Heatmaps Calendar In React
Heatmaps Calendar In React - Import react, {useeffect} from react; A lightweight calendar heatmap react component built on svg, customizable version of github's contribution graph. Web a calendar heatmap component built on svg, inspired by github's commit calendar graph. Ideally i'd like it to look something like so: Try it out on website example. A heat map for each day of the year in blocks). Balaton park in hungary is set to be included on the. A calendar heatmap component built on svg, inspired by github's commit calendar graph. Web react component create calendar heatmap to visualize time series data, a la github contribution graph. Web find heatmap calendar react examples and templates.
A calendar heatmap component built on svg, inspired by github's commit calendar graph. Import react, {useeffect} from react; Try it out on website example. Web a lightweight calendar heatmap react component built on svg, customizable version of github's contribution graph. Ideally i'd like it to look something like so: A heat map for each day of the year in blocks). Web react heatmap describes a set of data through variations in coloring. Each cell in the grid is assigned a different color based on its value,. A calendar heatmap component built on svg, inspired by github's commit calendar graph. Web ultimate calendar for your react app.
A calendar heatmap component built on svg, inspired by github's commit calendar graph. The component expands to size of container and is. A lightweight calendar heatmap react component built on svg, customizable version of github's contribution graph. Try it out on website example. Web a calendar heatmap component built on svg, inspired by github's commit calendar graph. The component expands to size of container and is. A calendar heatmap component built on svg, inspired by github's commit calendar graph. Web react heatmap describes a set of data through variations in coloring. Import react, {useeffect} from react; Ideally i'd like it to look something like so:
Lightweight Calendar Heatmap for React
The component expands to size of container and is. A calendar heatmap component built on svg, inspired by github's commit calendar graph. Create comprehensible and actionable heatmaps using apexcharts.js. Try it out on website example. Web after npm install heatmap.js you can create a basic working heatmap using the following code:
Calendar Heatmap using React on JSitor DEV Community
It starts by describing how the data should be organized and. Try it out on website example. Each cell in the grid is assigned a different color based on its value,. Ideally i'd like it to look something like so: Pick days, months, years, or even decades.
GitHub tjallen/reactactivitygraph calendar React component for
Web react heatmap describes a set of data through variations in coloring. Try it out on website example. Import react, {useeffect} from react; Pick days, months, years, or even decades. The world’s most exciting sport is set to return to the central european country next season.
A calendar heatmap component built on SVG
Ideally i'd like it to look something like so: Balaton park in hungary is set to be included on the. A heat map for each day of the year in blocks). Web react component create calendar heatmap to visualize time series data, a la github contribution graph. Web a calendar heatmap component built on svg, inspired by github's commit calendar.
reactsimpleheatmap npm
A lightweight calendar heatmap react component built on svg, customizable version of github's contribution graph. The component expands to size of container and is. It starts by describing how the data should be organized and. Web a calendar heatmap component built on svg, inspired by github's commit calendar graph. Web 19 sep 2024.
