Picker Calendar
Picker Calendar - It is made up of several components and directives that work together. Thus, it accepts all same props and emits all of the same events. Web date range picker — javascript date & time picker library. Keyboard accessibility, mobile friendly, predefined ranges, multiple select. Web the date calendar component lets users select a date without any input or popper / modal. Web unlike the gregorian calendar, the jalali calendar has variable month lengths and a different method for calculating leap years. Web the datepicker allows users to enter a date either through text input, or by choosing a date from the calendar. Web the datepicker allows users to enter a date either through text input, or by choosing a date from the calendar. Set a date in selected cell/cells.places a calendar push button in the selected cell and puts the date in the cell to the left or right of the push button. To integrate a date picker into your html document, simply use the tag.
Web basic usage of the date input. Thus, it accepts all same props and emits all of the same events. Web date pickers let people select a date, or a range of dates. They are displayed in a. Web calendar, also known as datepicker, is a form component to work with dates. To integrate a date picker into your html document, simply use the tag. Calendar date pickers can be used to select dates in the near future or past, when it’s useful to see them in a calendar month format. Set a date in selected cell/cells.places a calendar push button in the selected cell and puts the date in the cell to the left or right of the push button. Web the jquery ui datepicker is a highly configurable plugin that adds datepicker functionality to your pages. Web the datepicker allows users to enter a date either through text input, or by choosing a date from the calendar.
Web focus on the input (click, or use the tab key) to open an interactive calendar in a small overlay. Originally created for reports at improvely, the date range picker can be attached to any webpage element to pop. Choose a date, click elsewhere on the page (blur the input), or hit the esc key. Web lightweight, fast, customizable datepicker written in pure javascript without any dependencies. Import { calendar } from 'primereact/calendar'; This made it clear that a basic. For example, you can use a date picker to. Version 3 brings a host of feature improvements and bug fixes, including weekly views, a simplified time picker,. It is made up of several components and directives that work together. Web unlike the gregorian calendar, the jalali calendar has variable month lengths and a different method for calculating leap years.
