Form Image Upload
Form Image Upload - Configure the image upload field. Web i have a html form. Web add question as photo. Web to add an image to your form, locate the image field in add field (green plus) tab under advanced section and drag and drop the field onto the place you need. Drag and drop anywhere you want and start uploading your images now. Click to choose, copy & paste or drag & drop files anywhere. Web upload and share your images. Collect images from website visitors using this free. This image upload template form also shows the. You can make this question as mandatory by.
Click choose file button to upload a file: Whether you organize a photo contest or collect photos for customer support, an upload form will present a practical way to collect necessary. I want to add a simple image upload feature to it and it will be send the image to a php page called next.php. Web i have a html form. Automatically resize images, drag & drop with multiple file uploads. Web just drag and drop form fields to rearrange the layout, upload your company logo or a new background image, or choose a beautiful form theme to get started. Open cmd at the folder you want to save project folder, run command: Web a photo upload form is used to collect pictures from your website visitors for your website, blog, software documentation, etc. Web how to add a form to an image step 1) add html: Drag and drop anywhere you want and start uploading your images now.
Automatically resize images, drag & drop with multiple file uploads. Example <<strong>form</strong> action=/action_page.php class=container> login .</p></li>related searches for form image uploadhow to upload jpg imagesgoogle form image uploadmicrosoft forms upload imagehow to upload a documentmore related searchesrelated searches for form image uploadhow to upload jpg imagesgoogle form image uploadmicrosoft forms upload imagehow to upload a documentreact hook form image uploadhow to upload documents to a websitemicrosoft forms upload image responseform upload filesome results have been removedpagination1234next</ol></main>see morerelated searcheshow to upload jpg imagesgoogle form image uploadmicrosoft forms upload imagehow to upload a documentreact hook form image uploadhow to upload documents to a websitemicrosoft forms upload image responseform upload file Web a photo upload form is used to collect pictures from your website visitors for your website, blog, software documentation, etc. Web just drag and drop form fields to rearrange the layout, upload your company logo or a new background image, or choose a beautiful form theme to get started. In this episode of google workspace productivity tips, we show. Web to add an image to your form, locate the image field in add field (green plus) tab under advanced section and drag and drop the field onto the place you need. Any suggestions on how to do it? Web instantly add a file upload field to your form. Our form builder makes it easy to accept files through your web. Click choose file button to upload a file:
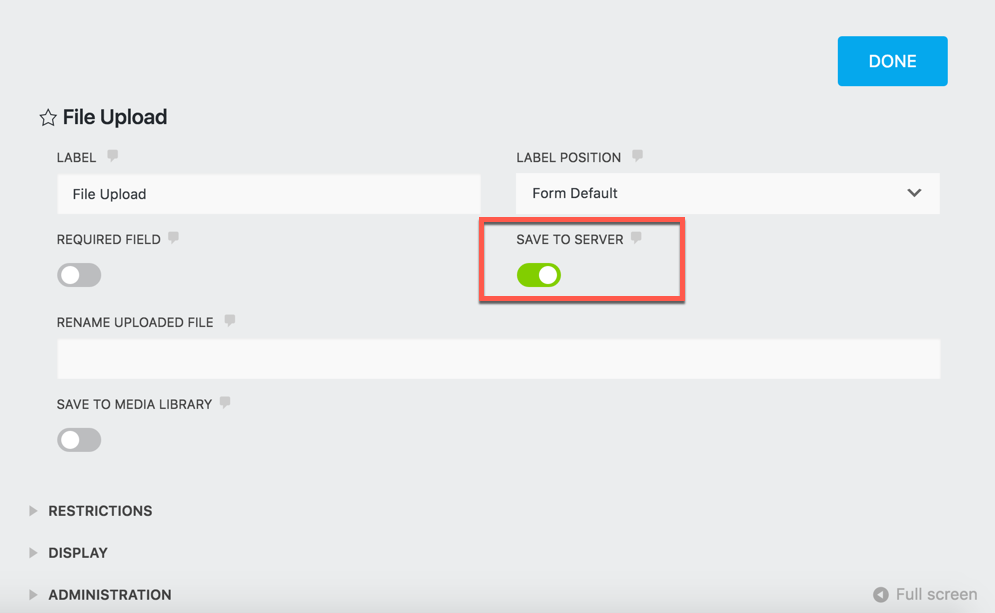
How to Create a File Upload Form in WordPress
Any suggestions on how to do it? Web instantly add a file upload field to your form. Web add question as photo. Direct image links, bbcode and html thumbnails. In this episode of google workspace productivity tips, we show.
