spread the love related posts react bootstrap — form controlsreact bootstrap is one version of bootstrap made for react.
Reactjs Bootstrap 5 User Login Registration Forms Show Hide on Button
Web react bootstrap 5 input fields component input fields refer specifically to the text input fields, which are used to obtain data from the users. Web react bootstrap is one version of bootstrap made for react. We have only used a few bootstrap. Web overview of react form validation example. Associating form text with form controls.
20 React Bootstrap Templates 2020 AdminLTE.IO
Add jsx to react form ui, visit here. Bootstrap at its core built. It’s a set of react components that have bootstrap styles. 8 this example seems operational: Create a react component file called 'form.js'.
Top 5 ReactJS based UI Frameworks Techicy
Web to learn to create a simple react form ui using bootstrap and react, visit here. Each component has been built from scratch as a true react component, without unneeded dependencies like jquery. Web bootstrap provides no default styling for the element, but there are some powerful browser features that are provided by default. Example for textual form controls—like. Web.
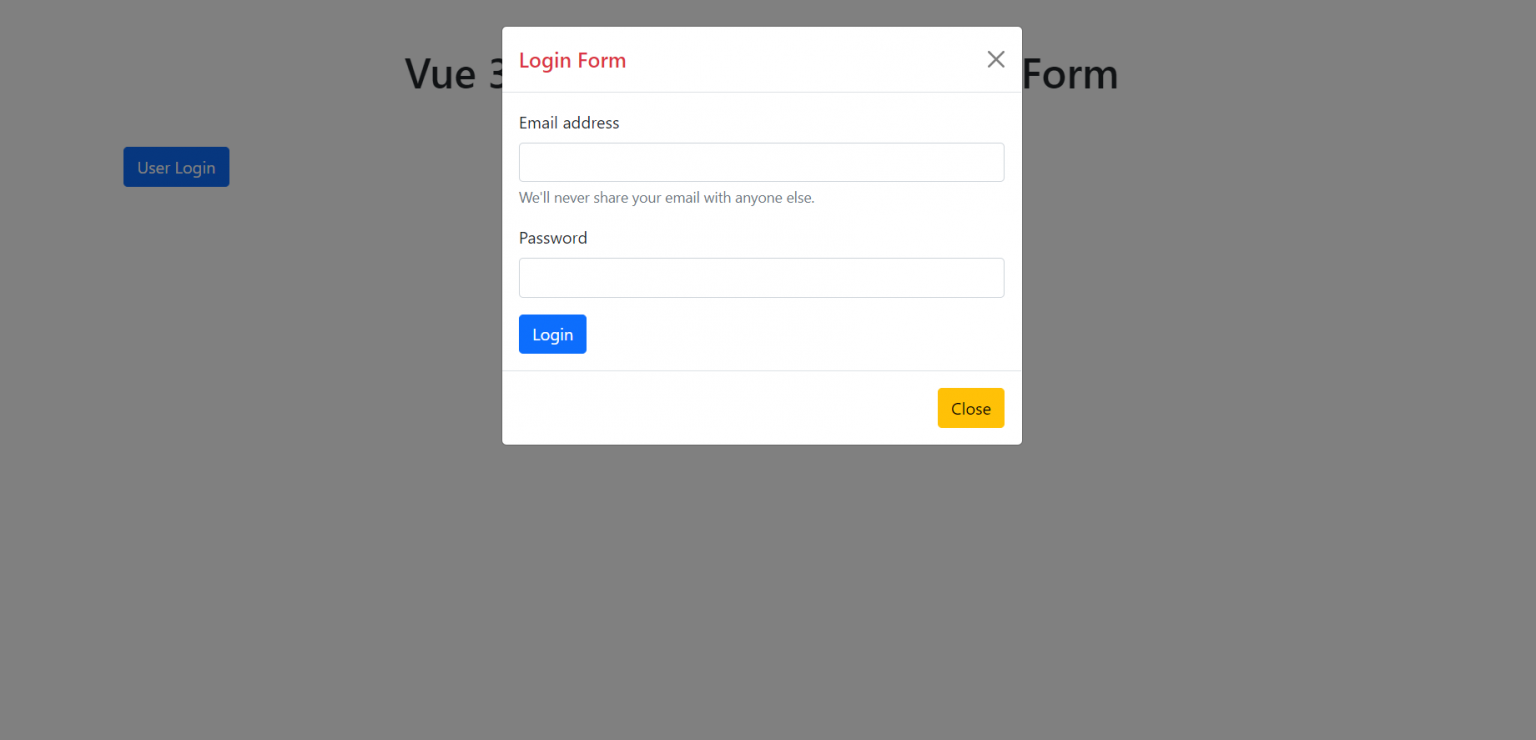
Vue 3 Bootstrap 5 Modal Popup Form Therichpost
Web 1 answer sorted by: We will implement validation for a react form using formik and bootstrap 4. Form component provides a way to make a form and take user input and then. Web form controls give textual form controls like s and s an upgrade with custom styles, sizing, focus states, and more. Build out your react form component.
In This Article, We’ll Look At How To Add Forms To A.
Each component has been built from scratch as a true react component, without unneeded dependencies like jquery. Web install node package react bootstrap. Used as login, subscribe or contact form, all can be easily customized. Web this form uses react bootstrap and styled components, if you don’t know react bootstrap or want to learn more about my journey with it read about it here.
Web React Bootstrap Is One Version Of Bootstrap Made For React.
Web overview of react form validation example. Web react bootstrap 5 input fields component input fields refer specifically to the text input fields, which are used to obtain data from the users. Example for textual form controls—like. We will implement validation for a react form using formik and bootstrap 4.
Add Jsx To React Form Ui, Visit Here.
The component renders a form control with bootstrap styling. Web forms · bootstrap forms examples and usage guidelines for form control styles, layout options, and custom components for creating a wide variety of forms. Create a react component file called 'form.js'. It’s a set of react components that have bootstrap styles.
Web Spread The Love Related Posts React Bootstrap — Form Controlsreact Bootstrap Is One Version Of Bootstrap Made For React.
Web to learn to create a simple react form ui using bootstrap and react, visit here. 8 this example seems operational: Web 1 answer sorted by: Build out your react form component structure (either functional, class or es6.