Form Select Image
Form Select Image - What is a select image field? Select the field on the form. Your resource to get inspired, discover and connect with designers worldwide. Web the select image field is a list field that presents images as selectable list options. Show page table of contents generate. Definition and usage the <input. Web definition and usage the :image selector selects input elements with type=image. All you have to do is. What is a select image field? Web how to add a form to an image step 1) add html:
Web first provide a name for your form and then click to select a template. Web how to add a form to an image step 1) add html: You can use any image from your media. The select image field is a form field that presents images as selectable list options. Add image title and perform editing tasks, as mentioned below. Web from django import forms from uploader.models import photo class memeform (forms.form): Web an insert image screen will open. Optionally specify options based on an array, array of objects, or an object. Web your class selectablegroupbox is not suitable to let the user select one or more images. Definition and usage the <input.
Definition and usage the <input. Web from django import forms from uploader.models import photo class memeform (forms.form): The select image field is a form field that presents images as selectable list options. You can use any image from your media. Web an insert image screen will open. Optionally specify options based on an array, array of objects, or an object. Select the image from the desired location. The select image field is a form field that presents images as selectable list options. Syntax $ (:image) jquery selectors color picker Web form select bootstrap custom <<strong>select</strong>> using custom styles.
php Form select box {!!Formselect()!!} Laravel Stack Overflow
Web try it yourself » more try it yourself examples below. Definition and usage the <input. Web your class selectablegroupbox is not suitable to let the user select one or more images. Web using image inputs. You can use any image from your media.
