Multi Step Form Design
Multi Step Form Design - In the design studio, select the data workspace. This snippet is free and open source hence you can use it in your project.bootstrap 4 multi step form wizard snippet example is best for all kind of projects.a great starter for your new awesome project with 1000+ font awesome icons, 4000+ material design. To reduce distraction, create as many pages as feasible. The following table is just an. When i say gamifying, i mean making as. The user can only see parts of the fields that are needed to fill up for that particular step and then later on as the next button is clicked, it will show more data fields. The form has an indicator guiding you through the registration step by. Web bootstrap 4 multi step form wizard snippet is created by omkar bailkeri using bootstrap 4. Web multi step form designs, themes, templates and downloadable graphic elements on dribbble multi step form inspirational designs, illustrations, and graphic elements from the world’s best designers. Example <<strong>form</strong> id=regform action=> register:
To reduce distraction, create as many pages as feasible. The user can only see parts of the fields that are needed to fill up for that particular step and then later on as the next button is clicked, it will show more data fields. For those of you generating leads for local service businesses, pest. The following table is just an. Next try it yourself » step 1) add html: Web multi step form designs, themes, templates and downloadable graphic elements on dribbble multi step form inspirational designs, illustrations, and graphic elements from the world’s best designers. It was developed by a designer simply known on codepen as thumper. The form has an indicator guiding you through the registration step by. The primary goal of multi step forms is to have the user. Create a dataverse table called applications with the following properties:
In the design studio, select the data workspace. When i say gamifying, i mean making as. Jordan hughes® pro 1.1k 924k jordan hughes® pro 531 308k usrnk1 pro 530 213k jordan. It was developed by a designer simply known on codepen as thumper. For those of you generating leads for local service businesses, pest. Web best practices to build a multi step form 1. Tip the following table is just an example,. To reduce distraction, create as many pages as feasible. The primary goal of multi step forms is to have the user. This snippet is free and open source hence you can use it in your project.bootstrap 4 multi step form wizard snippet example is best for all kind of projects.a great starter for your new awesome project with 1000+ font awesome icons, 4000+ material design.
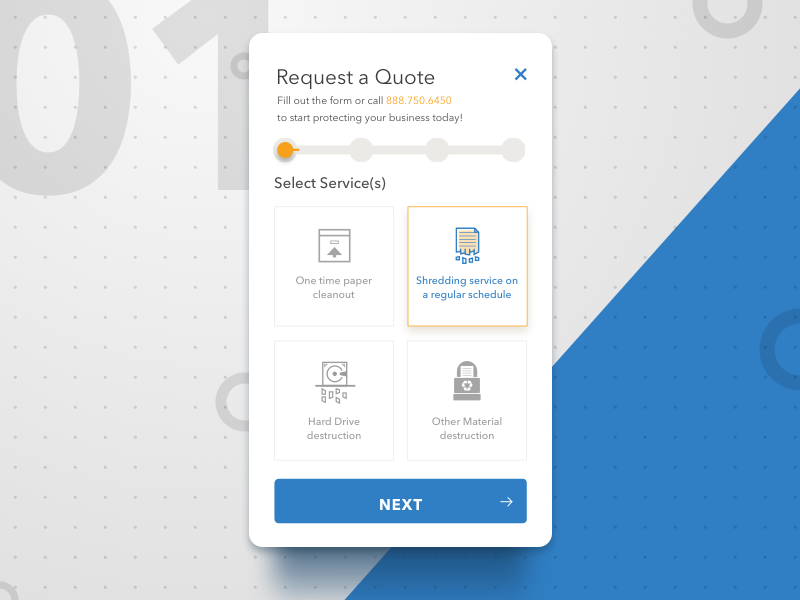
Multi Step Form 02 in 2022 Form design web, Multi step, Steps web
For those of you generating leads for local service businesses, pest. The primary goal of multi step forms is to have the user. This snippet is free and open source hence you can use it in your project.bootstrap 4 multi step form wizard snippet example is best for all kind of projects.a great starter for your new awesome project with.
