Html Calendar Selector
Html Calendar Selector - It defines the content and structure of web content. Top 10 javascript & css date and time picker. Web a new survey shows that a majority of singapore residents favouring the death penalty for serious crimes like murder and drug trafficking. It also has a minimalist and fast interface.sublime textdreamweaver is a web development tool that supports html and other web languages with a visual design view and a code view. Web we will create a calendar using html, css, and javascript that displays the current month and year, and allows the user to navigate to previous and next. Originally created for reports at improvely, the date range picker can be attached to any webpage element to pop up. Try it yourself and see the result in the browser. With 77.4 per cent of. Web use the page up key to move a selection up in the list. Web basic usage of the date input.
Web in html i want to show calendar to select date while clicking a text box. This doesn’t need to be anything fancy. Let’s start with creating a basic template for our calendar. You can use them in your website with a quick copy and paste or. Web we will create a calendar using html, css, and javascript that displays the current month and year, and allows the user to navigate to previous and next. Create the html structure with elements for calendar sections, for the heading, and for the calendar grid. Interviewbit.com web developers cannot construct a website just using html. Looking for projects that will stand out in your portfolio? Always add the tag for best accessibility practices! Web basic usage of the date input.
Web in html i want to show calendar to select date while clicking a text box. It also has a rich collection of themes and templates.bootstrapwordpress is a web development tool that allows users to create and manage websites and blogs with html and other web languages. This doesn’t need to be anything fancy. It is often assisted by technologies such as cascading style sheets and scripting languages such as javascript. Web basic usage of the date input. Web use the page up key to move a selection up in the list. Web a date picker in html is used to create an interactive dropdown that allows us to select a date from the calendar. Top 10 javascript & css date and time picker. Web we will create a calendar using html, css, and javascript that displays the current month and year, and allows the user to navigate to previous and next. Interviewbit.com web developers cannot construct a website just using html.
Free CSS Calendar Template — Medialoot
It weights only ~ 13kb (minified + gzip). It also has a large number of extensions and plugins.visual studio codesublime text is a code editor that supports html and other web languages with syntax highlighting, code completion, and multiple cursors. To integrate a date picker into your html document, simply use the tag. Interviewbit.com web developers cannot construct a website.
Build a Calendar using HTML CSS & JavaScript YouTube
It is often assisted by technologies such as cascading style sheets and scripting languages such as javascript. Start with the basic markup and styles. We can add a date picker by writing <input type=date. Interviewbit.com web developers cannot construct a website just using html. It defines the content and structure of web content.
Create a Calendar using Html, Css and JavaScript
Web a date picker in html is used to create an interactive dropdown that allows us to select a date from the calendar. Blog.hubspot.com it simply gives browsers the content it needs to display. It works in every modern browser. Markup languages that can be used with or embedded in html: Explore morevisual studio code is a code editor that.
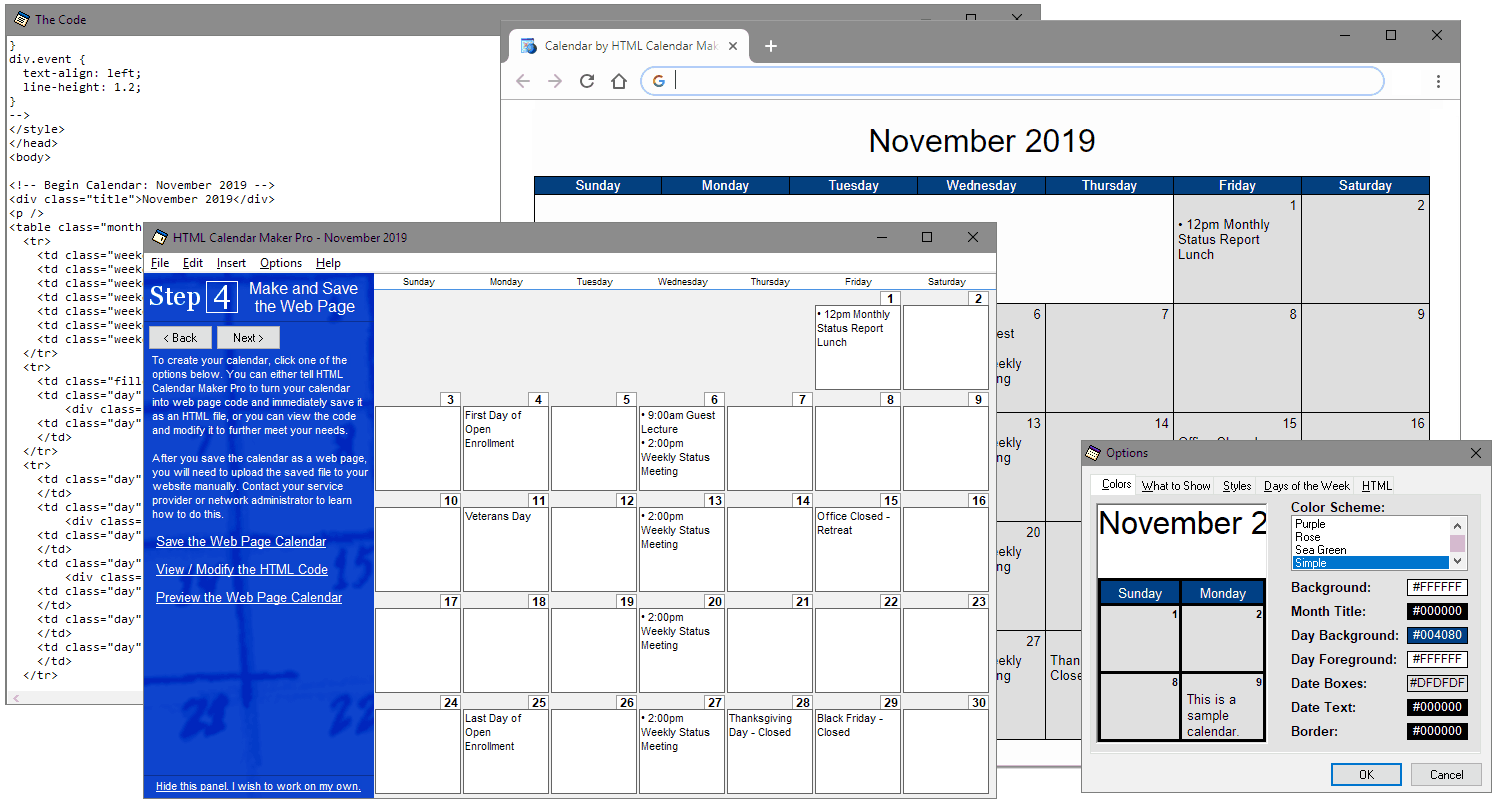
HTML Calendar Maker Pro Web Page Calendars Just Got Easier
It is often as… new content will be added above the current area of focus upon selection hypertext markup language (html) is the standard markup language for documents designed to be displayed in a web browser. Web basic usage of the date input. It also has a rich collection of themes and templates.bootstrapwordpress is a web development tool that allows.
20 Best Free HTML CSS Calendars for websites and Applications.
Html doesn’t care how the browser goes about displaying the content, as long as it’s displayed. Interviewbit.com web developers cannot construct a website just using html. Top 10 javascript & css date and time picker. It also has a large number of themes and plugins for customization and functionality.wordpressimage: Web the defines a date picker.