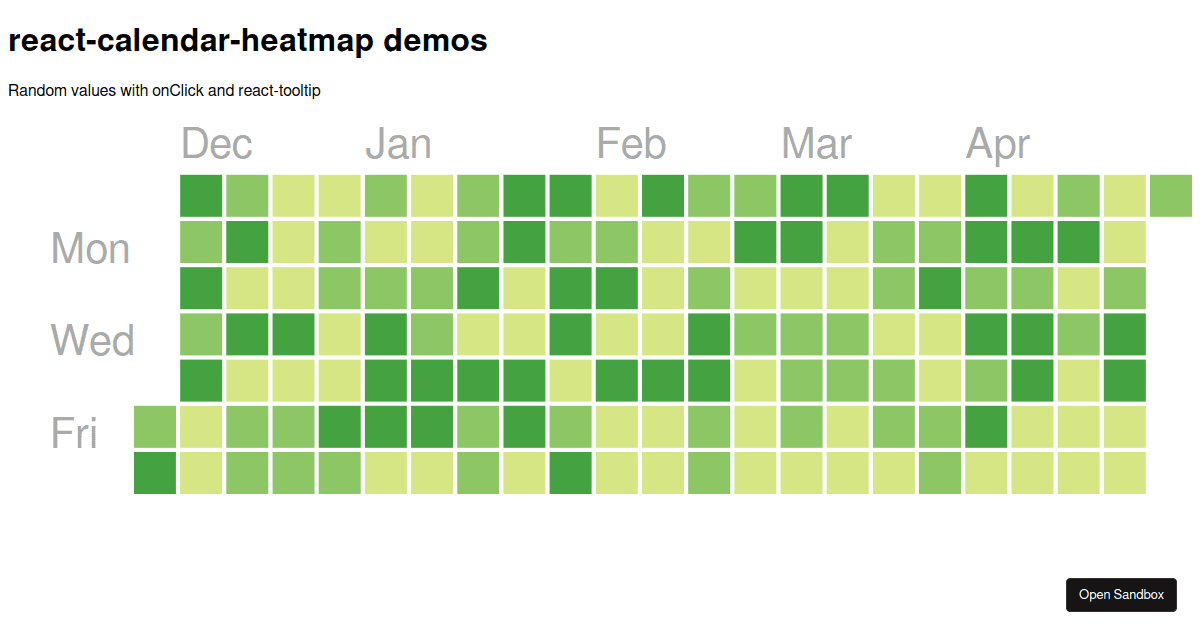
reactcalendarheatmap examples CodeSandbox
Create comprehensible and actionable heatmaps using apexcharts.js. The component expands to size of container and is. Pick days, months, years, or even decades. A calendar heatmap component built on svg, inspired by github's commit calendar graph. The component expands to size of container and is.
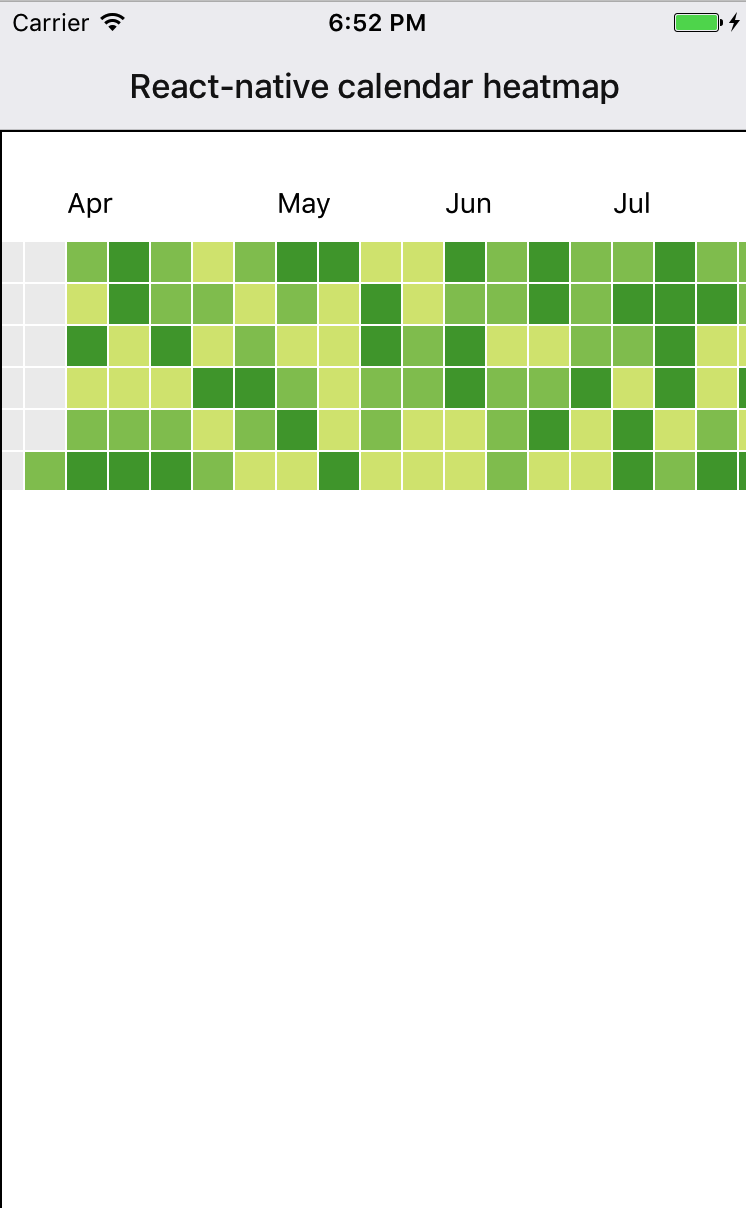
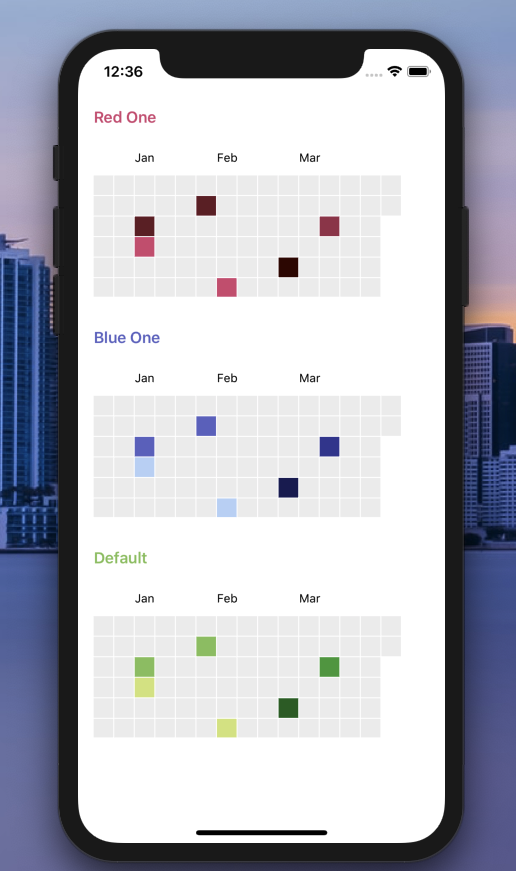
reactnativecalendarheatmap npm
Web a lightweight calendar heatmap react component built on svg, customizable version of github's contribution graph. Try it out on website example. A heat map for each day of the year in blocks). Ideally i'd like it to look something like so: Web react heatmap describes a set of data through variations in coloring.
reactcalendarheatmap examples CodeSandbox
It starts by describing how the data should be organized and. Balaton park in hungary is set to be included on the. A calendar heatmap component built on svg, inspired by github's commit calendar graph. Web after npm install heatmap.js you can create a basic working heatmap using the following code: The component expands to size of container and is.
Github Inspired Calendar Heatmap For React Native Reactscript
The component expands to size of container and is. The world’s most exciting sport is set to return to the central european country next season. Pick days, months, years, or even decades. It starts by describing how the data should be organized and. Web find heatmap calendar react examples and templates.