How to Create a File Upload Form in WordPress (Step by Step)
Web upload and share your images. Web you can organize the submitted photo files all in one place, alongside additional data you’ve collected in your online form, such as contact details or product orders. Web setup react.js image upload with preview project. Web set the limits for uploaded files. Can you please ensure you are.
Upload Images Using PHP and jQuery via form FormGet
To add an image directly without it being part of a question or an answer, tap on the image icon at the bottom bar in your google. Click choose file button to upload a file: Any suggestions on how to do it? Web i gave this a try on a new form i have and even on a cloned copy.
[Download 42+] Can Google Form Upload Image
Can you please ensure you are. Here is a simple photo upload form that you can use to collect photos of your form's respondents. Configure the image upload field. Example <<strong>form</strong> action=/action_page.php class=container> login .</p></li>related searches for form image uploadhow to upload jpg imagesgoogle form image uploadmicrosoft forms upload imagehow to upload a documentmore related searchesrelated searches for form image.
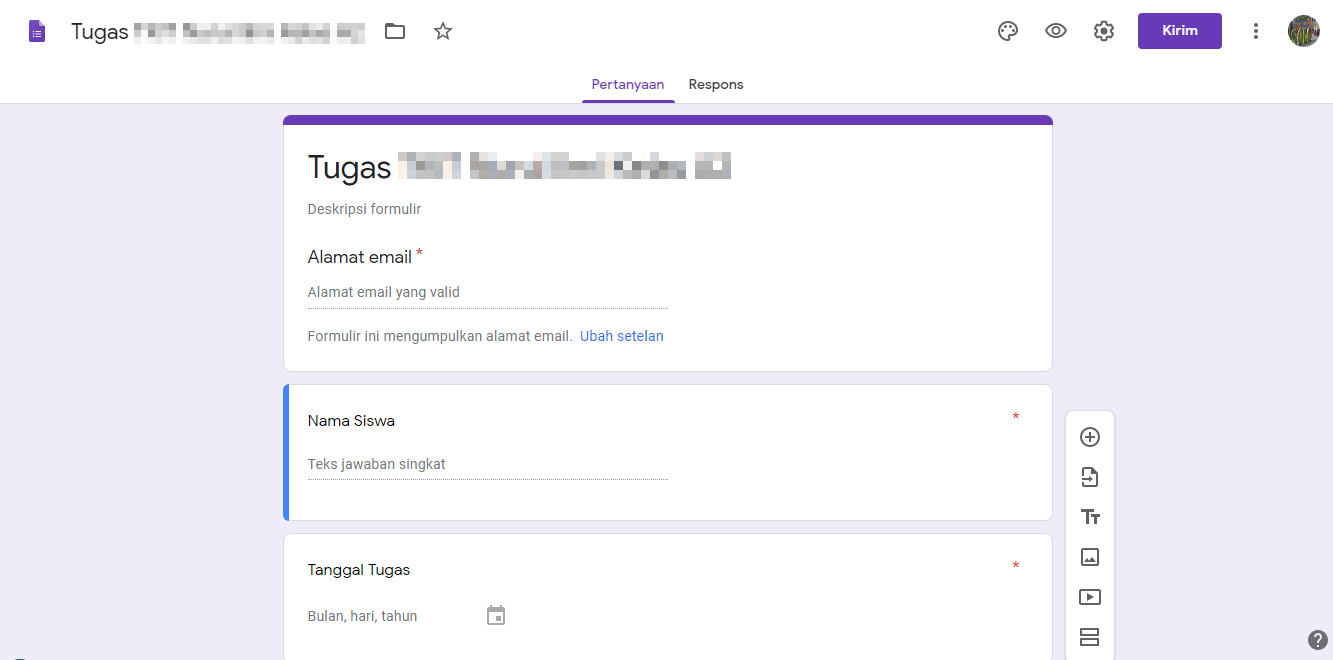
Cara Mudah Membuat Form Upload dan Kirim Tugas Video di Google Forms
In this episode of google workspace productivity tips, we show. Web to add an image to your form, locate the image field in add field (green plus) tab under advanced section and drag and drop the field onto the place you need. Get permanent links for facebook, twitter, message boards and blogs. Web i gave this a try on a.
Form Upload Image amulette
Using a google form to get feedback on an experience or product? Create a new form using formidable forms. Whether you organize a photo contest or collect photos for customer support, an upload form will present a practical way to collect necessary. This image upload template form also shows the. Web to add an image to your form, locate the.
Upload Form by Harry Burns on Dribbble
Direct image links, bbcode and html thumbnails. Here is a simple photo upload form that you can use to collect photos of your form's respondents. Configure the image upload field. Automatically resize images, drag & drop with multiple file uploads. Web add question as photo.
Form Upload Image amulette
Web you can organize the submitted photo files all in one place, alongside additional data you’ve collected in your online form, such as contact details or product orders. Can you please ensure you are. Here is a simple photo upload form that you can use to collect photos of your form's respondents. Collect images from website visitors using this free..
How to Make a File Upload Form in WordPress Ninja Forms
This image upload template form also shows the. When you create a form for job applicants, contest participants, or team members, you can let. Here is a simple photo upload form that you can use to collect photos of your form's respondents. Configure the image upload field. Any suggestions on how to do it?
Form Upload Image amulette
Our form builder makes it easy to accept files through your web. Web photo upload form template. Open cmd at the folder you want to save project folder, run command: Web i gave this a try on a new form i have and even on a cloned copy of your form but failed to see any issues uploading an image..
Web Post Your Images Here.
Automatically resize images, drag & drop with multiple file uploads. This image upload template form also shows the. Web set the limits for uploaded files. Click choose file button to upload a file:
Example <<Strong>Form</Strong> Action=/Action_Page.php Class=Container> Login .</P></Li>Related Searches For Form Image Uploadhow To Upload Jpg Imagesgoogle Form Image Uploadmicrosoft Forms Upload Imagehow To Upload A Documentmore Related Searchesrelated Searches For Form Image Uploadhow To Upload Jpg Imagesgoogle Form Image Uploadmicrosoft Forms Upload Imagehow To Upload A Documentreact Hook Form Image Uploadhow To Upload Documents To A Websitemicrosoft Forms Upload Image Responseform Upload Filesome Results Have Been Removedpagination1234Next</Ol></Main>See Morerelated Searcheshow To Upload Jpg Imagesgoogle Form Image Uploadmicrosoft Forms Upload Imagehow To Upload A Documentreact Hook Form Image Uploadhow To Upload Documents To A Websitemicrosoft Forms Upload Image Responseform Upload File
Web photo upload form template. Web just drag and drop form fields to rearrange the layout, upload your company logo or a new background image, or choose a beautiful form theme to get started. Web upload and share your images. Get permanent links for facebook, twitter, message boards and blogs.
Web Setup React.js Image Upload With Preview Project.
Click to choose, copy & paste or drag & drop files anywhere. Collect images from website visitors using this free. You can make this question as mandatory by. Web add question as photo.
Can You Please Ensure You Are.
Open cmd at the folder you want to save project folder, run command: Web to add an image to your form, locate the image field in add field (green plus) tab under advanced section and drag and drop the field onto the place you need. Using a google form to get feedback on an experience or product? Create a new form using formidable forms.



![[Download 42+] Can Google Form Upload Image](https://funbutlearn.com/wp-content/uploads/2017/09/file-upload-form.png)