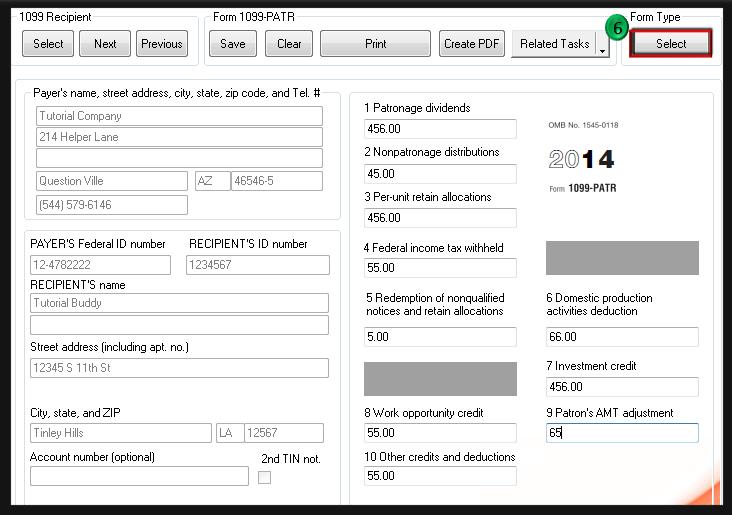
SELECT FORM SELECT patr W2 Mate® Software Tutorials
Web let users select images on your forms. Add our free image picker widget to let users select from a gallery of pictures you’ve uploaded onto your form. What is a select image field? Definition and usage the <input. Web definition and usage the :image selector selects input elements with type=image.
php Form select box {!!Formselect()!!} Laravel Stack Overflow
Add image title and perform editing tasks, as mentioned below. What is a select image field? Meme = forms.modelchoicefield (photo.objects.all (),. This will launch the wpforms. Web try it yourself » more try it yourself examples below.
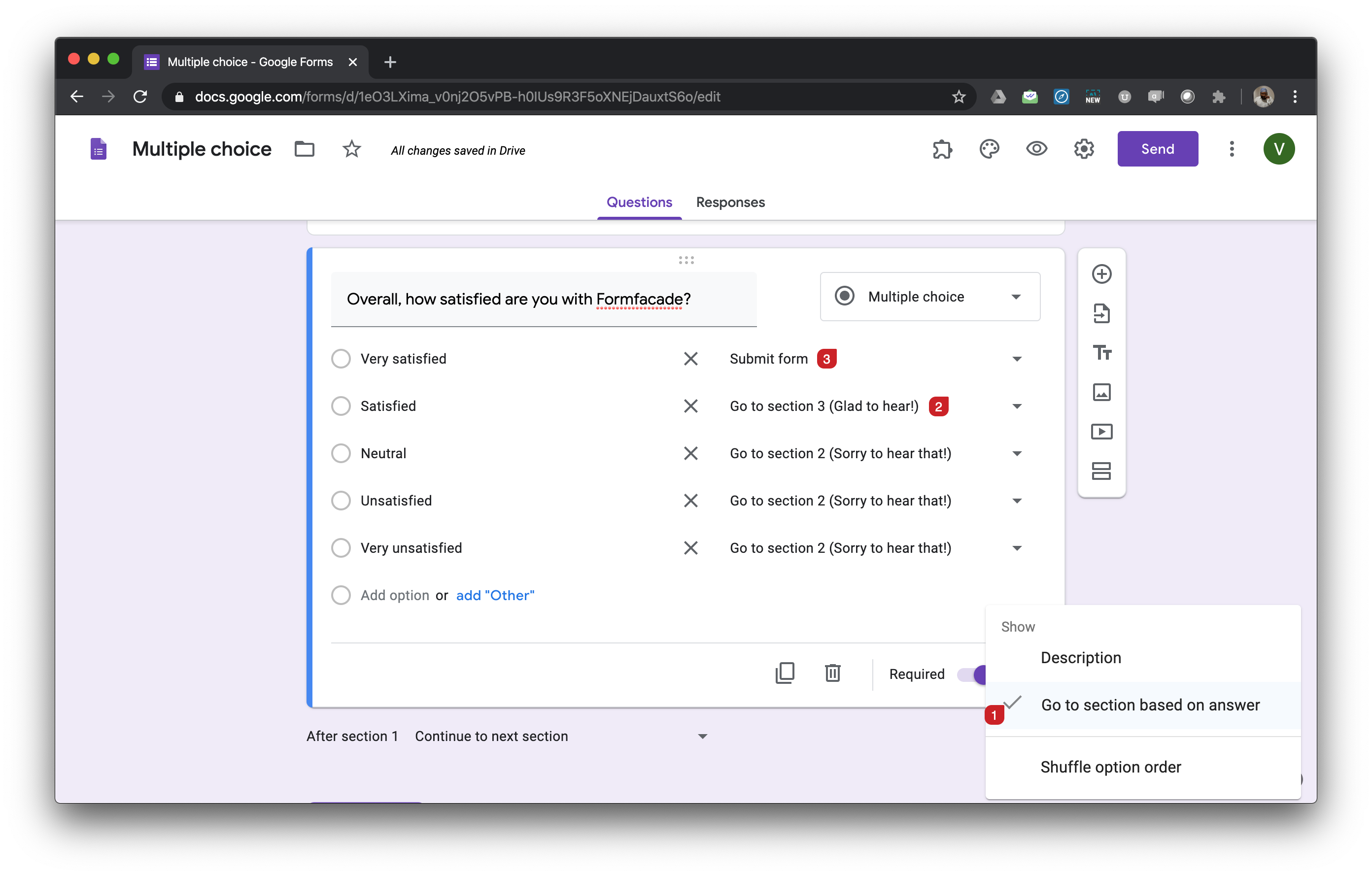
Multiple choice
You can make this question as mandatory by. You can use any image from your media library as a list option. Web using image inputs. Your resource to get inspired, discover and connect with designers worldwide. Web your class selectablegroupbox is not suitable to let the user select one or more images.
Html Forms Select Tag YouTube
Web how to add a form to an image step 1) add html: Web an insert image screen will open. Select the field on the form. Add our free image picker widget to let users select from a gallery of pictures you’ve uploaded onto your form. All you have to do is.
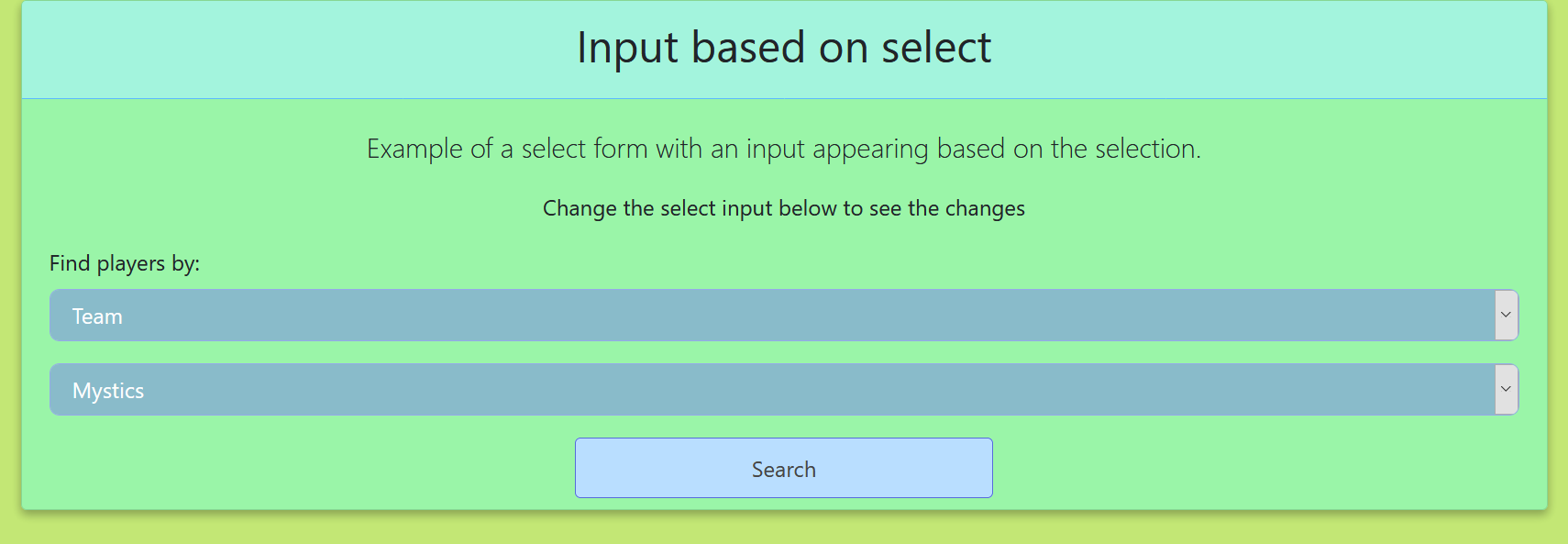
HTML form inputs based on a select element
Select the field on the form. This will launch the wpforms. Web using image inputs. Web the select image field is a list field that presents images as selectable list options. Web how to add a form to an image step 1) add html:
FreeForm Select . Szparowanie on Behance
Your resource to get inspired, discover and connect with designers worldwide. Web first provide a name for your form and then click to select a template. Web form select bootstrap custom <<strong>select</strong>> using custom styles. Add our free image picker widget to let users select from a gallery of pictures you’ve uploaded onto your form. Web try it yourself ».
