Quasar Form Validation
Quasar Form Validation - Web the quasar way. Recommended package for form validations is vuelidate. Get started with the documentation. Metalsadman apr 17, 2019, 10:54 am. Web it has support for labels, hints, errors, validation, and comes in a variety of styles and colors. So when you change the value in textbox, rules for checkboxes are not re. Web we can control form validation within the component object. The qinput component is used to capture text input from the user. Developing vue apps with the quasar library — form validation. In some situations, i would like to validate all fields in the page as soon as the page is loaded.
Get started with the documentation. Recommended package for form validations is vuelidate. Qfield allows you to display any form control (or almost anything as a matter of. Developing vue apps with the quasar library — form validation. Web the quasar way. Web quasar ( which is built on vuejs) has a component for creating form dom element, which is important for basic to complex forms and validations. Recommended package for form validations is vuelidate. Get started with the documentation. Web is there a way to make quasar input fields validate on load? Installation of vuelidaterelated searches for quasar form validationquasar form builderhow does a quasar formquasar inputmore related searchesrelated searches for quasar form validationquasar form builderhow does a quasar formquasar inputsome results have been removedpagination1234next</ol></main>see more
Web is there a way to make quasar input fields validate on load? Recommended package for form validations is vuelidate. Metalsadman apr 17, 2019, 10:54 am. Get started with the documentation. Get started with the documentation. Get started with the documentation. Web we can control form validation within the component object. Recommended package for form validations is vuelidate. Recommended package for form validations is vuelidate. Web in this post we are going to see how to setup and how validate a simple form using vuelidate.
Quasar Framework Login & Registration Form Card Component Example · GitHub
Web quasars internal form validation should be good for most cases, however check out vuelidate if you need more punch. Web quasar always check the rules only for the component which model has changed. Get started with the documentation. Get started with the documentation. Web quasar ( which is built on vuejs) has a component for creating form dom element,.
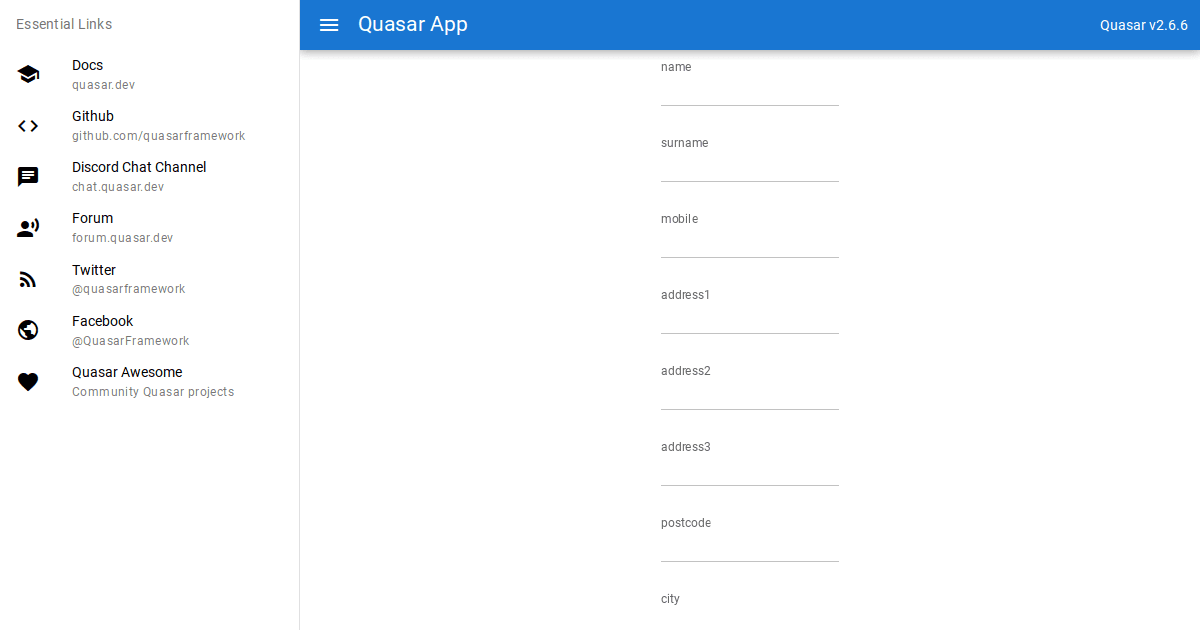
Create YOUR OWN Quasar Form Easy Validation with Quasar Framework
Get started with the documentation. Web is there a way to make quasar input fields validate on load? Recommended package for form validations is vuelidate. With the combination of vuejs +. Get started with the documentation.
