Flutter Form Builder
Flutter Form Builder - Create and style a text field. This function takes a builder which typically builds a dialog widget. But since your form fields are now in dialog, they are not guaranteed to be inside the parent layout from which the dialog was invoked. The complete list of flutter packages for forms, form builders, form generators, dynamic forms and form validation, is provided below. Web if you are getting issues with form_builder_validators of lately, it means you are using a new version form_builder_validators that still have bugs. Add a textformfield with validation logic 3. Web the flutter form builder package automatically fetches the ancestor form to add field values in theirs. Web api docs for the formbuilder class from the flutter_form_builder library, for the dart programming language. Web final _formkey = globalkey(); Web using flutter_form_builder to create reactive forms in flutter setting up the basic form inputs setting up the pet type chooser setting up the three questions at the end validating and retrieving values from the form flutter reactive forms project overview
(context) { var screen = mediaquery.of(context).size; Web flutter form builder #. Create a button to validate and submit the form how does this work? For example, you might require users to log in with an email address and password combination. Add a textformfield with validation logic 3. Interactive example apps often require users to enter information into a text field. Web apart from coding all the form fields, one can also use a form builder or form generator to create forms and surveys in flutter without having to write any code or minimal code. Build a form with validation. Learn how to create forms in flutter, how to read forms or form fields, how to reset forms, how to validate forms and how to save your form's data. Create a form with a globalkey 2.
But since your form fields are now in dialog, they are not guaranteed to be inside the parent layout from which the dialog was invoked. Create a form with a globalkey 2. Web api docs for the formbuilder class from the flutter_form_builder library, for the dart programming language. This package helps in creation of data collection forms in flutter by removing the boilerplate needed to build a form, validate fields, react to changes and collect final user input. Web using flutter_form_builder to create reactive forms in flutter setting up the basic form inputs setting up the pet type chooser setting up the three questions at the end validating and retrieving values from the form flutter reactive forms project overview (context) { var screen = mediaquery.of(context).size; Web if you are getting issues with form_builder_validators of lately, it means you are using a new version form_builder_validators that still have bugs. Add a textformfield with validation logic 3. Learn how to create forms in flutter, how to read forms or form fields, how to reset forms, how to validate forms and how to save your form's data. In this tutorial i introduce you to.
Top Flutter Form, Form Builder, Form Generator, Dynamic Form
But since your form fields are now in dialog, they are not guaranteed to be inside the parent layout from which the dialog was invoked. This function takes a builder which typically builds a dialog widget. In this tutorial i introduce you to. Learn how to create forms in flutter, how to read forms or form fields, how to reset.
How to format FormBuilderRate (Flutter Form Builder package)? Stack
Web final _formkey = globalkey(); Also included are common ready. Web api docs for the formbuilder class from the flutter_form_builder library, for the dart programming language. Create a button to validate and submit the form how does this work? In this tutorial i introduce you to.
flutter form builder YouTube
This function takes a builder which typically builds a dialog widget. The complete list of flutter packages for forms, form builders, form generators, dynamic forms and form validation, is provided below. Web flutter form builder #. Web apart from coding all the form fields, one can also use a form builder or form generator to create forms and surveys in.
Form Builder in Flutter Form Validation RRTutors
Web apart from coding all the form fields, one can also use a form builder or form generator to create forms and surveys in flutter without having to write any code or minimal code. Notifyparent}) async { return await showdialog( barrierdismissible: Create a form with a globalkey 2. Learn how to create forms in flutter, how to read forms or.
Read the clipboard without authorization when use flutter_form_builder
Retrieve the value of a text field. Also included are common ready. Build a form with validation. Create a form with a globalkey 2. Web the flutter form builder package automatically fetches the ancestor form to add field values in theirs.
Design Flutter Form and ListView Widget for CRUD Operation
Web apart from coding all the form fields, one can also use a form builder or form generator to create forms and surveys in flutter without having to write any code or minimal code. This function takes a builder which typically builds a dialog widget. For example, you might require users to log in with an email address and password.
How to add usersubmitted tags data from "material_tag_editor" into a
Retrieve the value of a text field. In this tutorial i introduce you to. Web api docs for the formbuilder class from the flutter_form_builder library, for the dart programming language. Add a textformfield with validation logic 3. (context) { var screen = mediaquery.of(context).size;
Advanced Flutter Forms (part 1). Textfields, dropdowns, checkboxes and
Learn how to create forms in flutter, how to read forms or form fields, how to reset forms, how to validate forms and how to save your form's data. Create a form with a globalkey 2. This package helps in creation of data collection forms in flutter by removing the boilerplate needed to build a form, validate fields, react to.
