Form Upload Multiple Files
Form Upload Multiple Files - Web uploading multiple files to google drive with google app script. Professional, secure, personalized web forms & surveys. Web learn how to set up a single and multiple file upload form using getform and your basic html skills. Open your google forms > click on the addon icon > select formfacade > select customize this form > click on the proceed button. Multiple image upload allows the user to select multiple files at once and upload. This seems to work only for one file, although the. Web if you want to provide your users with the option to upload multiple files, you can specify the max files for the file upload question in the formfacade customize interface. You can customize to fit requirements like file size, file. In your google form, select the panel that includes the question you want to add a file to. Web viewed 97k times.
Web multiple file upload forms get formidable forms professional drag & drop upload forms finally, a drag and drop file upload form that looks beautiful on every screen size. Optimized for both small and big screens. Web in this article, we will look at how to upload multiple files with html and php. Web learn how to set up a single and multiple file upload form using getform and your basic html skills. By default, the file upload field can upload a single file only. In addition to that, i will demonstrate using multiple file inputs. However, if you enable the multiple files. Web uploading multiple files to google drive with google app script. Web enter the text you want to display for the question. Web uploading multiple files using formdata () var fd = new formdata ();
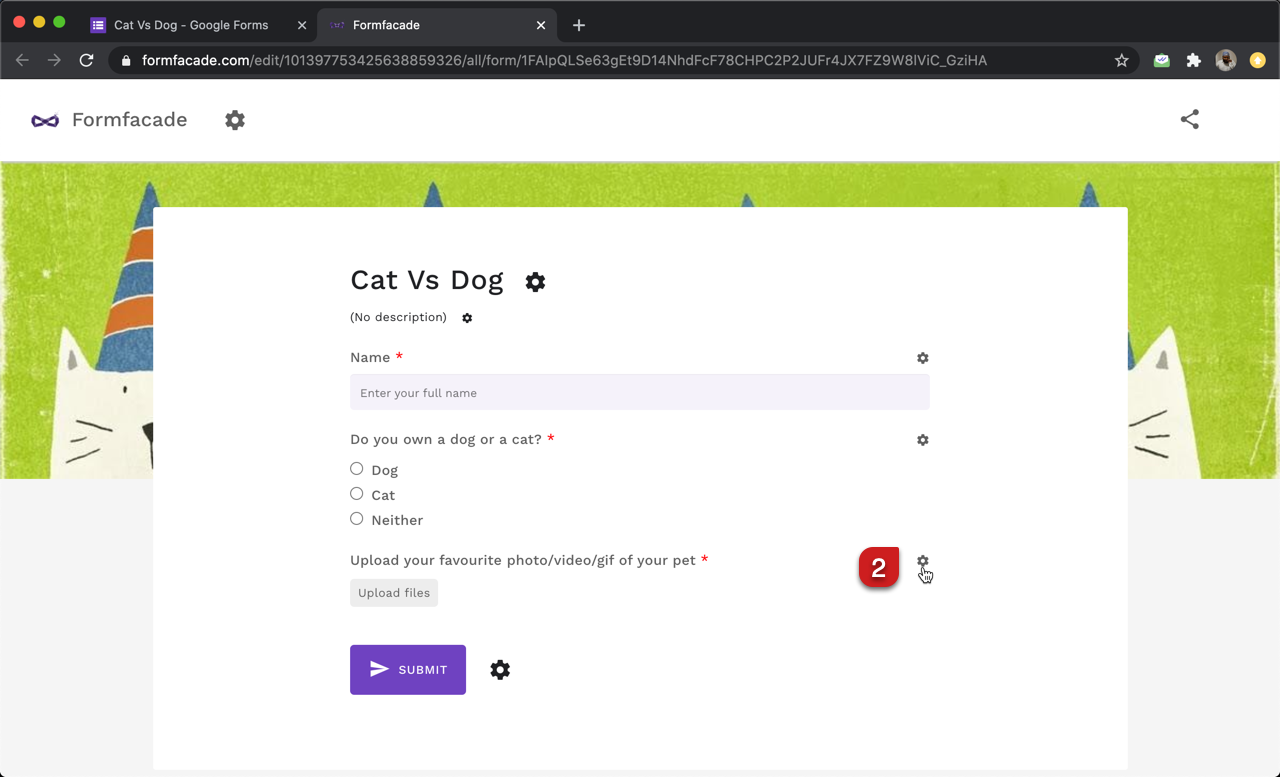
Web if you want to provide your users with the option to upload multiple files, you can specify the max files for the file upload question in the formfacade customize interface. User can browse or drag files easily and upload them either on desktop and on. It will be active for your form responders. The upload file button is inactive for you as the form author. Open your google forms > click on the addon icon > select formfacade > select customize this form > click on the proceed button. Multiple image upload allows the user to select multiple files at once and upload. Web multiple files can be uploaded using different name for input. Web in this article, we will look at how to upload multiple files with html and php. For a files input element to support uploading multiple files. Professional, secure, personalized web forms & surveys.
Pin on Dashboard Design
You can customize to fit requirements like file size, file. However, if you enable the multiple files. This seems to work only for one file, although the. Professional, secure, personalized web forms & surveys. In your google form, select the panel that includes the question you want to add a file to.
