Form Validator React
Form Validator React - In this tutorial, we will learn to build a basic form from. Web in this tutorial, we will be building a minimalistic form that will allow users to input data. Based up on your needs you can choose the right validator. Web last updated on: Web fortunately, adding form validation to a react application is simple and can be done in a few different ways. It is not easy to validate forms. Forms next before submitting data to the server, it is important to ensure all required form controls are filled out, in the correct format. Web if you’re looking for a complete solution including validation, keeping track of the visited fields, and handling form submission, formik is one of the popular choices. Form validation can be done. Web creating a reusable form component that takes the validator schema as props and generates a functioning form.
Web if you’re looking for a complete solution including validation, keeping track of the visited fields, and handling form submission, formik is one of the popular choices. Preview of the final project. Web in this tutorial, we will be building a minimalistic form that will allow users to input data. Function myform() { return ( <<strong>form</strong>>. Web core validator component for react forms. We will implement validation for a react form using formik and bootstrap 4. For instance, you can quickly add validation to your. It is not easy to validate forms. Web you add a form with react like any other element: Super light package size matters.
Web overview of react form validation example. In this video, we are going to find out how to implement form validation with react hook form. Web if you’re looking for a complete solution including validation, keeping track of the visited fields, and handling form submission, formik is one of the popular choices. Web example of form validation in reactjs Web form validation in react js is a process of validation of information that has been entered by a user who is using the application. For instance, you can quickly add validation to your. Get your own react.js server add a form that allows users to enter their name: Web for proper react applications, form validation is an essential feature. Function myform() { return ( <<strong>form</strong>>. Here are a few links you might find.
reactmaterialuiformvalidator npm package Snyk