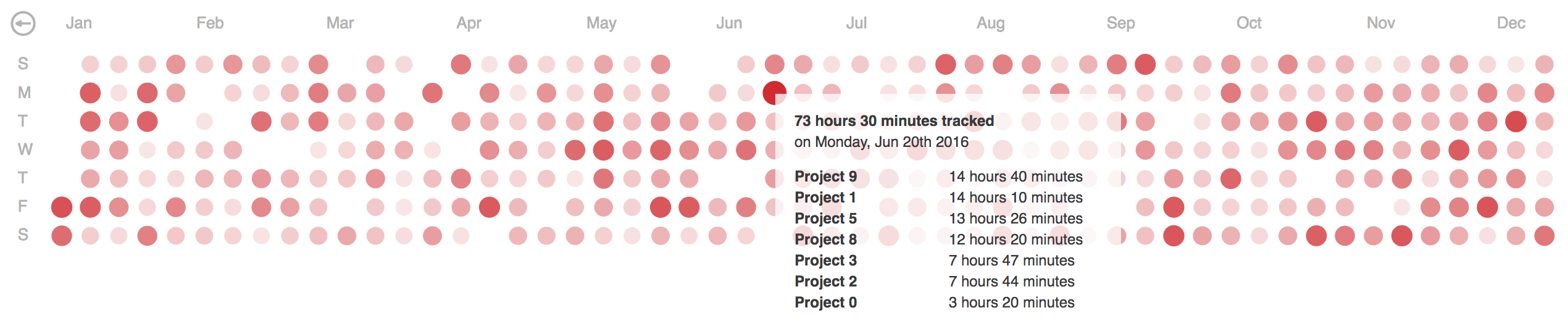
GitHub g1eb/reactjscalendarheatmap React component for d3.js
Each cell in the grid is assigned a different color based on its value,. Try it out on website example. Web react component create calendar heatmap to visualize time series data, a la github contribution graph. A heat map for each day of the year in blocks). Web find heatmap calendar react examples and templates.
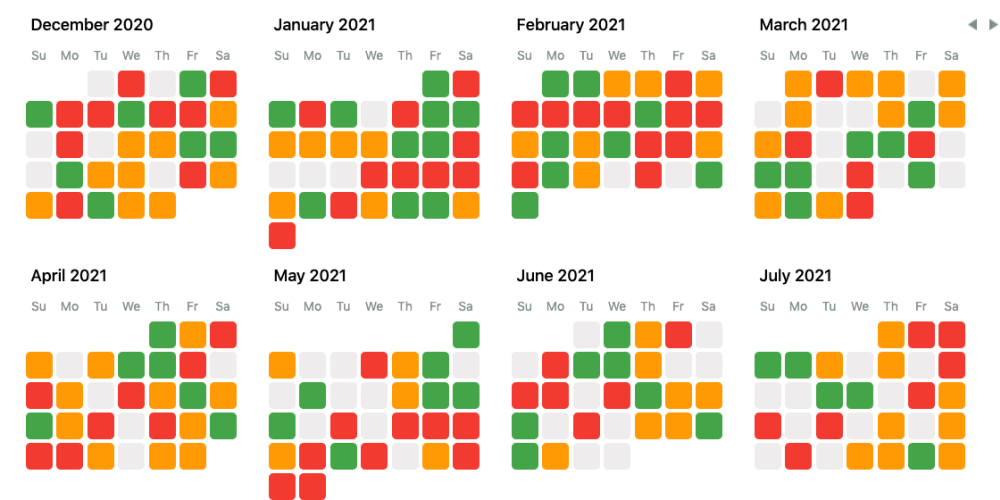
A Heat Map For Each Day Of The Year In Blocks).
A lightweight calendar heatmap react component built on svg, customizable version of github's contribution graph. Web ultimate calendar for your react app. Each cell in the grid is assigned a different color based on its value,. Try it out on website example.
Pick Days, Months, Years, Or Even Decades.
Web react component create calendar heatmap to visualize time series data, a la github contribution graph. Balaton park in hungary is set to be included on the. The component expands to size of container and is. Import react, {useeffect} from react;
Web A Calendar Heatmap Component Built On Svg, Inspired By Github's Commit Calendar Graph.
The component expands to size of container and is. Web a lightweight calendar heatmap react component built on svg, customizable version of github's contribution graph. A calendar heatmap component built on svg, inspired by github's commit calendar graph. Web 19 sep 2024.
Web Find Heatmap Calendar React Examples And Templates.
A calendar heatmap component built on svg, inspired by github's commit calendar graph. Try it out on website example. Web after npm install heatmap.js you can create a basic working heatmap using the following code: Ideally i'd like it to look something like so: