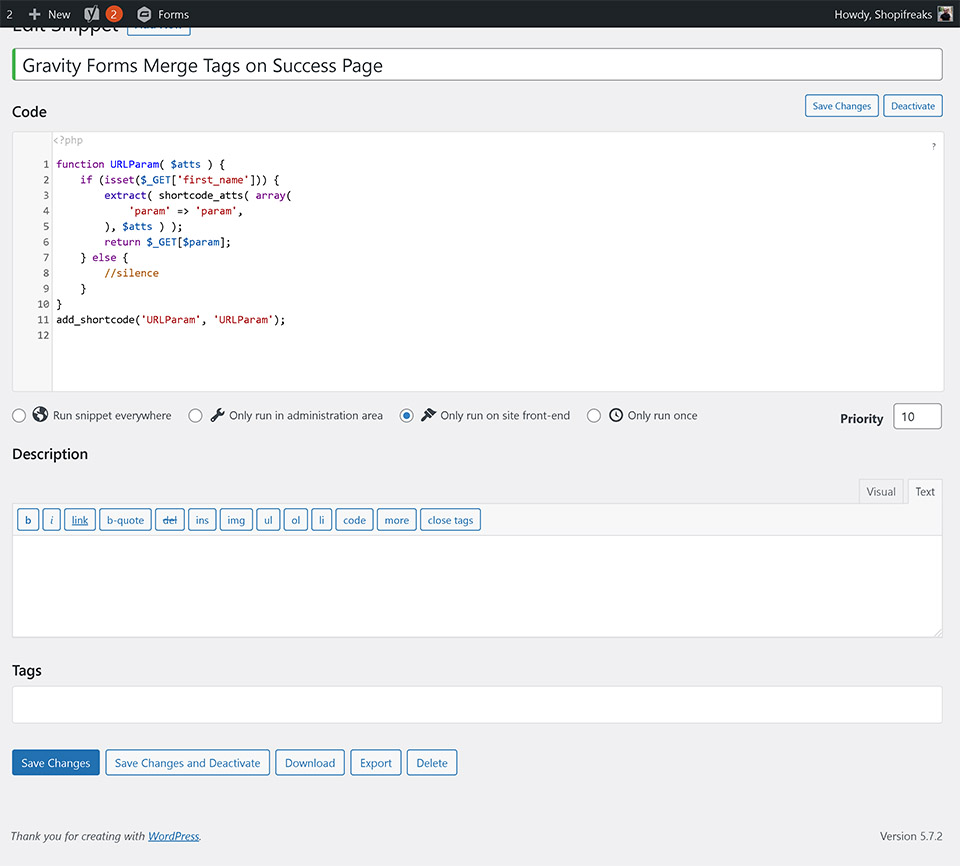
Gravity Form Code
Gravity Form Code - Here’s how to get your hands on it… for all active elite license holders, simply. Using the shortcode you can create custom confirmation. Using these new classes, you can easily create more advanced alternative layouts for the fields in. Web 1 body.gform_wrapper { border:1px solid red } please see this article for placement options. You might have seen a similar method. If your editor screen looks quite different, it means you are using an older. Web preparing gravity_form() to call our form. This will be the first parameter for the gravity_form(). Web this is how you work out how much force you need. A former air force intelligence officer testifies that the u.s.
Web this is how you work out how much force you need. Web qr code provides an easy means for generating qr codes from gravity forms fields, and scanning qr codes to insert values into fields. Web up to 20% cash back gravity forms qr code allows you to generate qr codes from gravity forms field values, or scan qr codes to insert values into gravity forms fields. Web gravity forms includes two powerful shortcodes that you can use to embed forms on your website and show/hide content based on conditional logic. Open the page or sidebar on your site here you want to add the form. Fetching form information there are simple api functions available for fetching. Creating a form using classic editor — use the add form button or insert the short. Using the shortcode you can create custom confirmation. Using these new classes, you can easily create more advanced alternative layouts for the fields in. Web to get started, open the page you want to add the gravity forms shortcode to, then click the + icon to insert a new block.
Gravity forms qr code allows you to generate qr codes from gravity forms field values, or scan qr codes to insert values into gravity forms. Creating a form using classic editor — use the add form button or insert the short. Web up to 20% cash back gravity forms qr code allows you to generate qr codes from gravity forms field values, or scan qr codes to insert values into gravity forms fields. Web this is how you work out how much force you need. Javascript/jquery javascript or jquery code will typically look. Web introduction in gravity forms 1.5 we added “ready classes”. Web in your clipboard, the shortcode will look something like this: Open the page or sidebar on your site here you want to add the form. Web 1 body.gform_wrapper { border:1px solid red } please see this article for placement options. Web the gravity forms conditional shortcode allows you to show/hide content based on user inputs.
Create Custom Contact Forms with 7 Best WordPress Plugins
This will be the first parameter for the gravity_form(). Using these new classes, you can easily create more advanced alternative layouts for the fields in. Fetching form information there are simple api functions available for fetching. First, we need to know the id of our form. If your editor screen looks quite different, it means you are using an older.