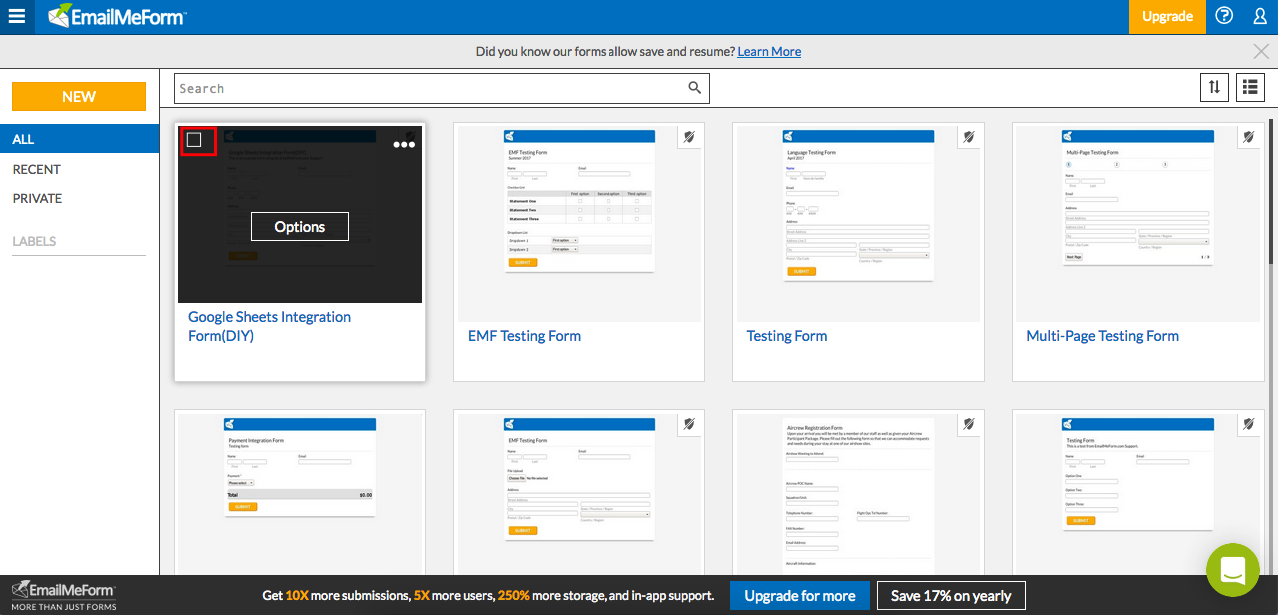
How to delete old forms from the Form Manager Help and Support
Web your class selectablegroupbox is not suitable to let the user select one or more images. Web definition and usage the :image selector selects input elements with type=image. Web from django import forms from uploader.models import photo class memeform (forms.form): Web using image inputs. Web how to add a form to an image step 1) add html:
Using bootstrap styles for select form element Stack Overflow
Web your class selectablegroupbox is not suitable to let the user select one or more images. You can use any image from your media library as a list option. Web the select image field is a list field that presents images as selectable list options. Web try it yourself » more try it yourself examples below. Wait for the image.
You Can Use Any Image From Your Media Library As A List Option.
Web an insert image screen will open. Web from django import forms from uploader.models import photo class memeform (forms.form): Meme = forms.modelchoicefield (photo.objects.all (),. Web try it yourself » more try it yourself examples below.
What Is A Select Image Field?
Web first provide a name for your form and then click to select a template. Your resource to get inspired, discover and connect with designers worldwide. Select the field on the form. We’ll be using the simple contact form as the starting point.
Wait For The Image To Load.
Show page table of contents generate. Definition and usage the <input. The element is a replaced element (an element whose content isn't generated or directly managed by the css. Web using image inputs.
You Can Use Any Image From Your Media.
Web form select bootstrap custom <<strong>select</strong>> using custom styles. This will launch the wpforms. Add our free image picker widget to let users select from a gallery of pictures you’ve uploaded onto your form. The select image field is a form field that presents images as selectable list options.