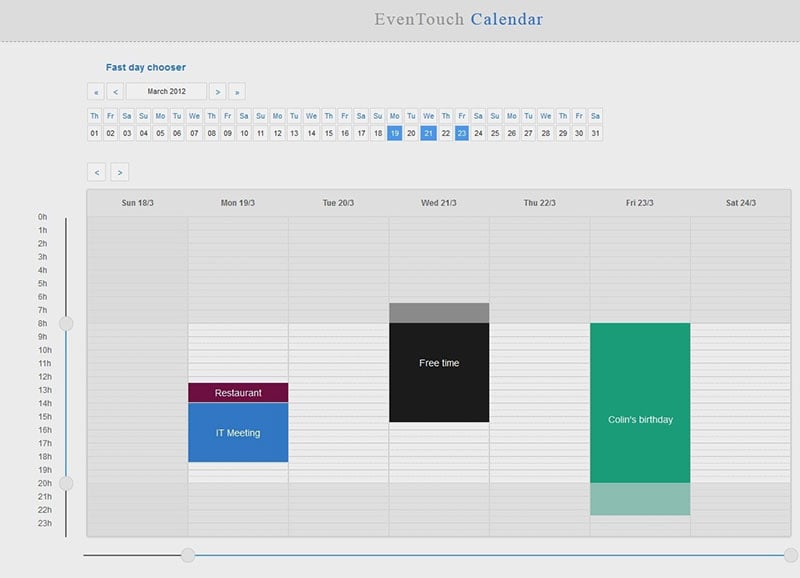
Calendar UI Design with Datepicker using HTML CSS JS
Start with the basic markup and styles. For a website to be aesthetically beautiful and effective, html data must be formatted using css or javascript. This doesn’t need to be anything fancy. Web date range picker — javascript date & time picker library. The resulting value includes the year, month, and day.
CSS and HTML calendar examples to add to your site
Web use the page up key to move a selection up in the list. Web the defines a date picker. It also has a rich collection of themes and templates.bootstrapwordpress is a web development tool that allows users to create and manage websites and blogs with html and other web languages. It works in every modern browser. Web 30+ latest.
How to Create a Calendar in HTML and CSS Codeconvey
Let’s start with creating a basic template for our calendar. Always add the tag for best accessibility practices! Markup languages that can be used with or embedded in html: Web date range picker — javascript date & time picker library. Then we select a date from that calendar then the selected date will be display in that text box.
Create A Dynamic Calendar in HTML CSS & JavaScript
Web the defines a date picker. Death penalty support rises in singapore amid. Then we select a date from that calendar then the selected date will be display in that text box. Web check this beautiful selection of html and css calendars that you can use on your website. Web i am trying to understand how to customize the html5.
CSS and HTML calendar examples to add to your site
Web i am trying to understand how to customize the html5 date picker in a specific way, specifically that the format is something like [calendar icon] 8/31, tue with. Blog.hubspot.com it simply gives browsers the content it needs to display. It also has a large number of extensions and plugins.visual studio codesublime text is a code editor that supports html.
You Can Use Them In Your Website With A Quick Copy And Paste Or.
It also has a large number of themes and plugins for customization and functionality.wordpressimage: Blog.hubspot.com it simply gives browsers the content it needs to display. Web i am trying to understand how to customize the html5 date picker in a specific way, specifically that the format is something like [calendar icon] 8/31, tue with. Top 10 javascript & css date and time picker.
Create The Html Structure With Elements For Calendar Sections, For The Heading, And For The Calendar Grid.
Web use the page up key to move a selection up in the list. It defines the content and structure of web content. Try it yourself and see the result in the browser. Then we select a date from that calendar then the selected date will be display in that text box.
Originally Created For Reports At Improvely, The Date Range Picker Can Be Attached To Any Webpage Element To Pop Up.
Web learn how to create a custom date and time picker using html, css, and javascript with complete source code. The resulting value includes the year, month, and day. It weights only ~ 13kb (minified + gzip). It is often as… new content will be added above the current area of focus upon selection hypertext markup language (html) is the standard markup language for documents designed to be displayed in a web browser.
In Other Words, Html Has A Structural Purpose, Not A Functional One.
Web check this beautiful selection of html and css calendars that you can use on your website. It also has a rich collection of themes and templates.bootstrapwordpress is a web development tool that allows users to create and manage websites and blogs with html and other web languages. It is often assisted by technologies such as cascading style sheets and scripting languages such as javascript. Death penalty support rises in singapore amid.