Get your own react.js server add a form that allows users to enter their name: Web overview of react form validation example. We will implement validation for a react form using formik and bootstrap 4. It is not easy to validate forms. React hook form is a tiny library.
GitHub balavishnuvj/reacthooksformvalidator One react hook for
Web form validation in react material ui.in this video, we discuss how to implement validation in react material ui form and how to insert a new record through t. Custom register or using controller. Web you add a form with react like any other element: This is a react form validation step by step tutorial. For instance, you can quickly.
GitHub Aman9804/semanticuireactformvalidator A semanticui
Web core validator component for react forms. We will implement validation for a react form using formik and bootstrap 4. Web you add a form with react like any other element: Web in this tutorial, we will be building a minimalistic form that will allow users to input data. You can see the full code on github and see the.
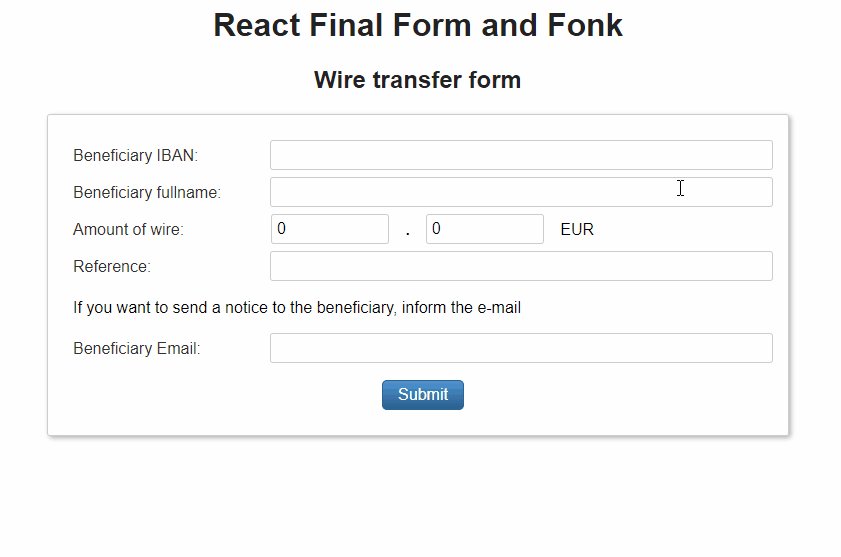
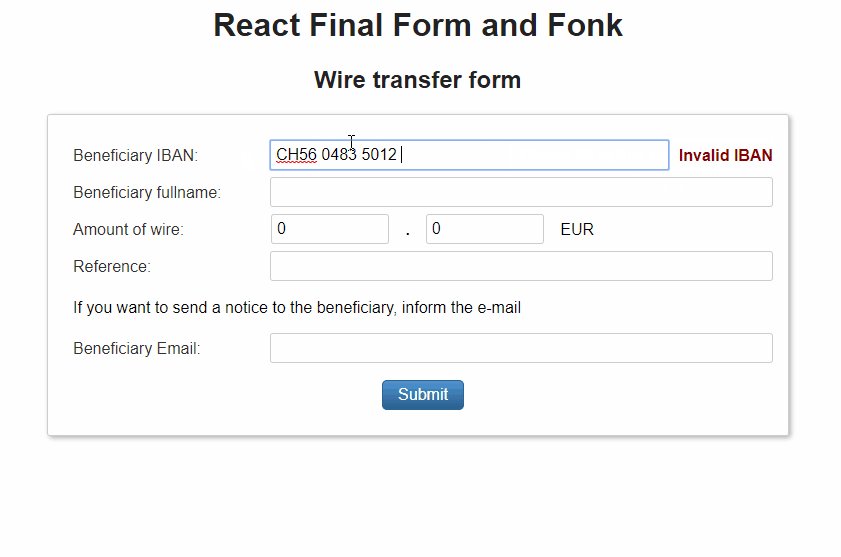
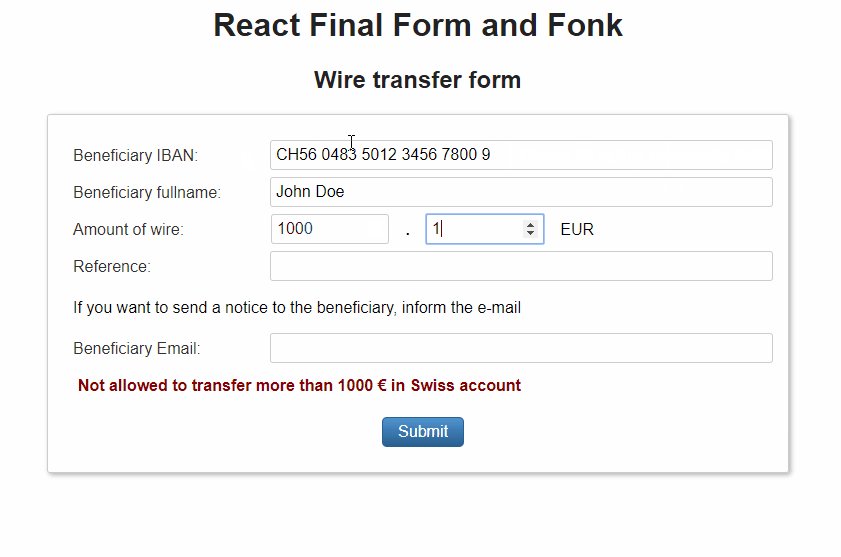
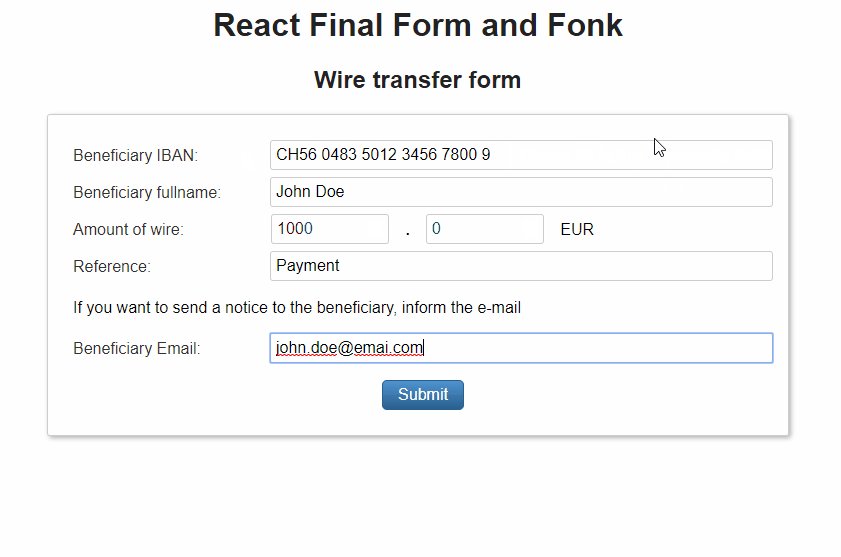
Form validation with React Final Form + Fonk Basefactor
Web overview of react form validation example. You can see the full code on github and see the app running on. Function myform() { return ( <<strong>form</strong>>. It is not easy to validate forms. In this video, we are going to find out how to implement form validation with react hook form.
Form Validation in React. Clientside validation is the process… by
Web form validation in react js is a process of validation of information that has been entered by a user who is using the application. It uses the controlled components approach for validation. It is not easy to validate forms. Custom register or using controller. Preview of the final project.
Error occurred when npm run build after version upgrade NewOldMax
Web form validation in react js is a process of validation of information that has been entered by a user who is using the application. Function myform() { return ( <<strong>form</strong>>. For instance, an email must contain the @ sign, a valid suffix, and meet other criteria. Web we have plenty of options to validate the react js forms. Web.
