Primeng Calendar
Primeng Calendar - Web in this article, we will be discussing the angular primeng form calendar date restriction component. It supports various formats, locales, icons, modes, and custom content. Web primeng offers a calendar component that allows you to create and customize a monthly or weekly schedule. I tried as recommended at various. I want it to be like this: Web in this article, we will see the angular primeng form calendar events component. The calendar component is used for date and time input. Primeng calendar we can set the value using two way binding as shown in the example: Web learn how to use primeng calendar, a component to select a date or a range of dates, with various options and features. Right now it defaults to the current datetime, and i was looking for the current date, but have.
Web i only want a default field to be selected once the calendar is opened. With primeng, turning your development vision into reality. Web according to docs: Web in this article, we will see the angular primeng form calendar events component. Web in this article, we will be discussing angular primeng form calendar styling component. Web i'm developing a spa with primeng's table to display records, and each column has a filter for its data. Web primeng offers a calendar component that allows you to create and customize a monthly or weekly schedule. Follow the steps to install primeng, import. Web il calendario segue quello delle prime sei giornate di uefa champions league, con le stesse 36 squadre in competizione. But original it looks like this:.
I tried as recommended at various. Let month = date.getmonth() + 1; Web i'm developing a spa with primeng's table to display records, and each column has a filter for its data. Web in this article, we will see the angular primeng form calendar events component. The calendar component is used for date and time input. Web the most complete angular ui component library. The calendar component is used to input the user’s date and time. But original it looks like this:. Web according to docs: Web in this article, we will see angular primeng form calendar dateformat component.
Angular Primeng Calendar In Detail YouTube
Web il calendario segue quello delle prime sei giornate di uefa champions league, con le stesse 36 squadre in competizione. Web the most complete angular ui component library. Primeng calendar we can set the value using two way binding as shown in the example: Right now it defaults to the current datetime, and i was looking for the current date,.
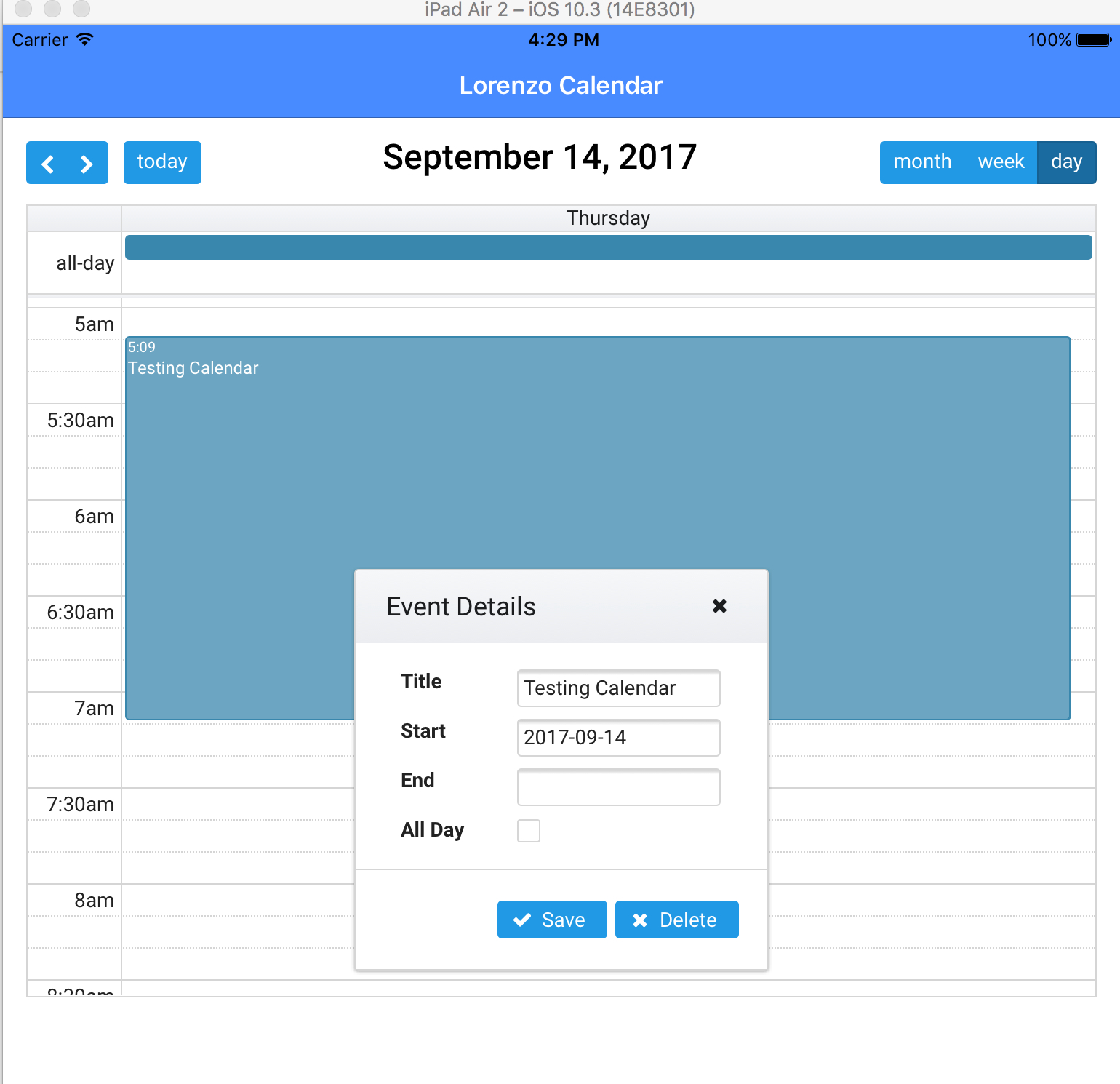
angular How can I dynamically delete events from this PrimeNG
Web primeng calendar demo The calendar component is used to input the user’s date and time. With primeng, turning your development vision into reality. Primeng calendar we can set the value using two way binding as shown in the example: // add 1 because months are indexed.
