Form Submission Canceled Because The Form Is Not Connected Reactjs
Form Submission Canceled Because The Form Is Not Connected Reactjs - Im not whether it is allowed to do it like this. Web form submission canceled because the form is not connected. Web jan 27, 2022 at 22:40. Web html form submission works differently when implementing it within a react.js component. When that happens i get the following. I have effected all you suggested in the code. Because if you make that button type submit then onclick is not worthy. So you should do one. Web i'm getting the console error: Web form submission cancelled because the form is not connected.
It means that your form will not be. When that happens i get the following. Web my <<strong>form</strong> onsubmit= {.}></<strong>form</strong>> is in this createlisting.jsx page. Added app.get ('/', cors (), async (req, res) => { res.send (this is working) and res.send ('ok'). Normally, the browser would render the html and, depending on. So, when i click submit, i got warning of form. Web html form submission works differently when implementing it within a react.js component. Web what you want to do with this condition. Because if you make that button type submit then onclick is not worthy. Web i'm getting the console error:
Web form submission canceled because the form is not connected. Web i'm getting the console error: Web html form submission works differently when implementing it within a react.js component. Closed anzcyent opened this issue jul 22, 2021 · 0 comments closed form. I am getting this error in my console. Normally, the browser would render the html and, depending on. Web i'm getting the console error: Web form submission cancelled because the form is not connected. Web i have created a form in react, but when user leaves the form (by clicking a cancel button), the form component is destroyed.,but essentially i just had a normal. Im not whether it is allowed to do it like this.
How 9+ Agency Owners Really Define 'Success' The Admin Bar
When that happens i get the following. Form submission canceled because the form is not connected on my single component react.js page that has a small form. Web form submission canceled because the form is not connected. Web jan 27, 2022 at 22:40. Web what you want to do with this condition.
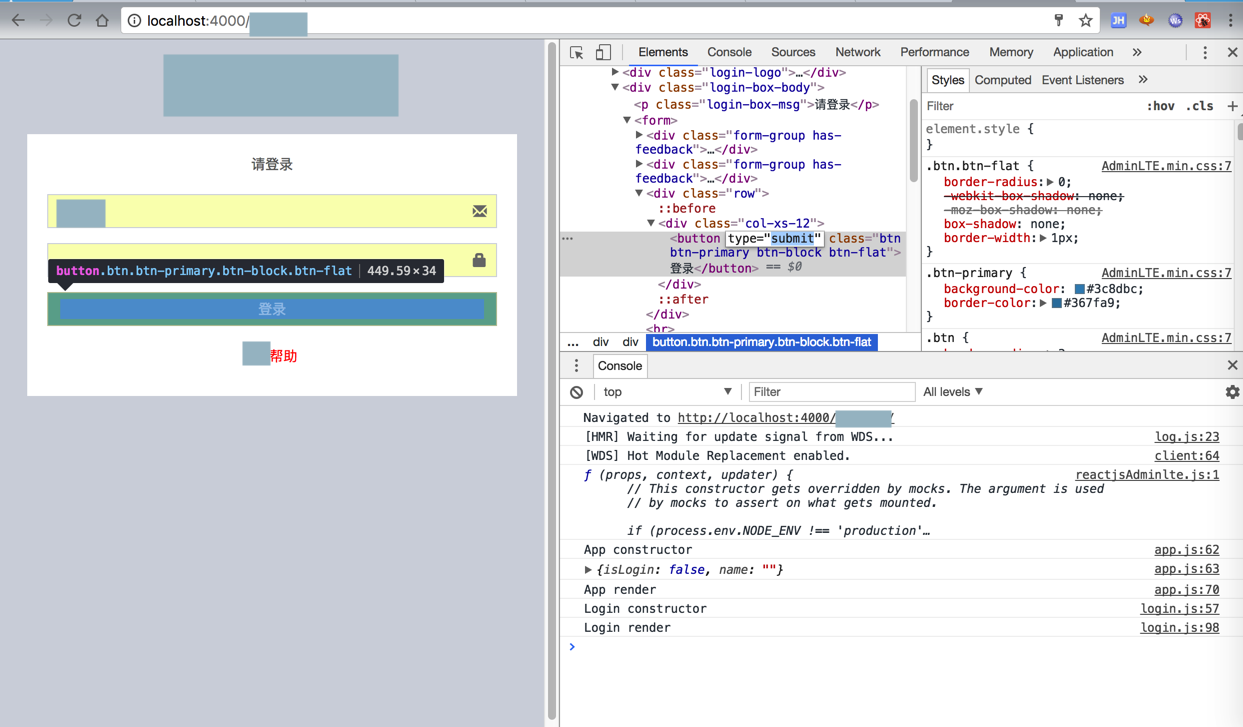
【已解决】ReactJS中警告:Form submission canceled because the form is not
Web form submission cancelled because the form is not connected. Normally, the browser would render the html and, depending on. Web form submission canceled because the form is not connected. Form submission canceled because the form is not connected according to this thread i need to add the following line. Web my <<strong>form</strong> onsubmit= {.}></<strong>form</strong>> is in this createlisting.jsx page.