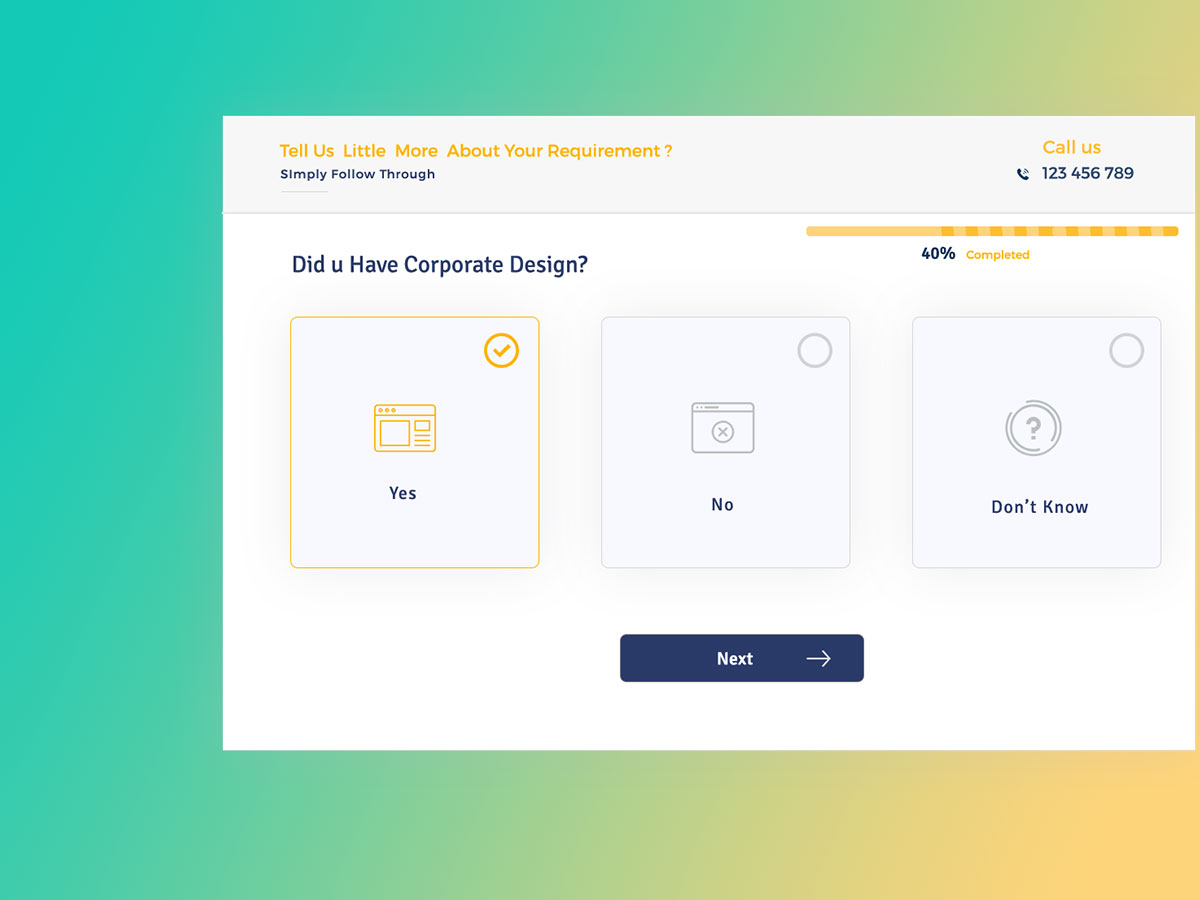
Multi Step Form Wizard with jQuery Validation LogicalStack
Web best practices to build a multi step form 1. To reduce distraction, create as many pages as feasible. For those of you generating leads for local service businesses, pest. Web 9 multi step form examples by industry 1) plumbing, hvac, & home service: Create a dataverse table called applications with the following properties:
Multi Step Form 03 in 2021 Multi step, Step, Multi
For those of you generating leads for local service businesses, pest. The user can only see parts of the fields that are needed to fill up for that particular step and then later on as the next button is clicked, it will show more data fields. Example <<strong>form</strong> id=regform action=> register: The following table is just an. Select a site.