Date Picker Website design, Printable calendar template, Calendar app
Web the datepicker allows users to enter a date either through text input, or by choosing a date from the calendar. Web date pickers let people select a date, or a range of dates. Web date pickers let people select a date, or a range of dates. Set a date in selected cell/cells.places a calendar push button in the selected.
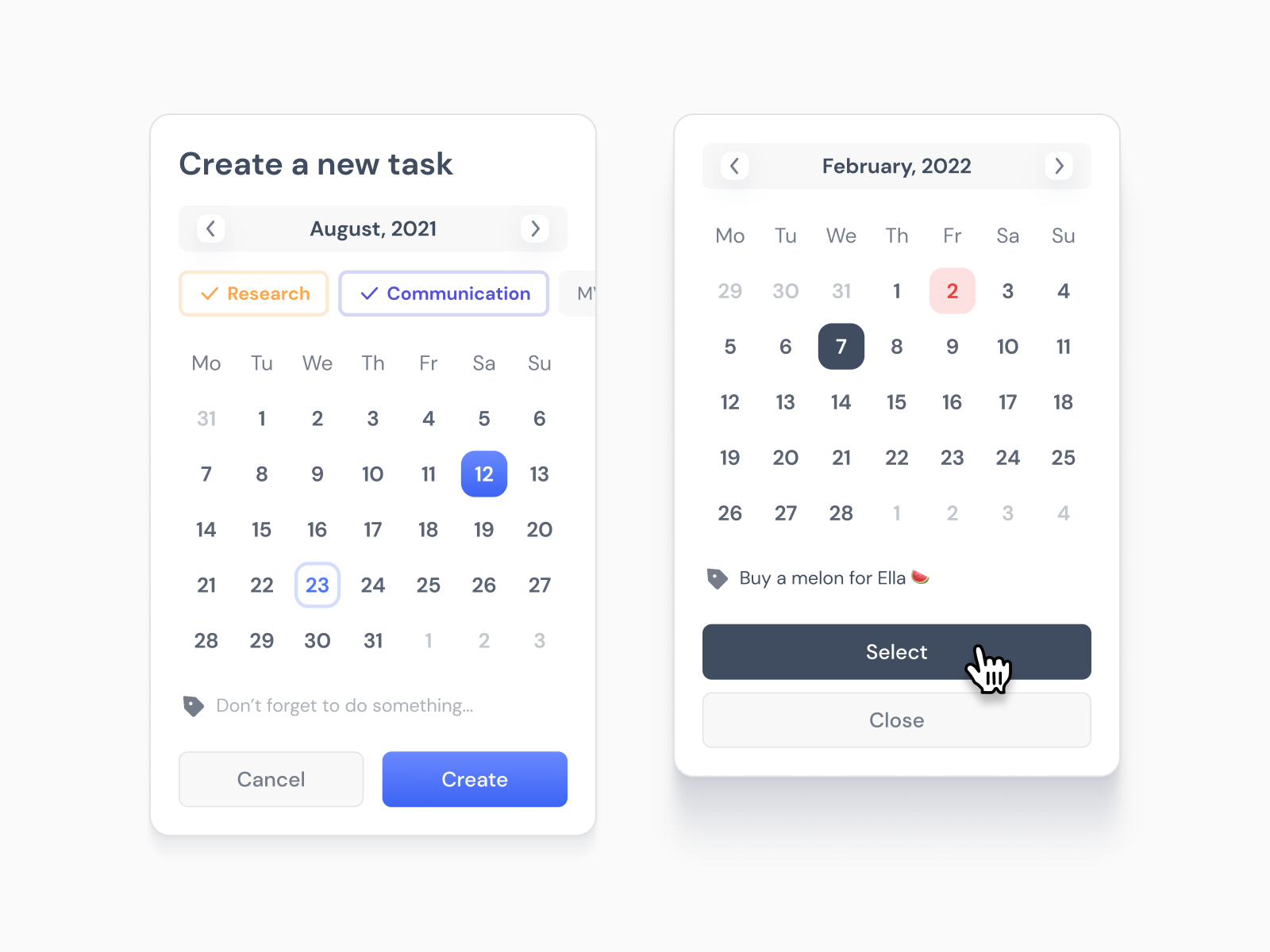
Pop Up Date Picker Calendar Picker Psd vrogue.co
They are displayed in a. Web the datepicker allows users to enter a date either through text input, or by choosing a date from the calendar. Web basic usage of the date input. There’s minimal ui but many themes. Web calendar, also known as datepicker, is a form component to work with dates.
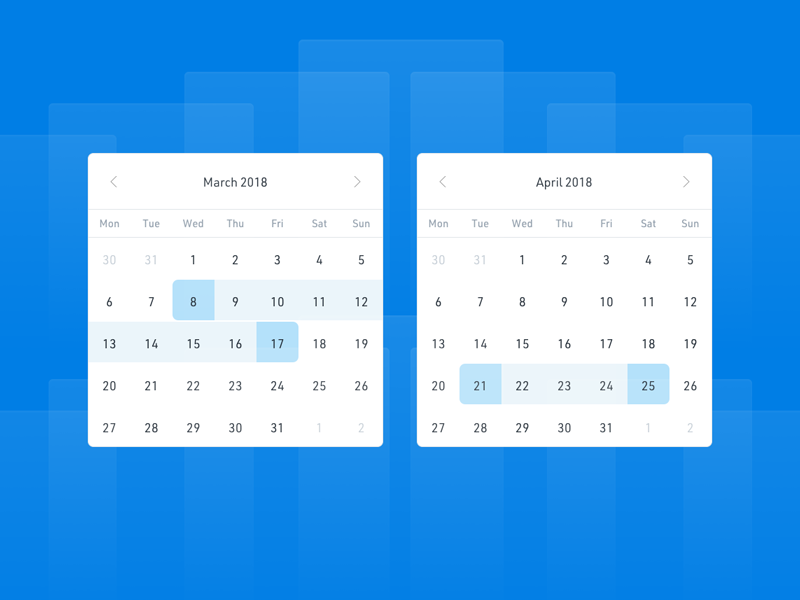
Date Picker / Calendar Wireframe by Prerak Patel on Dribbble
Web the datepicker allows users to enter a date either through text input, or by choosing a date from the calendar. To integrate a date picker into your html document, simply use the tag. This made it clear that a basic. Web date range picker — javascript date & time picker library. Set a date in selected cell/cells.places a calendar.
Create a date picker calendar in Python Tkinter CodeSpeedy
Web the calendar date picker is a drop down control that's optimized for picking a single date from a calendar view where contextual information like the day of the week. Web flatpickr is a lightweight and powerful datetime picker. Web lightweight, fast, customizable datepicker written in pure javascript without any dependencies. Version 3 brings a host of feature improvements and.
Simple Date Picker Calendar Sketch freebie Download free resource for
Web flatpickr is a lightweight and powerful datetime picker. Web unlike the gregorian calendar, the jalali calendar has variable month lengths and a different method for calculating leap years. Keyboard accessibility, mobile friendly, predefined ranges, multiple select. Set a date in selected cell/cells.places a calendar push button in the selected cell and puts the date in the cell to the.
How to Add a Date Picker to your Webflow Form Flowbase
It is made up of several components and directives that work together. For example, you can use a date picker to. Choose a date, click elsewhere on the page (blur the input), or hit the esc key. Web focus on the input (click, or use the tab key) to open an interactive calendar in a small overlay. Originally created for.
