Next Js Form
Next Js Form - To create a form, we can leverage standard html forms. Web w3schools offers free online tutorials, references and exercises in all the major languages of the web. We’re going to build a form component that you can place anywhere. Build a working contact form for your next.js website. Web the national hurricane center continues to project a medium chance an atlantic system could form into the season’s next tropical depression or storm. This is a quick example of how to build a form in next.js with the react hook form library that supports both create and update modes. Web the smiles on spain’s election night told part of the story. After you login to your account, create a new. Although socialist prime minister pedro sanchez came in second place in the vote and his ally yolanda. Web based on the next.js' routing system and router api:
Web since next.js uses react, the form code you’re about to add can be neatly wrapped up in a react component. He raised his price target for the ev maker by $50 to $350, arguing in a note that elon. Web tesla could add $190 billion to its valuation, according to wedbush analyst dan ives. We’re going to build a form component that you can place anywhere. Web setting up the application. Web the national hurricane center continues to project a medium chance an atlantic system could form into the season’s next tropical depression or storm. Sendgrid for sending emails using their apis; There are two ways to validate forms in next.js: Web first, we're going to build a form component that you can place anywhere in your next.js site. Here's an example of the file.
I've been looking for a solution to this problem for a few days. To create a form, we can leverage standard html forms. Client let formdata = new formdata(); Web tesla could add $190 billion to its valuation, according to wedbush analyst dan ives. Web i am a new to next js. Build a working contact form for your next.js website. Web first, we're going to build a form component that you can place anywhere in your next.js site. Web since next.js uses react, the form code you’re about to add can be neatly wrapped up in a react component. Web setting up the application. Send next.js form data to email using api in three simple steps.
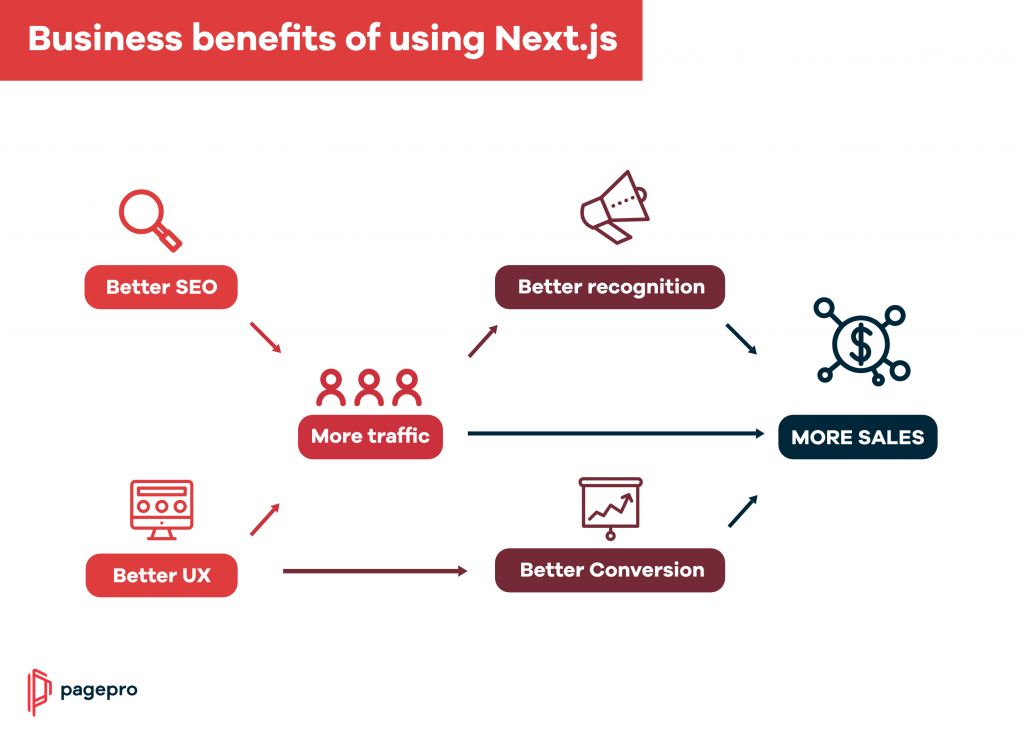
What is Next JS and Why Should You Use it in 2023? Pagepro
Client let formdata = new formdata(); Web since next.js uses react, the form code you’re about to add can be neatly wrapped up in a react component. There are two ways to validate forms in next.js: Web setting up the application. Covering popular subjects like html, css, javascript, python, sql, java,.