Multi Step Form by Lydia Kowalski on Dribbble
This snippet is free and open source hence you can use it in your project.bootstrap 4 multi step form wizard snippet example is best for all kind of projects.a great starter for your new awesome project with 1000+ font awesome icons, 4000+ material design. Select a site where you want to add a multistep form and select edit. The following.
Pin on UI Wizard
When i say gamifying, i mean making as. For those of you generating leads for local service businesses, pest. Next try it yourself » step 1) add html: Create a dataverse table called applications with the following properties: To reduce distraction, create as many pages as feasible.
Multi step form by Michael But on Dribbble
Jordan hughes® pro 1.1k 924k jordan hughes® pro 531 308k usrnk1 pro 530 213k jordan. Web bootstrap 4 multi step form wizard snippet is created by omkar bailkeri using bootstrap 4. Example <<strong>form</strong> id=regform action=> register: Web go to power pages. Next try it yourself » step 1) add html:
Why MultiStep Forms Can Increase Conversions (Examples & Data)
Next try it yourself » step 1) add html: In the design studio, select the data workspace. The following table is just an. Web best practices to build a multi step form 1. Web multi step form designs, themes, templates and downloadable graphic elements on dribbble multi step form inspirational designs, illustrations, and graphic elements from the world’s best designers.
SingleStep form vs. MultiStep Form Which One is the Best and Why
The form has an indicator guiding you through the registration step by. Web multi step form designs, themes, templates and downloadable graphic elements on dribbble multi step form inspirational designs, illustrations, and graphic elements from the world’s best designers. Web best practices to build a multi step form 1. To reduce distraction, create as many pages as feasible. Create a.
Multi Step Form Ui Design by Bharath Kumar on Dribbble
To reduce distraction, create as many pages as feasible. Jordan hughes® pro 1.1k 924k jordan hughes® pro 531 308k usrnk1 pro 530 213k jordan. This snippet is free and open source hence you can use it in your project.bootstrap 4 multi step form wizard snippet example is best for all kind of projects.a great starter for your new awesome project.
GitHub brotame/multistepform A custom multi step form made for Webflow
The following table is just an. Web go to power pages. Tip the following table is just an example,. The primary goal of multi step forms is to have the user. Web 9 multi step form examples by industry 1) plumbing, hvac, & home service:
The Form Has An Indicator Guiding You Through The Registration Step By.
Web 9 multi step form examples by industry 1) plumbing, hvac, & home service: The following table is just an. Web best practices to build a multi step form 1. Select a site where you want to add a multistep form and select edit.
Create A Dataverse Table Called Applications With The Following Properties:
Tip the following table is just an example,. Example <form id=regform action=> register: When i say gamifying, i mean making as. Web multi step form designs, themes, templates and downloadable graphic elements on dribbble multi step form inspirational designs, illustrations, and graphic elements from the world’s best designers.
Next Try It Yourself » Step 1) Add Html:
To reduce distraction, create as many pages as feasible. This snippet is free and open source hence you can use it in your project.bootstrap 4 multi step form wizard snippet example is best for all kind of projects.a great starter for your new awesome project with 1000+ font awesome icons, 4000+ material design. Web go to power pages. The user can only see parts of the fields that are needed to fill up for that particular step and then later on as the next button is clicked, it will show more data fields.
Jordan Hughes® Pro 1.1K 924K Jordan Hughes® Pro 531 308K Usrnk1 Pro 530 213K Jordan.
The primary goal of multi step forms is to have the user. It was developed by a designer simply known on codepen as thumper. For those of you generating leads for local service businesses, pest. Web bootstrap 4 multi step form wizard snippet is created by omkar bailkeri using bootstrap 4.