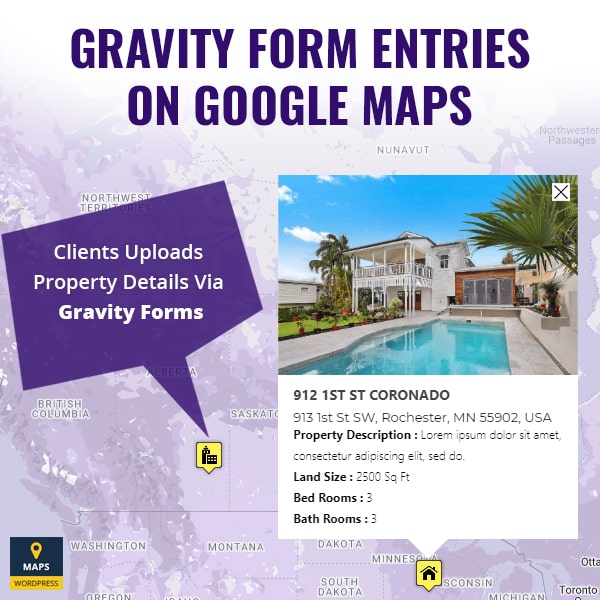
Gravity Form Submissions on Google Maps WP Google Map Pro
Web preparing gravity_form() to call our form. Web to get started, open the page you want to add the gravity forms shortcode to, then click the + icon to insert a new block. Web qr code provides an easy means for generating qr codes from gravity forms fields, and scanning qr codes to insert values into fields. Web echo do_shortcode('.
Adding Gravity Forms Shortcode in Wordpress 5.0 WP Gutenberg Tutorial
196.2) and multiply it by the character’s assembly mass. Here’s how to get your hands on it… for all active elite license holders, simply. Web you can use an array of gravity forms codes based on the functionality you hope to add to your forms. You take your desired gravitational acceleration (e.g. Web to get started, open the page you.
How to use Gravity Forms With Elementor CodeWatchers
Web introduction in gravity forms 1.5 we added “ready classes”. This will be the first parameter for the gravity_form(). You might have seen a similar method. First, we need to know the id of our form. If your editor screen looks quite different, it means you are using an older.
GravityFormCode
This will be the first parameter for the gravity_form(). Search for and select shortcode. Using the shortcode you can create custom confirmation. Creating a form using classic editor — use the add form button or insert the short. Gravity forms qr code allows you to generate qr codes from gravity forms field values, or scan qr codes to insert values.
Gravity Forms Code
Web the gravity forms conditional shortcode allows you to show/hide content based on user inputs. 196.2) and multiply it by the character’s assembly mass. Web qr code provides an easy means for generating qr codes from gravity forms fields, and scanning qr codes to insert values into fields. You might have seen a similar method. Web introduction in gravity forms.
Gravity Form missing style sheet in wp head ( no Gravity Form CSS
You might have seen a similar method. If your editor screen looks quite different, it means you are using an older. Web you can use an array of gravity forms codes based on the functionality you hope to add to your forms. Web to get started, open the page you want to add the gravity forms shortcode to, then click.
How to Code Gravity YouTube
If you or your office. This will be the first parameter for the gravity_form(). Web in your clipboard, the shortcode will look something like this: Web the gravity forms conditional shortcode allows you to show/hide content based on user inputs. 196.2) and multiply it by the character’s assembly mass.
How to Add a Gravity Form to Your Page Human Pixel Australia
Web introduction in gravity forms 1.5 we added “ready classes”. This will be the first parameter for the gravity_form(). 196.2) and multiply it by the character’s assembly mass. Using the shortcode you can create custom confirmation. First, we need to know the id of our form.
Gravity Forms Wordpress Plugin 2.4.18.3
You take your desired gravitational acceleration (e.g. 196.2) and multiply it by the character’s assembly mass. First, we need to know the id of our form. Web the gravity forms conditional shortcode allows you to show/hide content based on user inputs. Gravity forms qr code allows you to generate qr codes from gravity forms field values, or scan qr codes.
Web Gravity Forms Includes Two Powerful Shortcodes That You Can Use To Embed Forms On Your Website And Show/Hide Content Based On Conditional Logic.
Web you can use an array of gravity forms codes based on the functionality you hope to add to your forms. A former air force intelligence officer testifies that the u.s. Using the shortcode you can create custom confirmation. This will be the first parameter for the gravity_form().
196.2) And Multiply It By The Character’s Assembly Mass.
Web 1 body.gform_wrapper { border:1px solid red } please see this article for placement options. Web preparing gravity_form() to call our form. Web to get started, open the page you want to add the gravity forms shortcode to, then click the + icon to insert a new block. Web what does it do?
Fetching Form Information There Are Simple Api Functions Available For Fetching.
If you or your office. Gravity forms qr code allows you to generate qr codes from gravity forms field values, or scan qr codes to insert values into gravity forms. Search for and select shortcode. Web this article shows the new “block editor” we introduced in gravity forms version 2.5.
If Your Editor Screen Looks Quite Different, It Means You Are Using An Older.
You take your desired gravitational acceleration (e.g. Creating a form using classic editor — use the add form button or insert the short. Web echo do_shortcode(' [gravityform id=2 name=contact us ajax=true]'); Here’s how to get your hands on it… for all active elite license holders, simply.