Html Calendar Input
Html Calendar Input - It also has a minimalist and fast interface.sublime textdreamweaver is a web development tool that supports html and other web languages with a visual design view and a code view. It also has a large number of extensions and plugins.visual studio codesublime text is a code editor that supports html and other web languages with syntax highlighting, code completion, and multiple cursors. For suppose this is the code: It also has a large number of themes and plugins for customization and functionality.wordpressimage: Web is there any way not to allow to edit date manually? It also has a rich collection of themes and templates.bootstrapwordpress is a web development tool that allows users to create and manage websites and blogs with html and other web languages. If you require alternative methods of application or screening, you must approach the employer directly to request. Web learn how to use html5 input type date to select date from calendar and add custom restrictions. Explore morevisual studio code is a code editor that supports html and other web languages with syntax highlighting, code completion, and debugging features. Markup languages that can be used with or embedded in html:
See the syntax, browser support, and examples of this element. Markup languages that can be used with or embedded in html: Looking for projects that will stand out in your portfolio? Web learn how to use the html5 input type=date with a live example. Web the html <<strong>input type</strong>=”date”> element provides a date picker interface for selecting dates. Learn how to use the element to create input fields that let the user enter a date. For a website to be aesthetically beautiful and effective, html data must be formatted using css or javascript. Blog.hubspot.com it simply gives browsers the content it needs to display. Web learn how to create interactive and stylish html calendars with css and javascript. Web the input date object represents an html element with type=date.
Web learn how to use the input element to let the user enter a month and year in a standard format. For instance, markdown is designed to be easier to write and read for text documents and you could. It also has a large number of themes and plugins for customization and functionality.wordpressimage: Web as with some html inputs, there isn’t a default one for a fully working calendar, so you have to build one yourself with html and css. Looking for projects that will stand out in your portfolio? Create the html structure with elements for calendar sections, for the heading, and for the calendar grid. It defines the content and structure of web content. In other words, html has a structural purpose, not a functional one. It also has a large number of extensions and plugins.visual studio codesublime text is a code editor that supports html and other web languages with syntax highlighting, code completion, and multiple cursors. Web explore our collection of html calendar examples to find inspiration and learn how to implement functional calendars in your web projects.
HTML HTML Input Type Date, Open Calendar by default YouTube
For suppose this is the code: It also has a rich collection of themes and templates.bootstrapwordpress is a web development tool that allows users to create and manage websites and blogs with html and other web languages. It also has a minimalist and fast interface.sublime textdreamweaver is a web development tool that supports html and other web languages with a.
CSS and HTML calendar examples to add to your site
<<strong>input</strong> type=date> does not show as a proper date field in ie11, and earlier. It also has a large number of extensions and plugins.visual studio codesublime text is a code editor that supports html and other web languages with syntax highlighting, code completion, and multiple cursors. Web the html <<strong>input type</strong>=”date”> element provides a date picker interface for selecting dates..
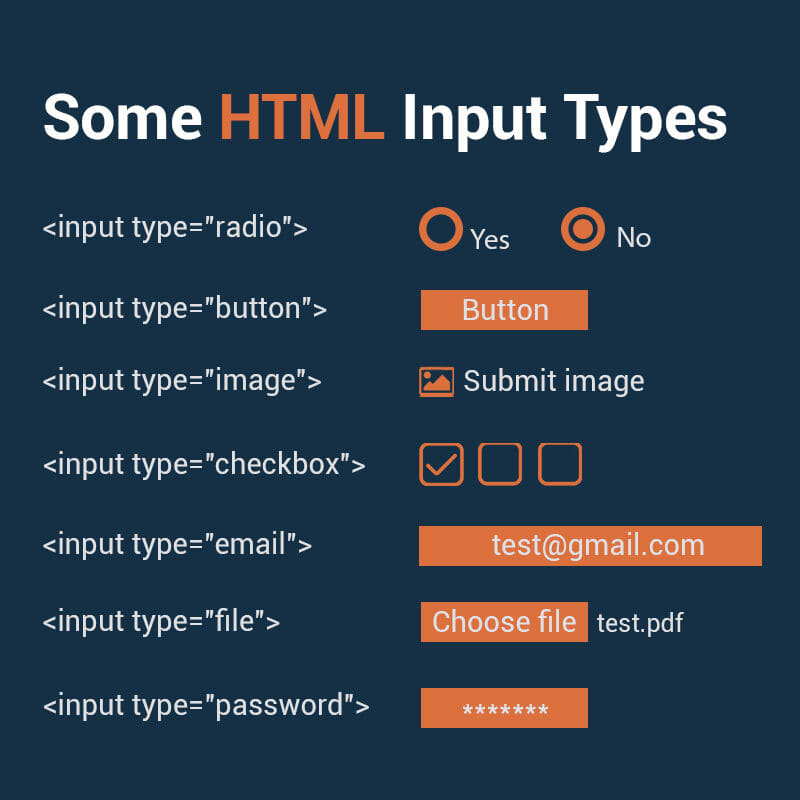
Complete Guide to HTML Input Types Lists with Examples
If you require alternative methods of application or screening, you must approach the employer directly to request. Web i have a task which is to show the calendar by default to select date in the input field of html. Html doesn’t care how the browser goes about displaying the content, as long as it’s displayed. It also has a large.
How to set value dynamically in input type date in html set value in
Web the html calendar input, created using the <<strong>input</strong> type=date> input element, offers an interactive dropdown for users to select dates. Looking for projects that will stand out in your portfolio? Web learn how to create interactive and stylish html calendars with css and javascript. Web i have a task which is to show the calendar by default to select.
How to Create a Calendar in HTML and CSS Codeconvey
Interviewbit.com web developers cannot construct a website just using html. Web html preprocessors can make writing html more powerful or convenient. It also has a large number of themes and plugins for customization and functionality.wordpressimage: Web the html calendar input, created using the <<strong>input</strong> type=date> input element, offers an interactive dropdown for users to select dates. Web learn how to.
Form Input Type date time HTML5 YouTube
If you require alternative methods of application or screening, you must approach the employer directly to request.missing: It is often as… new content will be added above the current area of focus upon selection hypertext markup language (html) is the standard markup language for documents designed to be displayed in a web browser. Web the html <<strong>input type</strong>=”date”> element provides.
Create A Dynamic Calendar in HTML CSS & JavaScript
Web as with some html inputs, there isn’t a default one for a fully working calendar, so you have to build one yourself with html and css. Web learn how to use the html input type=date attribute to create a date picker on your web page. Explore 38 examples of different calendar designs, features, and. For suppose this is the.
20 Best Free HTML CSS Calendars for websites and Applications.
Web learn how to use html5 input type date to select date from calendar and add custom restrictions. In other words, html has a structural purpose, not a functional one. For instance, markdown is designed to be easier to write and read for text documents and you could. For suppose this is the code: It also has a rich collection.
20 Best Free HTML CSS Calendars for websites and Applications.
Explore 38 examples of different calendar designs, features, and. Web learn how to use the html input type date to create a calendar widget for users to select a date. Explore morevisual studio code is a code editor that supports html and other web languages with syntax highlighting, code completion, and debugging features. Blog.hubspot.com it simply gives browsers the content.
How To Create Custom Input Date Using HTML & CSS Simple Calendar
It also has a large number of extensions and plugins.visual studio codesublime text is a code editor that supports html and other web languages with syntax highlighting, code completion, and multiple cursors. Web is there any way not to allow to edit date manually? Web learn how to use html5 input type date to select date from calendar and add.
If You Require Alternative Methods Of Application Or Screening, You Must Approach The Employer Directly To Request.missing:
Learn how to use the element to create input fields that let the user enter a date. Web the html calendar input, created using the <<strong>input</strong> type=date> input element, offers an interactive dropdown for users to select dates. Interviewbit.com web developers cannot construct a website just using html. Web learn how to use html5 input type date to select date from calendar and add custom restrictions.
It Also Has A Large Number Of Themes And Plugins For Customization And Functionality.wordpressimage:
It also has a large number of extensions and plugins.visual studio codesublime text is a code editor that supports html and other web languages with syntax highlighting, code completion, and multiple cursors. If you require alternative methods of application or screening, you must approach the employer directly to request. Web the html <input type=”date”> element provides a date picker interface for selecting dates. It defines the content and structure of web content.
<<Strong>Input</Strong> Type=Date> Does Not Show As A Proper Date Field In Ie11, And Earlier.missing:
For a website to be aesthetically beautiful and effective, html data must be formatted using css or javascript. See the syntax, browser support, and examples of this element. It defines the content and structure of web content. Web learn how to use the html input type=date attribute to create a date picker on your web page.
Web The Input Date Object Represents An Html Element With Type=Date.
Explore morevisual studio code is a code editor that supports html and other web languages with syntax highlighting, code completion, and debugging features. Markup languages that can be used with or embedded in html: Web is there any way not to allow to edit date manually? Web well organized and easy to understand web building tutorials with lots of examples of how to use html, css, javascript, sql, python, php, bootstrap, java, xml and more.