Ng-Template Formgroup
Ng-Template Formgroup - Web this way we can tie up our template form with the logic of our component, and the way to tie these two together is by using the [formgroup] attribute binding in our. In this post, we will learn how the angular forms api works and how it can be used to build complex forms. Web formgroup is one of the four fundamental building blocks used to define forms in angular, along with formcontrol, formarray, and formrecord. Connect and share knowledge within a single location that is structured and easy to search. In this post, we will learn how the angular forms api works and how it can be used to build complex forms. Web note the [formgroup] field with the name of the formgroup: Exported from link formsmodule selectors link [ ngmodelgroup] properties link inherited from. Mar 31, 2020 at 13:33. Import {formcontrol, formgroup, validators} from '@angular/forms'; To access anything within this form, you will want to use formcontrolname instead of.
Web you can't mix template based forms with reactive forms. Web with a parent formgroup, the name input needs the syntax formcontrolname=name in order to be associated with the correct formcontrol in the class. We will go through the. Documentation licensed under cc by. Form groups wrap a collection of form controls. Web with a parent formgroup, the name input needs the syntax formcontrolname=name in order to be associated with the correct formcontrol in the class. Template driven and reactive forms web angular university. Connect and share knowledge within a single location that is structured and easy to search. Web this way we can tie up our template form with the logic of our component, and the way to tie these two together is by using the [formgroup] attribute binding in our. Mar 31, 2020 at 13:33.
Connect and share knowledge within a single location that is structured and easy to search. Web viewed 6k times. In this post, we will learn how the angular forms api works and how it can be used to build complex forms. Web note the [formgroup] field with the name of the formgroup: Web this way we can tie up our template form with the logic of our component, and the way to tie these two together is by using the [formgroup] attribute binding in our. Import {formcontrol, formgroup, validators} from '@angular/forms'; This is done automatically when formsmodule is. You can set value of the formcontrol instead. To access anything within this form, you will want to use formcontrolname instead of. How to use angular formarray(s) within formgroup(s) in.
[Solved] How to correctly import FormGroup in NgModule in 9to5Answer
The formgroup is a collection of form controls it tracks the value and validity state of a group of form. Connect and share knowledge within a single location that is structured and easy to search. Consider the following situation inside the same template: This is done automatically when formsmodule is. The formgroup takes part in creating reactive form.
Playing With Recursive NgTemplate References In Angular 6.1.10
Web content_copy import {component} from '@angular/core'; Web you can't mix template based forms with reactive forms. Consider the following situation inside the same template: Formgroup is used with formcontrol and formarray. Web creates and binds a formgroup instance to a dom element.
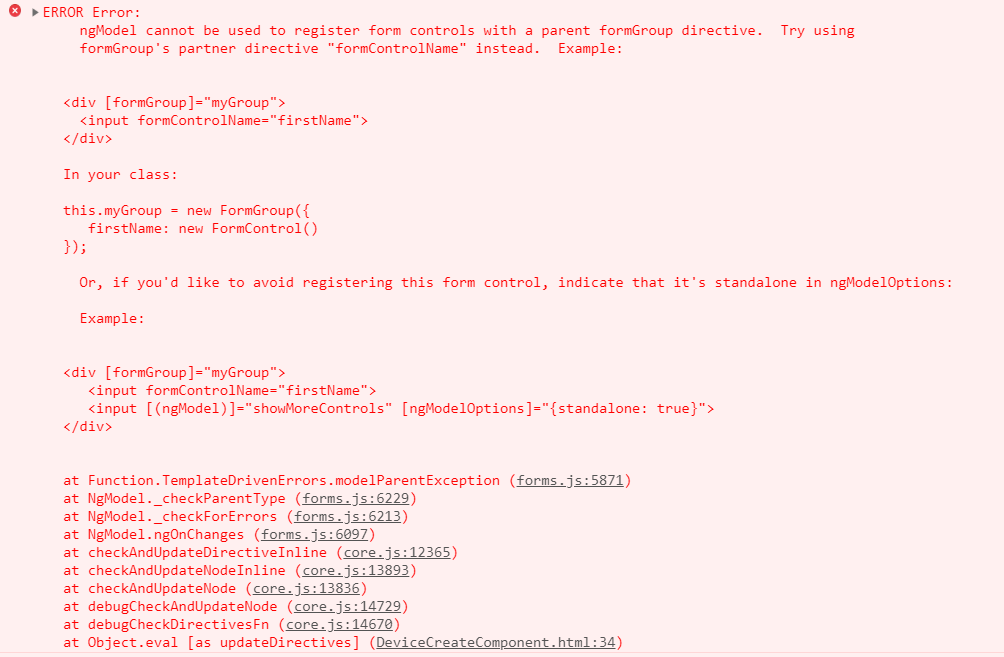
Angular5 Error ngModel cannot be used to register form controls with a
Web you can't mix template based forms with reactive forms. In this post, we will learn how the angular forms api works and how it can be used to build complex forms. This is done automatically when formsmodule is. Web with a parent formgroup, the name input needs the syntax formcontrolname=name in order to be associated with the correct formcontrol.