Form Upload Image amulette
It is also possible to upload multiple files simultaneously and have the information organized automatically in arrays. Web a multi file upload form template is an awesome webform that helps you collect several files using a single form. Optimized for both small and big screens. This seems to work only for one file, although the. However, if you enable the.
Help Upload multiple files on form 123FormBuilder
Web if you want to provide your users with the option to upload multiple files, you can specify the max files for the file upload question in the formfacade customize interface. Web enter the text you want to display for the question. For a files input element to support uploading multiple files. Multiple image upload allows the user to select.
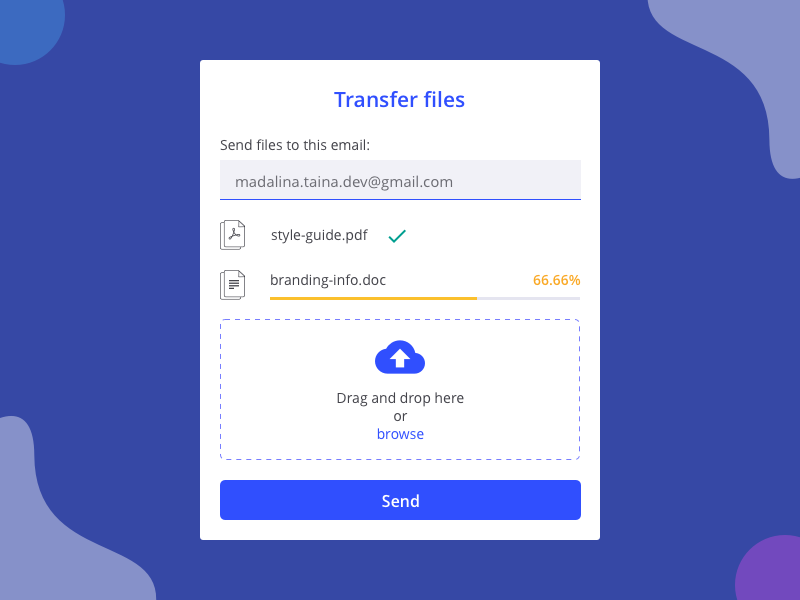
Transfer files card by Madalina Taina for Inotec Agency on Dribbble
Web if you want to provide your users with the option to upload multiple files, you can specify the max files for the file upload question in the formfacade customize interface. Open your google forms > click on the addon icon > select formfacade > select customize this form > click on the proceed button. Web var filelist = new.
File upload Google forms file upload allow multiple files
It is also possible to upload multiple files simultaneously and have the information organized automatically in arrays. Professional, secure, personalized web forms & surveys. Web in this article, i am going to show how to use a single html file input to upload multiple files. You can customize to fit requirements like file size, file. Web learn how to set.
Upload multiple files request 2017031438 Free SVG
For a files input element to support uploading multiple files. Web i've searched many different sites/forums but can't seem to find instruction how to build a flow for multiple file upload questions, that ones responses are submitted. Html form file upload to google drive and save url to google sheet. However, if you enable the multiple files. It is also.
Pin on UX UI
Web multiple files can be uploaded using different name for input. Web how can form users upload multiple files on my 123formbuilder form? Updatelist = function () { var input = document.getelementbyid ('fileuploader'); Professional, secure, personalized web forms & surveys. Optimized for both small and big screens.
Upload Multiple Files with Form Data using jQuery, Ajax, and PHP
Optimized for both small and big screens. However, if you enable the multiple files. In your google form, select the panel that includes the question you want to add a file to. Professional, secure, personalized web forms & surveys. Web multiple files can be uploaded using different name for input.
Form Upload Image amulette
Web uploading multiple files to google drive with google app script. Web how can form users upload multiple files on my 123formbuilder form? In this blog post, we will walk you through on how to set up a. Web viewed 97k times. Fd.append (filetoupload, document.getelementbyid ('filetoupload').files [0]);
How to Create a File Upload Form in WordPress
Web multiple file upload forms get formidable forms professional drag & drop upload forms finally, a drag and drop file upload form that looks beautiful on every screen size. Web multiple files can be uploaded using different name for input. Web enter the text you want to display for the question. Web uploading multiple files using formdata () var fd.
Professional, Secure, Personalized Web Forms & Surveys.
User can browse or drag files easily and upload them either on desktop and on. Web a multiple file upload form with modern looking design. It is also possible to upload multiple files simultaneously and have the information organized automatically in arrays. Web viewed 97k times.
Web Multiple Files Can Be Uploaded Using Different Name For Input.
Web in this article, we will look at how to upload multiple files with html and php. Open your google forms > click on the addon icon > select formfacade > select customize this form > click on the proceed button. Web if you want to provide your users with the option to upload multiple files, you can specify the max files for the file upload question in the formfacade customize interface. In addition to that, i will demonstrate using multiple file inputs.
Web Var Filelist = New Array ();
You can customize to fit requirements like file size, file. This seems to work only for one file, although the. It will be active for your form responders. Updatelist = function () { var input = document.getelementbyid ('fileuploader');
However, If You Enable The Multiple Files.
Web a multi file upload form template is an awesome webform that helps you collect several files using a single form. Web if you want to upload multiple files using one form field, create a subclass of the field’s widget and set the allow_multiple_selected attribute on it to true. The upload file button is inactive for you as the form author. Web multiple file upload forms get formidable forms professional drag & drop upload forms finally, a drag and drop file upload form that looks beautiful on every screen size.