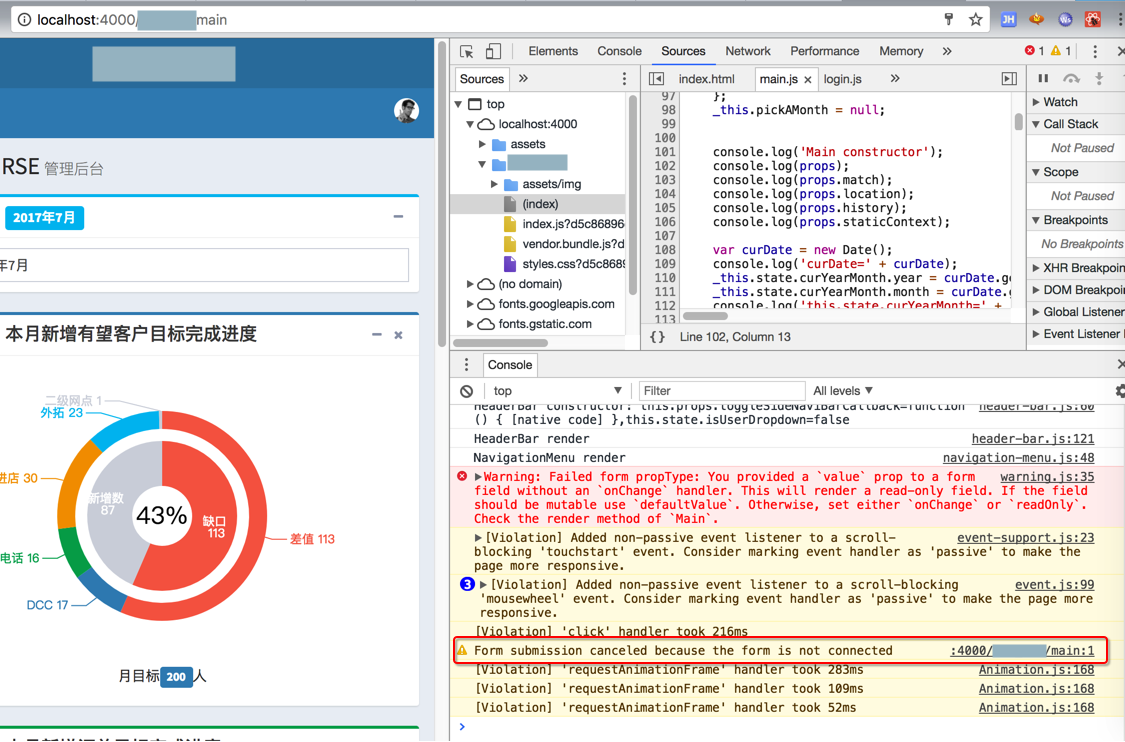
Form Submission Canceled Because The Form Is Not Connected React
Form Submission Canceled Because The Form Is Not Connected React - Web form submission canceled because the form is not connected. Web the given error is occurring because your form is not connected to the body of your document. This button is tied directly to the form's onsubmit event. When i submit the form, i get a warning form submission cancelled because the form is not connected. Web modified 4 years, 8 months ago. Web i'm getting the console error: Web form submission cancelled because the form is not connected. Web form submission canceled because the form is not connected. Because if you make that button type. I'm making netflix clone using reactjs and firebase.i have login from firebase.
Web i'm getting the console error: Manasmahanand1 august 4, 2020, 2:56pm #1. Web form submission canceled because the form is not connected. Web form submission canceled because the form is not connected. Web error in reactjs form submission canceled because the form is not connected. Other possible reasons include the wrong implementation of your coding. Web form submission canceled because the form is not connected. I created a react app in which there is a list of boxes with data and i click on the add button. The button having type=submit must not have an onclick handler otherwise the error will remain. I am getting this error in my console.
This button is tied directly to the form's onsubmit event. Web form submission canceled because the form is not connected. Form submission canceled because the form is not connected. I’m working on a project for my final year and i’m using react to create the ui. For your back button, add type=button to the declaration, like this: Web i have a form with one textarea and it seems that submission doesn't go through, (i don't get anything on netlify form), and the console throws this warning form. Web form submission canceled because the form is not connected. Form submission canceled because the form is not connected, react.js. Manasmahanand1 august 4, 2020, 2:56pm #1. I have created a form in react, but.
