Javascript Email Contact Form
Javascript Email Contact Form - We will need to load one additional css file in. Send javascript form data to email using api in three simple steps. Web go to emailjs and click on create free account. Using a standalone formdata object. Try it yourself » tip: Web contact forms for javascript websites build a working contact form for your javascript website. I am following a blog post to create it so i didn't write it from scratch, but i'm. Click on email service on your. Web i'm building a contact form for my website and i am struggling with the javascript. I would however like after the mail submits to stay on.
Send javascript form data to email using api in three simple steps. Web contact forms for javascript websites build a working contact form for your javascript website. Web go to emailjs and click on create free account. Web you can access an element with type=email by using getelementbyid (): We will need to load one additional css file in. Using formdata bound to a <<strong>form</strong>> element. Here is a tutorial guide to tell you about complete. Email template emailjs provides a generic email template. Using a standalone formdata object. Web once done, you should have received a test email and would confirm that the added service works!
Web once done, you should have received a test email and would confirm that the added service works! Using formdata bound to a <<strong>form</strong>> element. We have our contact service email service and contact form email template from the previous steps. Web contact forms for javascript websites build a working contact form for your javascript website. Send javascript form data to email using api in three simple steps. Example var x = document.getelementbyid(myemail); Web in this tutorial, we will create a contact form with a blue theme and fields for name, email, subject, and message. Input the required details and click on sign up. Let's create a simple html form and send its. Click on email service on your.
Contact Form 7 Email Add On Ready to use customizable email templates
We have our contact service email service and contact form email template from the previous steps. Web im trying to use a contact form for email which by default after submitting the mail redirects to another page. Email template emailjs provides a generic email template. Let's create a simple html form and send its. Web i'm building a contact form.
Email Form Html Javascript Sablyan
Input the required details and click on sign up. Click on email service on your. Using a standalone formdata object. Adding a new email service. Send javascript form data to email using api in three simple steps.
Contact Form JavaScript Validation
Web updated on july 1, 2020. Web creating a contact form. Want to pick up javasscript quickly? Example var x = document.getelementbyid(myemail); Try it yourself » tip:
Contact Us Form Validation Using Javascript Form Validation In
Adding a new email service. Web contact forms for javascript websites build a working contact form for your javascript website. Learn creating contact form using simple javascript codes. Want to pick up javasscript quickly? I am following a blog post to create it so i didn't write it from scratch, but i'm.
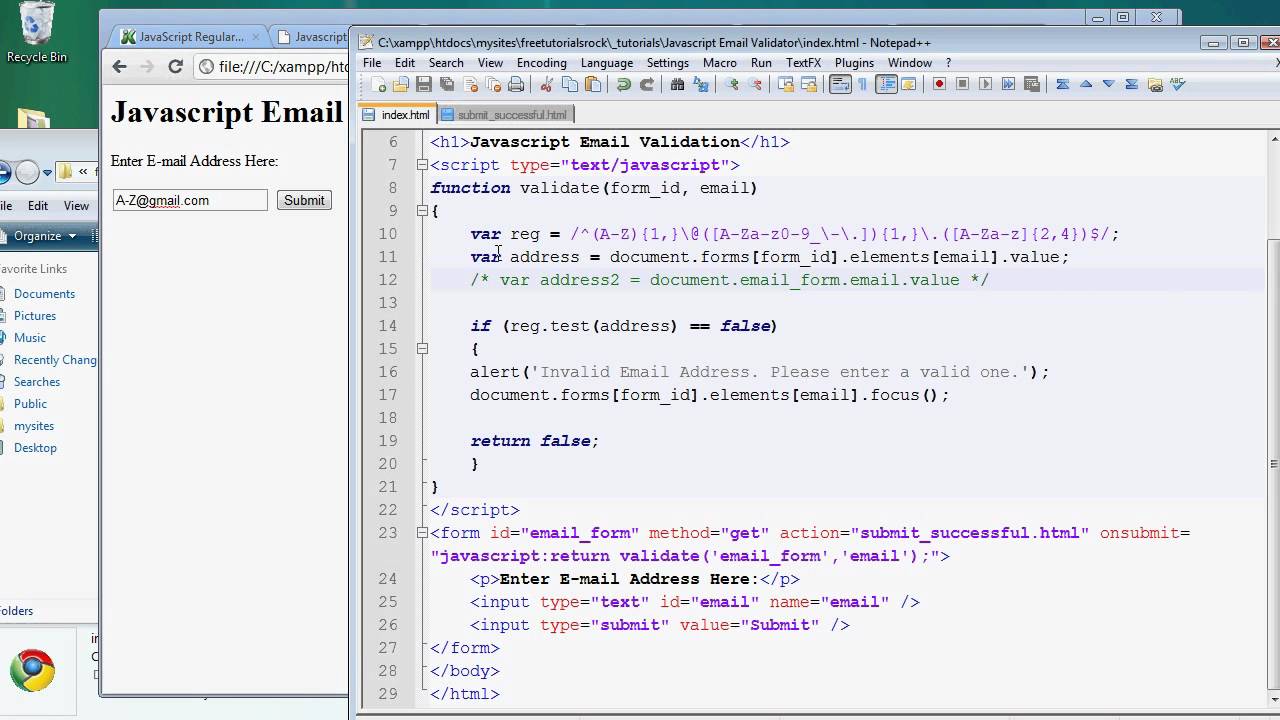
37 Email Validation In Javascript Using Regular Expression W3schools