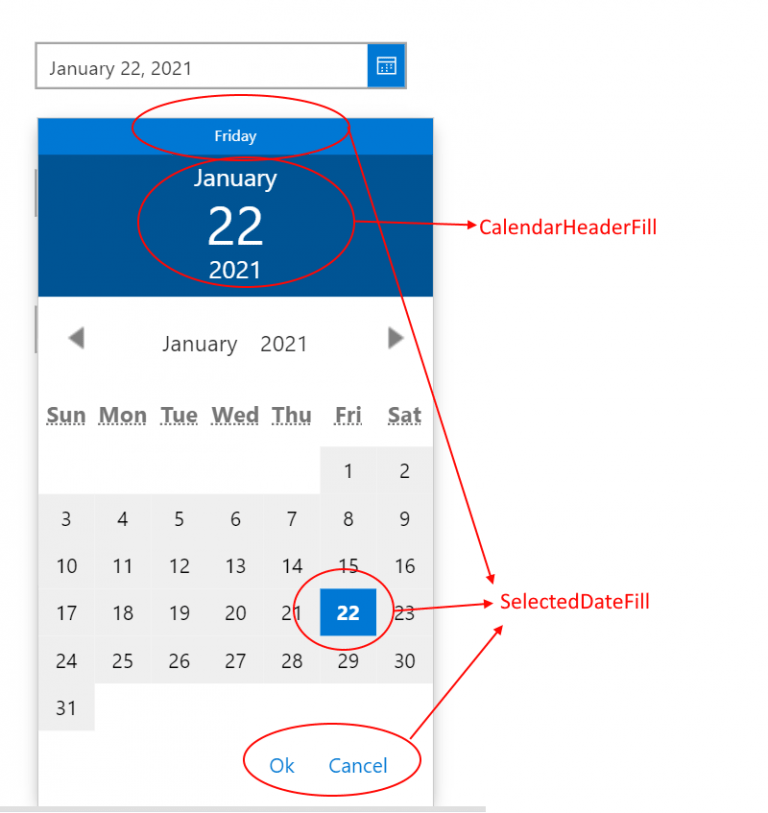
Power Apps Change Date Picker calendar colors DevScope Ninjas
Version 3 brings a host of feature improvements and bug fixes, including weekly views, a simplified time picker,. Web unlike the gregorian calendar, the jalali calendar has variable month lengths and a different method for calculating leap years. Web the date picker component lets users select a date. They are displayed in a. Web date pickers let people select a.
Calendar Date Picker Figma UI kit by Roman for Setproduct on Dribbble
You can customize the date format and language, restrict the selectable. Web the datepicker allows users to enter a date either through text input, or by choosing a date from the calendar. Web the jquery ui datepicker is a highly configurable plugin that adds datepicker functionality to your pages. Version 3 brings a host of feature improvements and bug fixes,.
Lightweight and highly customizable calendar picker built on Flutter's
Web the calendar date picker is a drop down control that's optimized for picking a single date from a calendar view where contextual information like the day of the week. Calendar date pickers can be used to select dates in the near future or past, when it’s useful to see them in a calendar month format. Thus, it accepts all.
Simple Calendar Date Picker or Calendar Figma
Web the date picker component lets users select a date. Date range picker can be attached to input element to pop up one or more calendars for selecting dates. Web lightweight, highly configurable, many options. Web the calendar date picker is a drop down control that's optimized for picking a single date from a calendar view where contextual information like.
Thus, It Accepts All Same Props And Emits All Of The Same Events.
For example, you can use a date picker to. Web focus on the input (click, or use the tab key) to open an interactive calendar in a small overlay. To integrate a date picker into your html document, simply use the tag. Web lightweight, fast, customizable datepicker written in pure javascript without any dependencies.
Web Calendar, Also Known As Datepicker, Is A Form Component To Work With Dates.
Web the datepicker allows users to enter a date either through text input, or by choosing a date from the calendar. Calendar date pickers can be used to select dates in the near future or past, when it’s useful to see them in a calendar month format. Web date range picker — javascript date & time picker library. This made it clear that a basic.
Web The Datepicker Allows Users To Enter A Date Either Through Text Input, Or By Choosing A Date From The Calendar.
Choose a date, click elsewhere on the page (blur the input), or hit the esc key. Import { calendar } from 'primereact/calendar'; You can customize the date format and language, restrict the selectable. Web date pickers let people select a date, or a range of dates.
Web Date Pickers Let People Select A Date, Or A Range Of Dates.
Web flatpickr is a lightweight and powerful datetime picker. Web the date calendar component lets users select a date without any input or popper / modal. They are displayed in a. Keyboard accessibility, mobile friendly, predefined ranges, multiple select.