quasarformscrollonvalidation Codesandbox
Qfield allows you to display any form control (or almost anything as a matter of. Web it has support for labels, hints, errors, validation, and comes in a variety of styles and colors. Web we can control form validation within the component object. Metalsadman apr 17, 2019, 10:54 am. Recommended package for form validations is vuelidate.
Answering Questions Thoughts On Form Validation With Quasar YouTube
Recommended package for form validations is vuelidate. Web is there a way to make quasar input fields validate on load? Web the quasar way. It has support for errors and validation, and comes in a variety. Web we can control form validation within the component object.
Form Validation With Quasar Framework and the Vue.js Composition API
Metalsadman apr 17, 2019, 10:54 am. Web is there a way to make quasar input fields validate on load? Recommended package for form validations is vuelidate. Recommended package for form validations is vuelidate. Get started with the documentation.
Quasar Framework 06 Formulários com validações (Parte 1) YouTube
Web we can control form validation within the component object. With the combination of vuejs +. Web is there a way to make quasar input fields validate on load? Recommended package for form validations is vuelidate. Recommended package for form validations is vuelidate.
Quasar form Pro WordPress Plugin 107973 TemplateMonster
Metalsadman apr 17, 2019, 10:54 am. Get started with the documentation. Installation of vuelidaterelated searches for quasar form validationquasar form builderhow does a quasar formquasar inputmore related searchesrelated searches for quasar form validationquasar form builderhow does a quasar formquasar inputsome results have been removedpagination1234next</ol></main>see more With the combination of vuejs +. Get started with the documentation.
Quasar form Pro WordPress Plugin 107973 TemplateMonster
Web we can control form validation within the component object. So when you change the value in textbox, rules for checkboxes are not re. Get started with the documentation. Web the quasar way. Web in this post we are going to see how to setup and how validate a simple form using vuelidate.
Form with validation API should be redesign · Issue 8471
Recommended package for form validations is vuelidate. Get started with the documentation. Get started with the documentation. The qinput component is used to capture text input from the user. Qfield allows you to display any form control (or almost anything as a matter of.
quasarformscrollonvalidation Codesandbox
Get started with the documentation. Installation of vuelidaterelated searches for quasar form validationquasar form builderhow does a quasar formquasar inputmore related searchesrelated searches for quasar form validationquasar form builderhow does a quasar formquasar inputsome results have been removedpagination1234next</ol></main>see more Recommended package for form validations is vuelidate. Web field (wrapper) the qform component renders a <<strong>form</strong>> dom element and allows you.
Web The Quasar Way.
Get started with the documentation. Web quasar ( which is built on vuejs) has a component for creating form dom element, which is important for basic to complex forms and validations. Get started with the documentation. Web it has support for labels, hints, errors, validation, and comes in a variety of styles and colors.
Developing Vue Apps With The Quasar Library — Form Validation.
Web field (wrapper) the qform component renders a <form> dom element and allows you to easily validate child form components (like qinput, qselect or your qfield. Web in this post we are going to see how to setup and how validate a simple form using vuelidate. Qfield allows you to display any form control (or almost anything as a matter of. Web quasars internal form validation should be good for most cases, however check out vuelidate if you need more punch.
Get Started With The Documentation.
So when you change the value in textbox, rules for checkboxes are not re. The qinput component is used to capture text input from the user. Web we can control form validation within the component object. It has support for errors and validation, and comes in a variety.
Recommended Package For Form Validations Is Vuelidate.
Recommended package for form validations is vuelidate. Get started with the documentation. Web we can control form validation within the component object. Metalsadman apr 17, 2019, 10:54 am.