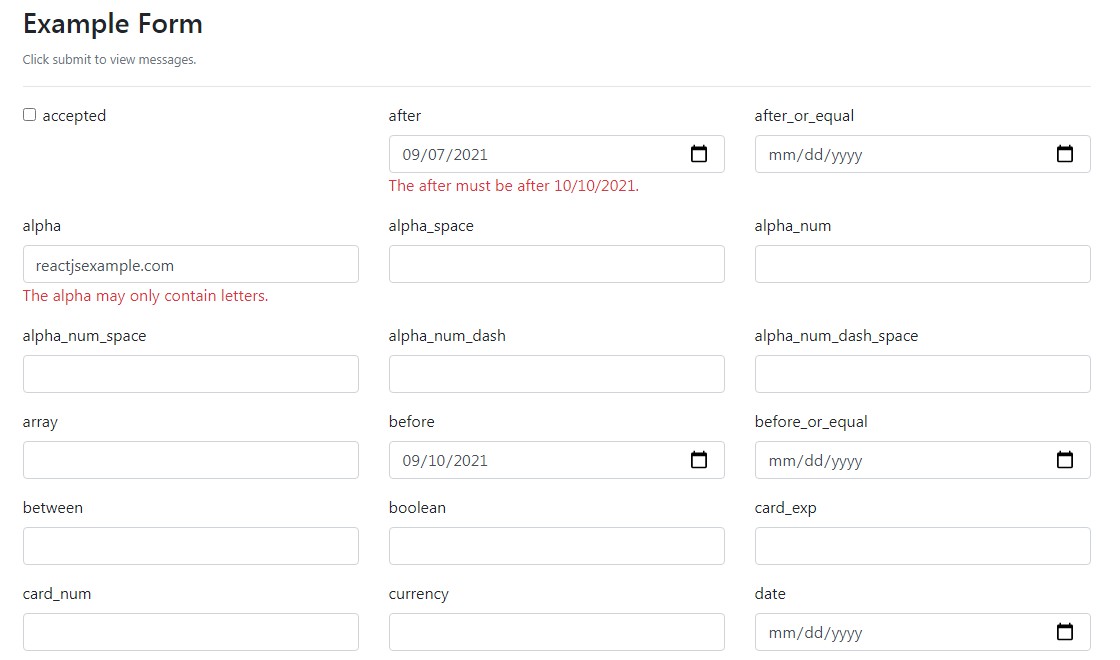
A simple react form validator inspired by Laravel validation
Here are a few links you might find. Custom register or using controller. Get your own react.js server add a form that allows users to enter their name: Web you add a form with react like any other element: It provides a modern approach to form validation and state management,.
React Native Form Validator Form Validation for React Native Made
Get your own react.js server add a form that allows users to enter their name: April 24, 2023 by digamber. In this tutorial, we will learn to build a basic form from. It is not easy to validate forms. This is a react form validation step by step tutorial.
reactmaterialuiformvalidator/Readme.md at
Web if you’re looking for a complete solution including validation, keeping track of the visited fields, and handling form submission, formik is one of the popular choices. Web react hook form is a powerful and flexible library for managing forms in react applications. Web we have plenty of options to validate the react js forms. Web last updated on: For.
simplereactvalidator/example.jsx at master · dockwa/simplereact
Here is a quick demo ( live demo ): Web form validation in react js is a process of validation of information that has been entered by a user who is using the application. Get your own react.js server add a form that allows users to enter their name: Web core validator component for react forms. Based up on your.
Web Creating A Reusable Form Component That Takes The Validator Schema As Props And Generates A Functioning Form.
Form validation can be done. April 24, 2023 by digamber. Web overview of react form validation example. Here is a quick demo ( live demo ):
Custom Register Or Using Controller.
Forms next before submitting data to the server, it is important to ensure all required form controls are filled out, in the correct format. You can see the full code on github and see the app running on. It uses the controlled components approach for validation. Web form validation in react material ui.in this video, we discuss how to implement validation in react material ui form and how to insert a new record through t.
For Instance, You Can Quickly Add Validation To Your.
Web last updated on: We will implement validation for a react form using formik and bootstrap 4. Web for proper react applications, form validation is an essential feature. Based up on your needs you can choose the right validator.
Preview Of The Final Project.
In this tutorial, we will learn to build a basic form from. Get your own react.js server add a form that allows users to enter their name: Web we have plenty of options to validate the react js forms. Web if you’re looking for a complete solution including validation, keeping track of the visited fields, and handling form submission, formik is one of the popular choices.