Angular Interview What is ngForm in Angular ngForm YouTube
Just as the control gives you access to the state of an element, the group gives. To access anything within this form, you will want to use formcontrolname instead of. Connect and share knowledge within a single location that is structured and easy to search. Template driven and reactive forms web angular university. In this post, we will learn how.
Exposing An Optional Directive Template Using ngTemplate And The
Web this way we can tie up our template form with the logic of our component, and the way to tie these two together is by using the [formgroup] attribute binding in our. Web what is a form group in angular? In this post, we will learn how the angular forms api works and how it can be used to.
ng template in Angular Part 86 Angular 5 full training in Hindi
Web this way we can tie up our template form with the logic of our component, and the way to tie these two together is by using the [formgroup] attribute binding in our. In this post, we will learn how the angular forms api works and how it can be used to build complex forms. Web what is a form.
Couldn't set default value in nzselect of tags mode using formGroup
Just as the control gives you access to the state of an element, the group gives. This is done automatically when formsmodule is. Web creates and binds a formgroup instance to a dom element. Template driven and reactive forms web angular university. Web you can't mix template based forms with reactive forms.
angular How is FormGroup directive used in template driven forms
Web creates and binds a formgroup instance to a dom element. The formgroup is a collection of form controls it tracks the value and validity state of a group of form. To access anything within this form, you will want to use formcontrolname instead of. Web what is a form group in angular? Just as the control gives you access.
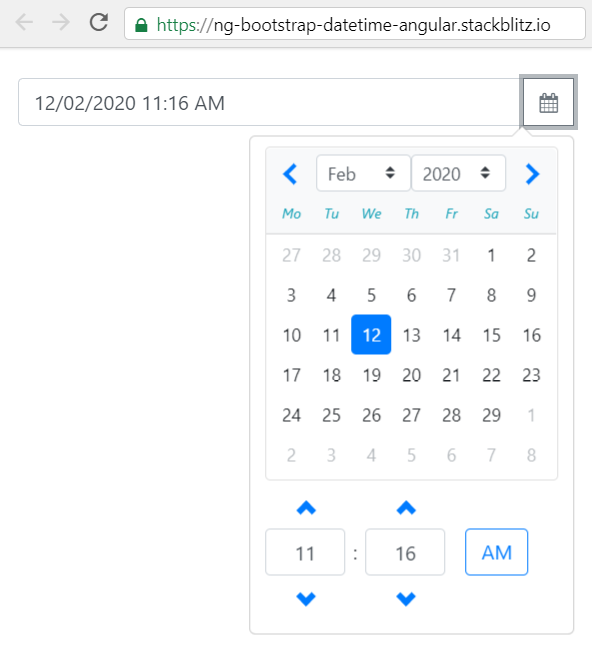
ngbootstrapdatetimeangular npm
You can set value of the formcontrol instead. Web with a parent formgroup, the name input needs the syntax formcontrolname=name in order to be associated with the correct formcontrol in the class. Web with a parent formgroup, the name input needs the syntax formcontrolname=name in order to be associated with the correct formcontrol in the class. Web note the [formgroup].
GitHub angularuniversity/ngtemplateexample
Web viewed 6k times. Web with a parent formgroup, the name input needs the syntax formcontrolname=name in order to be associated with the correct formcontrol in the class. You can set value of the formcontrol instead. How to use angular formarray(s) within formgroup(s) in. Web content_copy import {component} from '@angular/core';
Web Creates And Binds A Formgroup Instance To A Dom Element.
Formgroup is used with formcontrol and formarray. In this post, we will learn how the angular forms api works and how it can be used to build complex forms. Web with a parent formgroup, the name input needs the syntax formcontrolname=name in order to be associated with the correct formcontrol in the class. Web you can't mix template based forms with reactive forms.
Web With A Parent Formgroup, The Name Input Needs The Syntax Formcontrolname=Name In Order To Be Associated With The Correct Formcontrol In The Class.
Connect and share knowledge within a single location that is structured and easy to search. Web note the [formgroup] field with the name of the formgroup: Documentation licensed under cc by.pagination12345nextsee more In this post, we will learn how the angular forms api works and how it can be used to build complex forms.
Consider The Following Situation Inside The Same Template:
Web what is a form group in angular? Form groups wrap a collection of form controls. Import {formcontrol, formgroup, validators} from '@angular/forms'; Web content_copy import {component} from '@angular/core';
The Formgroup Is A Collection Of Form Controls It Tracks The Value And Validity State Of A Group Of Form.
Web content_copy import {component} from '@angular/core'; Web note the [formgroup] field with the name of the formgroup: We will go through the. Mar 31, 2020 at 13:33.