Email template emailjs provides a generic email template. Example var x = document.getelementbyid(myemail); Send javascript form data to email using api in three simple steps. Web updated on july 1, 2020. Learn creating contact form using simple javascript codes.
Javascript Email Validation Form Using Regular Expressions Part 2 of 2
Web creating a contact form. Input the required details and click on sign up. We have our contact service email service and contact form email template from the previous steps. Web go to emailjs and click on create free account. Web im trying to use a contact form for email which by default after submitting the mail redirects to another.
Form Validation Using JavaScript FormGet
Email template emailjs provides a generic email template. Input the required details and click on sign up. We have our contact service email service and contact form email template from the previous steps. Let's create a simple html form and send its. Web you can access an element with type=email by using getelementbyid ():
Contact form in JavaScript example with validation
Web there are 3 ways to send form data: We will need to load one additional css file in. Web im trying to use a contact form for email which by default after submitting the mail redirects to another page. Adding a new email service. Web in this tutorial, we will create a contact form with a blue theme and.
New Contact Information Email Template PDF Template
Example var x = document.getelementbyid(myemail); Web i'm building a contact form for my website and i am struggling with the javascript. Web the best method is one that makes it easy for site visitors to fill out your contact form quickly and submit it. We have our contact service email service and contact form email template from the previous steps..
GitHub SecuritySense/ObfuscatedEmailContactForm Javascript
Web the best method is one that makes it easy for site visitors to fill out your contact form quickly and submit it. Send javascript form data to email using api in three simple steps. Web go to emailjs and click on create free account. Using formdata bound to a <<strong>form</strong>> element. Web im trying to use a contact form.
Using A Standalone Formdata Object.
Want to pick up javasscript quickly? Web you can access an element with type=email by using getelementbyid (): Web im trying to use a contact form for email which by default after submitting the mail redirects to another page. Web creating a contact form.
Web In This Tutorial, We Will Create A Contact Form With A Blue Theme And Fields For Name, Email, Subject, And Message.
Send javascript form data to email using api in three simple steps. Try it yourself » tip: Here is a tutorial guide to tell you about complete. We will need to load one additional css file in.
Web Go To Emailjs And Click On Create Free Account.
Web the best method is one that makes it easy for site visitors to fill out your contact form quickly and submit it. Let's create a simple html form and send its. Input the required details and click on sign up. Example var x = document.getelementbyid(myemail);
Web Once Done, You Should Have Received A Test Email And Would Confirm That The Added Service Works!
We have our contact service email service and contact form email template from the previous steps. Adding a new email service. Email template emailjs provides a generic email template. Using formdata bound to a <<strong>form</strong>> element.