Primeng Template Free Printable Templates
Web learn how to use the primeng calendar component, a powerful and flexible date picker, in an angular 17 project. Follow the steps to install primeng, import. Web learn how to use primeng calendar, a component to select a date or a range of dates, with various options and features. Right now it defaults to the current datetime, and i.
Angular PrimeNG Form Calendar Events
With primeng, turning your development vision into reality. Web in this article, we will see the angular primeng form calendar events component. Web primeng offers a calendar component that allows you to create and customize a monthly or weekly schedule. Follow the steps to install primeng, import. Web primeng calendar is a component to select a date or a range.
primengcalendarbasicdemo Codesandbox
Web il calendario segue quello delle prime sei giornate di uefa champions league, con le stesse 36 squadre in competizione. Web i only want a default field to be selected once the calendar is opened. I tried as recommended at various. But original it looks like this:. The calendar component is used to input the user’s date and time.
javascript Angular Primeng Calendar size scale Stack Overflow
Web in this article, we will see the angular primeng form calendar events component. You can also use primeng's themes, primeblocks and templates. Web you can do this using pure javascript date functions like this: Web learn how to use primeng calendar, a component to select a date or a range of dates, with various options and features. Let month.
Angular PrimeNG Form Calendar Popup and Inline Component
// add 1 because months are indexed. Web in this article, we will see the angular primeng form calendar events component. Primeng calendar we can set the value using two way binding as shown in the example: But original it looks like this:. Right now it defaults to the current datetime, and i was looking for the current date, but.
Angular PrimeNG Form Calendar Templates Component
The calendar component is used to input the user’s date and time. Web i only want a default field to be selected once the calendar is opened. Web il calendario segue quello delle prime sei giornate di uefa champions league, con le stesse 36 squadre in competizione. Web learn how to use the primeng calendar component, a powerful and flexible.
Angular PrimeNG Form Calendar Styling Component
Primeng calendar we can set the value using two way binding as shown in the example: Web learn how to use the primeng calendar component, a powerful and flexible date picker, in an angular 17 project. It supports various formats, locales, icons, modes, and custom content. Web in this article, we will see angular primeng form calendar dateformat component. With.
Angular PrimeNG Form Calendar Methods Component
I want it to be like this: Web in this article, we will see the angular primeng form calendar events component. The calendar component is used to input the user’s date and time. Web the most complete angular ui component library. Web primeng offers a calendar component that allows you to create and customize a monthly or weekly schedule.
Web Learn How To Use The Primeng Calendar Component, A Powerful And Flexible Date Picker, In An Angular 17 Project.
Web in this article, we will see the angular primeng form calendar events component. Web in this article, we will be discussing angular primeng form calendar styling component. The form calendar component is used to take input of date and/or. You can also use primeng's themes, primeblocks and templates.
Right Now It Defaults To The Current Datetime, And I Was Looking For The Current Date, But Have.
It supports various formats, locales, icons, modes, and custom content. I tried as recommended at various. Web primeng calendar demo Primeng calendar we can set the value using two way binding as shown in the example:
Web In This Article, We Will Be Discussing The Angular Primeng Form Calendar Date Restriction Component.
Web primeng offers a calendar component that allows you to create and customize a monthly or weekly schedule. Web primeng calendar is a component to select a date or a range of dates in angular applications. I want it to be like this: Web i'm developing a spa with primeng's table to display records, and each column has a filter for its data.
Follow The Steps To Install Primeng, Import.
With primeng, turning your development vision into reality. The calendar component is used for date and time input. One of them is a date record, in my template i am. Web the most complete angular ui component library.