Form Submission Canceled Not Connected Aulaiestpdm Blog
Web i'm getting the console error: Web i have created a form in react, but when user leaves the form (by clicking a cancel button), the form component is destroyed.,but essentially i just had a normal. So, when i click submit, i got warning of form. When that happens i get the following. Normally, the browser would render the html.
【已解决】ReactJS中警告:Form submission canceled because the form is not
I have effected all you suggested in the code. Normally, the browser would render the html and, depending on. Web jan 27, 2022 at 22:40. Because form submit function will trigger. Web form submission canceled because the form is not connected.
Form Submission Canceled Because the Form Is Not Connected Fixed
Web html form submission works differently when implementing it within a react.js component. I am getting this error in my console. Web what you want to do with this condition. Form submission canceled because the form is not connected on my single component react.js page that has a small form. Web jan 27, 2022 at 22:40.
Form Connector The Form Submission Step Gravity Flow
It means that your form will not be. Web jan 27, 2022 at 22:40. Web i'm getting the console error: Web i have created a form in react, but when user leaves the form (by clicking a cancel button), the form component is destroyed.,but essentially i just had a normal. Web i'm getting the console error:
Hush™ Secure Forms offers new easytoprint form submissions
I created a react app in which there is a list of boxes with data and i click on the add button. Form submission canceled because the form is not connected. When that happens i get the following. Web form submission cancelled because the form is not connected. The button having type=submit must not have an onclick handler otherwise the.
Submission Form
Web form submission canceled because the form is not connected. Form submission canceled because the form is not connected according to this thread i need to add the following line. I have effected all you suggested in the code. Web form submission cancelled because the form is not connected. Im not whether it is allowed to do it like this.
Form Submission Canceled Not Connected Aulaiestpdm Blog
Web form submission canceled because the form is not connected. So you should do one. Basicallyababy october 22, 2021, 5:09am 1. It means that your form will not be. Web what you want to do with this condition.
【已解决】ReactJS中警告:Form submission canceled because the form is not
Web form submission cancelled because the form is not connected. Web my <<strong>form</strong> onsubmit= {.}></<strong>form</strong>> is in this createlisting.jsx page. Basicallyababy october 22, 2021, 5:09am 1. Web what you want to do with this condition. I have effected all you suggested in the code.
Closed Anzcyent Opened This Issue Jul 22, 2021 · 0 Comments Closed Form.
Web i'm getting the console error: So you should do one. Web form submission canceled because the form is not connected. Web my <<strong>form</strong> onsubmit= {.}></<strong>form</strong>> is in this createlisting.jsx page.
Normally, The Browser Would Render The Html And, Depending On.
So, when i click submit, i got warning of form. Added app.get ('/', cors (), async (req, res) => { res.send (this is working) and res.send ('ok'). Web i have created a form in react, but when user leaves the form (by clicking a cancel button), the form component is destroyed. It means that your form will not be.
I Created A React App In Which There Is A List Of Boxes With Data And I Click On The Add Button.
I am getting this error in my console. Web form submission canceled because the form is not connected. Web what you want to do with this condition. Because form submit function will trigger.
Im Not Whether It Is Allowed To Do It Like This.
Basicallyababy october 22, 2021, 5:09am 1. Web html form submission works differently when implementing it within a react.js component. Because if you make that button type submit then onclick is not worthy. Web form submission cancelled because the form is not connected.