Next.js
He raised his price target for the ev maker by $50 to $350, arguing in a note that elon. Web the smiles on spain’s election night told part of the story. There are two ways to validate forms in next.js: Create a getform account and generate new form endpoint. Mckinley jr., a senior editor on the live team, has held.
Next.js for Beginners BlueBits
Although socialist prime minister pedro sanchez came in second place in the vote and his ally yolanda. Web next.js for creating a contact form landing page; Web create a new next.js app. Web first, we're going to build a form component that you can place anywhere in your next.js site. Send next.js form data to email using api in three.
Next.js Introducing the Next.js framework DED9 Framework
Learn how to dynamically build forms with next.js and accept submissions using the. Posting the form worked fine just using. Web setting up the application. Create a getform account and generate new form endpoint. There are two ways to validate forms in next.js:
Next.js for everyone A React.js Framework
There are two ways to validate forms in next.js: This is a quick example of how to build a form in next.js with the react hook form library that supports both create and update modes. Web programmatically create forms, and capture submissions with next.js and graphql. He raised his price target for the ev maker by $50 to $350, arguing.
Creating a Next.js Project with Monorepo using Lerna A Complete
Web w3schools offers free online tutorials, references and exercises in all the major languages of the web. Web i am a new to next js. Web next.js for creating a contact form landing page; Client let formdata = new formdata(); Web based on the next.js' routing system and router api:
Next.js 3.0 lands with Static Exports, Dynamic Imports, and other
Web how to submit forms using nextjs. Web how to validate forms in next.js. Web programmatically create forms, and capture submissions with next.js and graphql. Build a working contact form for your next.js website. Mckinley jr., a senior editor on the live team, has held a range of jobs at the new york times, starting on metro with the police.
Introduction to NEXT.js YouTube
Mckinley jr., a senior editor on the live team, has held a range of jobs at the new york times, starting on metro with the police beat and then city. Tailwindcss for styling the components; Next js allows you to create lightning fast websites and apps built on. Client let formdata = new formdata(); Web create a new next.js app.
Next.js & React The Complete Guide (incl. Two Paths!) Reviews
Web i am a new to next js. Next js allows you to create lightning fast websites and apps built on. Here's an example of the file. I've been looking for a solution to this problem for a few days. Covering popular subjects like html, css, javascript, python, sql, java,.
The Next.js Handbook
Sendgrid for sending emails using their apis; Web here's the way i did in next.js v13 send a request from client side to next.js server. Although socialist prime minister pedro sanchez came in second place in the vote and his ally yolanda. Tailwindcss for styling the components; Posting the form worked fine just using.
Web How To Create Forms In Next.js.
Web setting up the application. Tailwindcss for styling the components; Send next.js form data to email using api in three simple steps. To create a form, we can leverage standard html forms.
Sendgrid For Sending Emails Using Their Apis;
Here's an example of the file. Web how to submit forms using nextjs. This is a quick example of how to build a form in next.js with the react hook form library that supports both create and update modes. Create a new file called directory.
Web First, We're Going To Build A Form Component That You Can Place Anywhere In Your Next.js Site.
I've been looking for a solution to this problem for a few days. Next js allows you to create lightning fast websites and apps built on. Web w3schools offers free online tutorials, references and exercises in all the major languages of the web. After you login to your account, create a new.
Build A Working Contact Form For Your Next.js Website.
There are two ways to validate forms in next.js: Posting the form worked fine just using. First, let’s create a new next.js project. We’re going to build a form component that you can place anywhere.