[React] Form submission canceled because the form is not connected
Web the chrome console returned this error form submission canceled because the form is not connected on hitting the submit button, though nothing was. Because if you make that button type. Manasmahanand1 august 4, 2020, 2:56pm #1. Web i have a form with one textarea and it seems that submission doesn't go through, (i don't get anything on netlify form),.
Form Connector The Form Submission Step Gravity Flow
I created a react app in which there is a list of boxes with data and i click on the add button. Web 1 3 related topics javascript programming 3 comments best add a comment wellpaidgeek • 6 yr. I’m working on a project for my final year and i’m using react to create the ui. <<strong>form</strong> ngnativevalidate (ngsubmit)=onsubmit ().
[React] Form submission canceled because the form is not connected
This button is tied directly to the form's onsubmit event. Other possible reasons include the wrong implementation of your coding. Web i have a form with one textarea and it seems that submission doesn't go through, (i don't get anything on netlify form), and the console throws this warning form. For your back button, add type=button to the declaration, like.
Form Submission Canceled Because the Form Is Not Connected Fixed
Other possible reasons include the wrong implementation of your coding. Web the given error is occurring because your form is not connected to the body of your document. Web in the form element you need to define submit method (ngsubmit), something like: Web i have a form inside a class component. Form submission canceled because the form is not connected,.
formsubmissioncanceledbecausetheformisnotconnectedinreactjs
Web in the form element you need to define submit method (ngsubmit), something like: Web i'm getting the console error: Form submission canceled because the form is not connected, react.js. Web form submission canceled because the form is not connected. Web i have a form inside a class component.
[React] Form submission canceled because the form is not connected
I created a react app in which there is a list of boxes with data and i click on the add button. <<strong>form</strong> ngnativevalidate (ngsubmit)=onsubmit () #add_form=ngform> <button. For your back button, add type=button to the declaration, like this: When i submit the form, i get a warning form submission cancelled because the form is not connected. Manasmahanand1 august 4,.
Form Submission Canceled Not Connected Aulaiestpdm Blog
Web the given error is occurring because your form is not connected to the body of your document. I have created a form in react, but. Web 1 3 related topics javascript programming 3 comments best add a comment wellpaidgeek • 6 yr. Web in the form element you need to define submit method (ngsubmit), something like: I am getting.
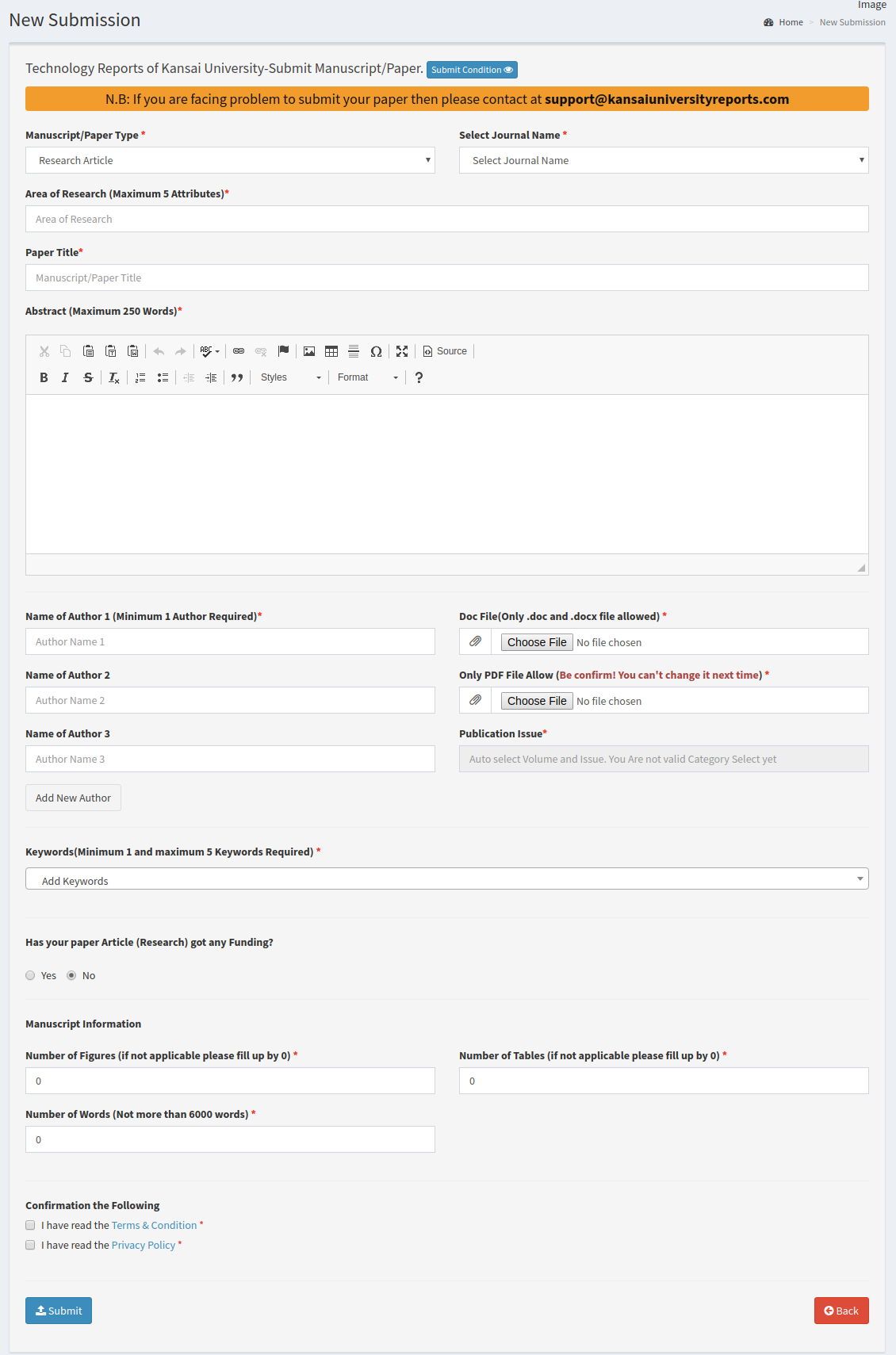
Submission Guideline
Because if you make that button type. For your back button, add type=button to the declaration, like this: I have created a form in react, but. When i submit the form, i get a warning form submission cancelled because the form is not connected. Web modified 4 years, 8 months ago.
[React] Form submission canceled because the form is not connected 해결방법
Web form submission canceled because the form is not connected. The button having type=submit must not have an onclick handler otherwise the error will remain. Web form submission cancelled because the form is not connected. Web in the form element you need to define submit method (ngsubmit), something like: I’m working on a project for my final year and i’m.
[Solved] React Form submission canceled because the 9to5Answer
Web form submission canceled because the form is not connected. Web modified 4 years, 8 months ago. Web the given error is occurring because your form is not connected to the body of your document. Form submission canceled because the form is not connected according to this thread i need to add the following line. I'm making netflix clone using.
I’m Working On A Project For My Final Year And I’m Using React To Create The Ui.
Form submission canceled because the form is not connected. Other possible reasons include the wrong implementation of your coding. Web i have a form with one textarea and it seems that submission doesn't go through, (i don't get anything on netlify form), and the console throws this warning form. Web form submission cancelled because the form is not connected.
Web Form Submission Canceled Because The Form Is Not Connected.
Web i have a form inside a class component. Web form submission canceled because the form is not connected. Web i'm getting the console error: <form ngnativevalidate (ngsubmit)=onsubmit () #add_form=ngform> Because if you make that button type. Web in the form element you need to define submit method (ngsubmit), something like: Web error in reactjs form submission canceled because the form is not connected. I am getting this error in my console. For your back button, add type=button to the declaration, like this: Form submission canceled because the form is not connected, react.js. Web 1 3 related topics javascript programming 3 comments best add a comment wellpaidgeek • 6 yr. The button having type=submit must not have an onclick handler otherwise the error will remain.Web Modified 4 Years, 8 Months Ago.
Manasmahanand1 August 4, 2020, 2:56Pm #1.
![[React] Form submission canceled because the form is not connected](https://img1.daumcdn.net/thumb/R800x0/?scode=mtistory2&fname=https:%2F%2Fblog.kakaocdn.net%2Fdn%2Fquh4m%2FbtrKMGIRNT3%2FBn5dhBogVDkPuJX8B5vjf1%2Fimg.png)

![[React] Form submission canceled because the form is not connected](https://velog.velcdn.com/images/koyk0408/post/e2cbd83b-15b2-4e56-a91f-a481cb4a91e1/image.png)


![[React] Form submission canceled because the form is not connected](https://velog.velcdn.com/images/koyk0408/post/bba2dd74-3adc-4f72-93cf-4a859a53b98a/image.png)


![[React] Form submission canceled because the form is not connected 해결방법](https://tistory1.daumcdn.net/tistory/4739259/attach/264a4af1f4184c9d83d2a6060aa8123a)