Flutter Forms Made Easy With Flutter FormBuilder Package (Outdated
Web flutter form builder #. Handle changes to a text field. Web final _formkey = globalkey(); Also included are common ready. But since your form fields are now in dialog, they are not guaranteed to be inside the parent layout from which the dialog was invoked.
How to make "Flutter Form Builder" recognize submitted form data from
(context) { var screen = mediaquery.of(context).size; Web using flutter_form_builder to create reactive forms in flutter setting up the basic form inputs setting up the pet type chooser setting up the three questions at the end validating and retrieving values from the form flutter reactive forms project overview Web final _formkey = globalkey(); The complete list of flutter packages for forms,.
Create A Button To Validate And Submit The Form How Does This Work?
(context) { var screen = mediaquery.of(context).size; In this tutorial i introduce you to. This package helps in creation of data collection forms in flutter by removing the boilerplate needed to build a form, validate fields, react to changes and collect final user input. Build a form with validation.
Learn How To Create Forms In Flutter, How To Read Forms Or Form Fields, How To Reset Forms, How To Validate Forms And How To Save Your Form's Data.
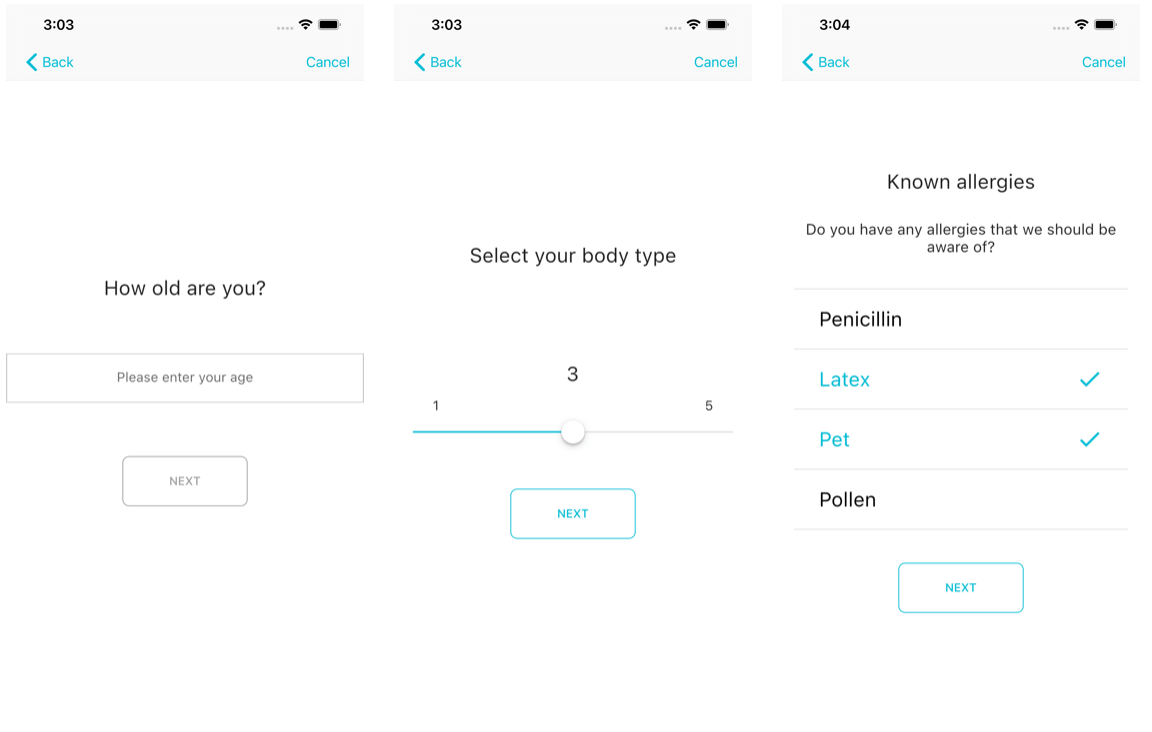
Add a textformfield with validation logic 3. The complete list of flutter packages for forms, form builders, form generators, dynamic forms and form validation, is provided below. Web using flutter_form_builder to create reactive forms in flutter setting up the basic form inputs setting up the pet type chooser setting up the three questions at the end validating and retrieving values from the form flutter reactive forms project overview Web the flutter form builder package automatically fetches the ancestor form to add field values in theirs.
Web Flutter Form Builder #.
Create a form with a globalkey 2. Interactive example apps often require users to enter information into a text field. Create and style a text field. Also included are common ready.
Web Apart From Coding All The Form Fields, One Can Also Use A Form Builder Or Form Generator To Create Forms And Surveys In Flutter Without Having To Write Any Code Or Minimal Code.
Handle changes to a text field. Web final _formkey = globalkey(); This function takes a builder which typically builds a dialog widget. Notifyparent}) async { return await showdialog( barrierdismissible: