Embed Calendly
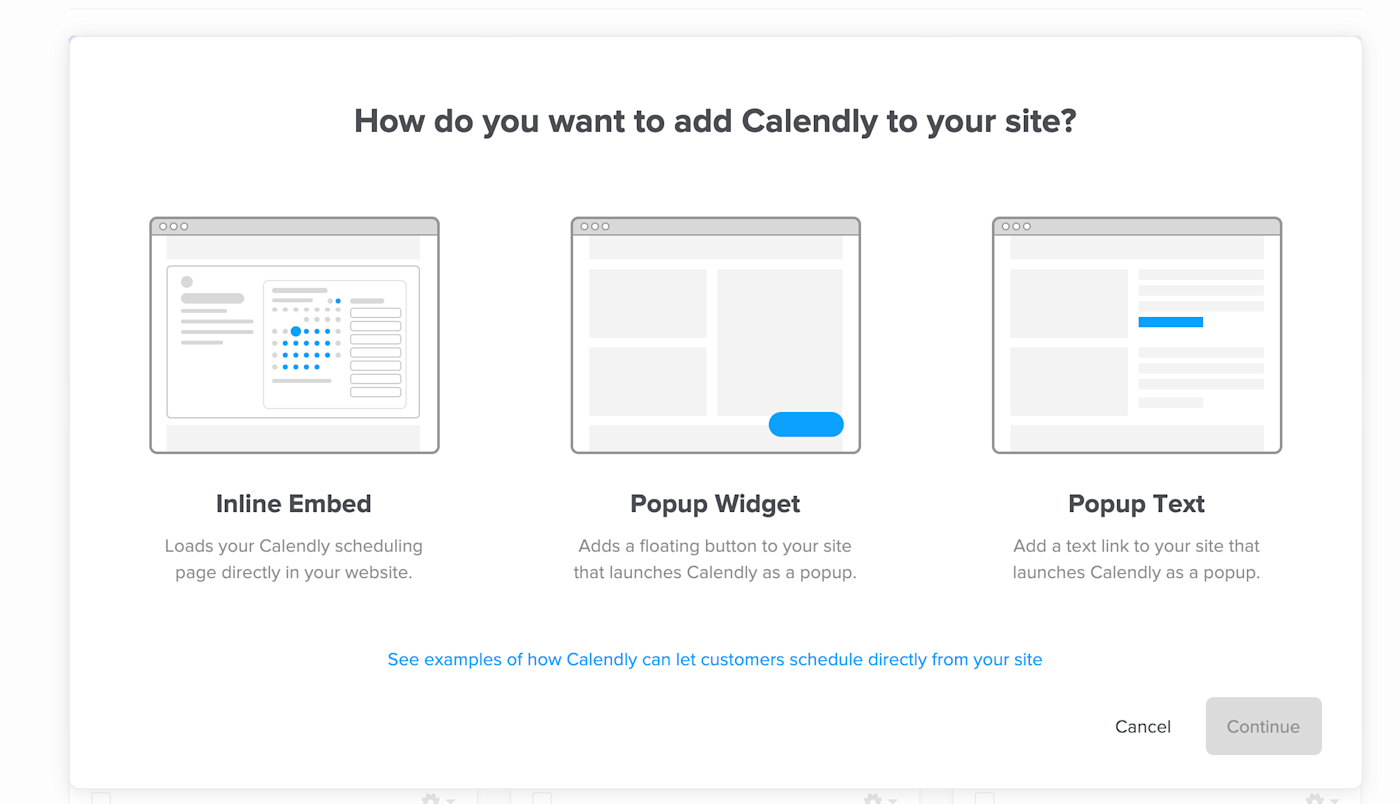
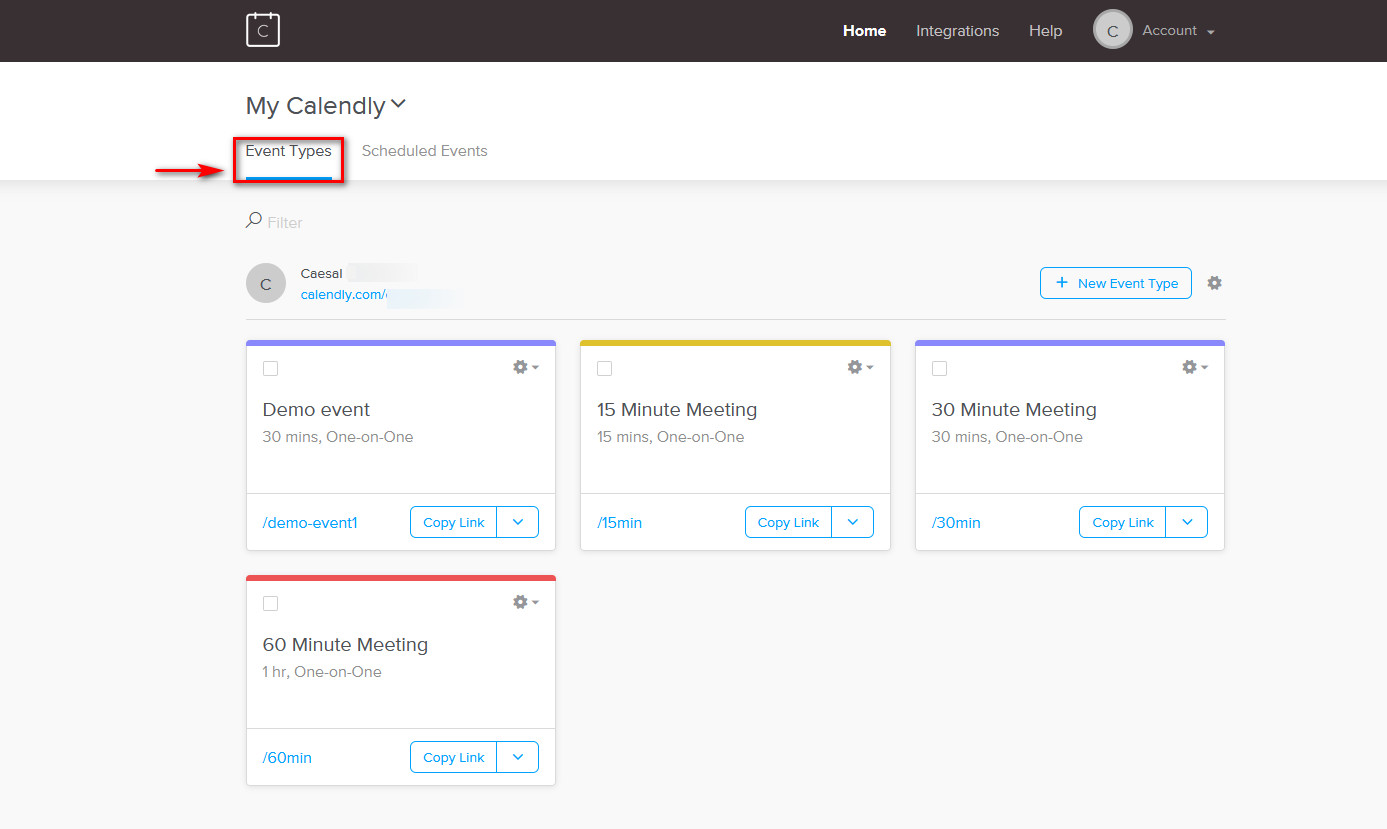
Embed Calendly - Web i'm trying to embed a calendly widget into my angular app, but i find that it doesn't work consistently. Firstly i add this line to my component's html: Web you are able to embed calendly into your wordpress.com or wordpress.org site. Control the type of meeting your site visitors schedule by embedding an event type scheduling page. Web this is how you do it with react hooks: Developers can make a javascript api call to create an inline embed on demand, automatically resize the. Add a text link that opens a popup. Web let’s dive into adding calendly to your website, or “embedding”, for scheduling efficiency only matched by the big man in red himself 🎅. Web calendly offers three general embed options. Visit the event types tab on your home page.
Add a text link that opens a popup. Locate the event type you would like to embed, and select share. Web i'm trying to embed a calendly widget into my angular app, but i find that it doesn't work consistently. Discover options for adding calendly to your website, ensuring your visitors schedule at the height of their interest. Tracking google analytics in your. Firstly i add this line to my component's html: Add a scheduling page to your site. Const calendly = ({ minwidth, height, url }) => {. Web calendly offers three general embed options. Import react, { useeffect } from 'react';
Locate the event type you would like to embed, and select share. Discover options for adding calendly to your website, ensuring your visitors schedule at the height of their interest. Visit the event types tab on your home page. This guide will help you identify which wordpress version you're using and provide clear, step. Control the type of meeting your site visitors schedule by embedding an event type scheduling page. Web you are able to embed calendly into your wordpress.com or wordpress.org site. Web you can display the scheduling page for users of your app when you initialize one of three embed types based on information from the api such as the scheduling page link. Firstly i add this line to my component's html: Web betten sie calendly auf ihrer website ein, um die terminplanung zu vereinfachen, konversionsraten zu erhöhen und ein nahtloses kundenerlebnis zu bieten. Web let’s dive into adding calendly to your website, or “embedding”, for scheduling efficiency only matched by the big man in red himself 🎅.
How to embed Calendly in WordPress Help Center
Discover options for adding calendly to your website, ensuring your visitors schedule at the height of their interest. Firstly i add this line to my component's html: Import react, { useeffect } from 'react'; Web let’s dive into adding calendly to your website, or “embedding”, for scheduling efficiency only matched by the big man in red himself 🎅. Web this.
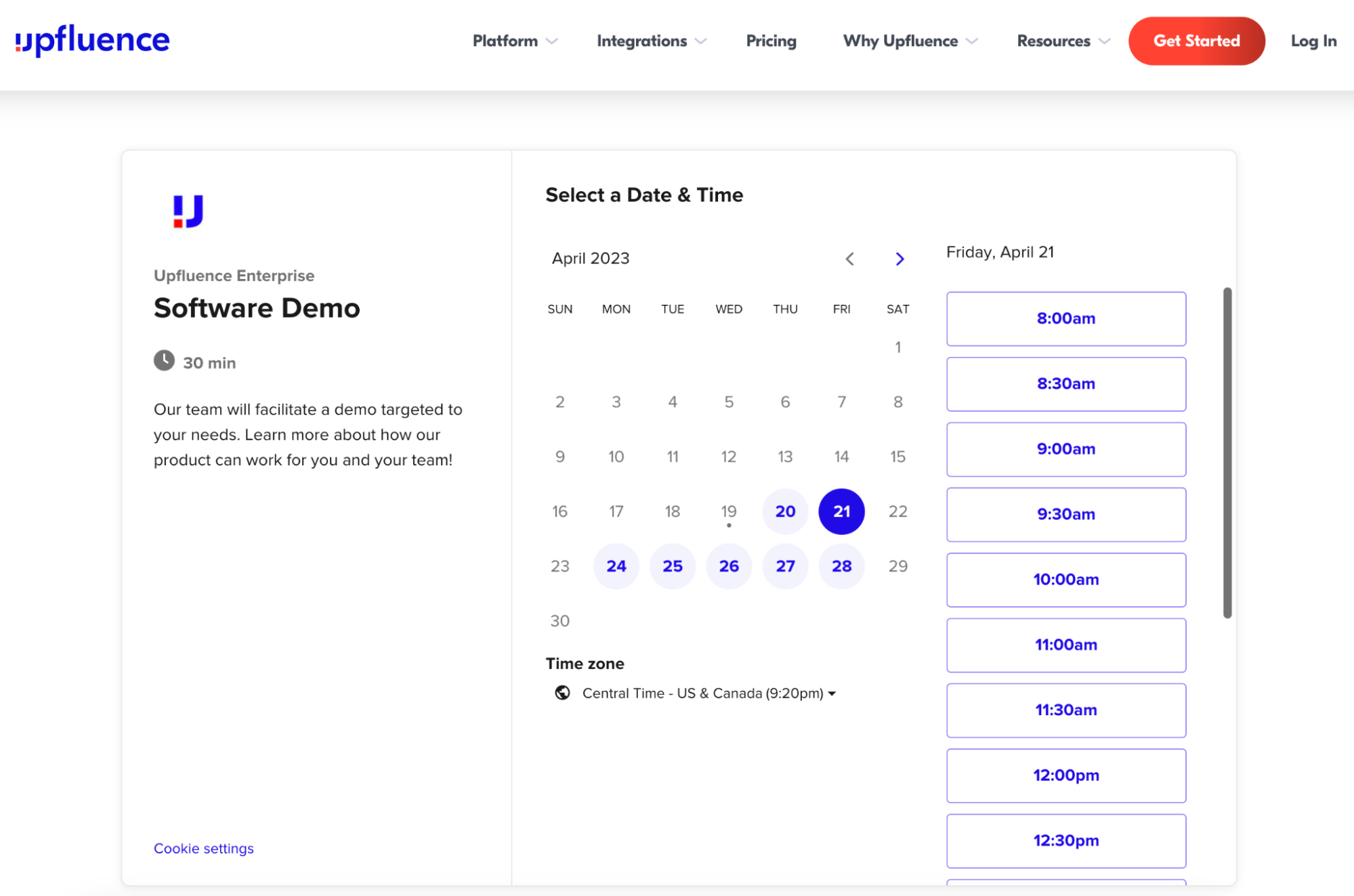
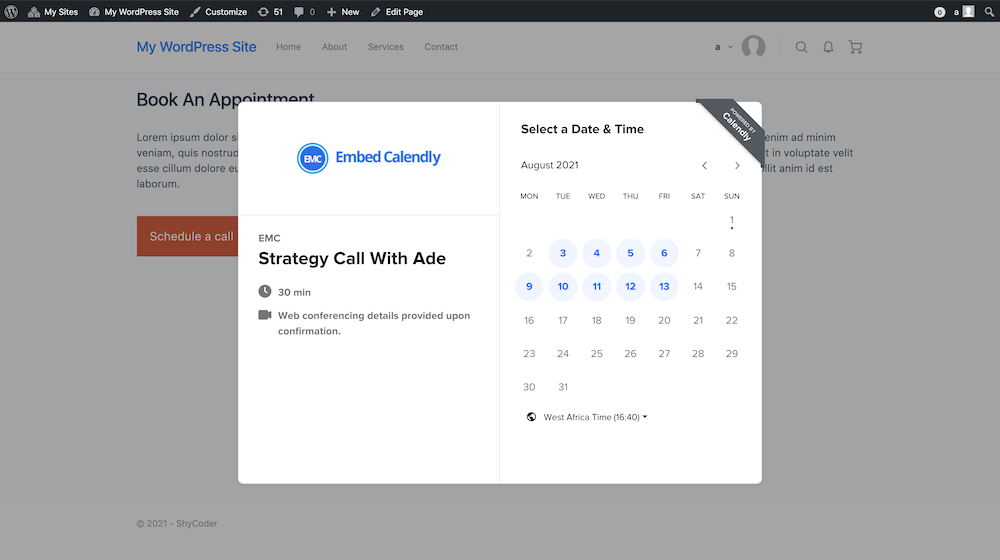
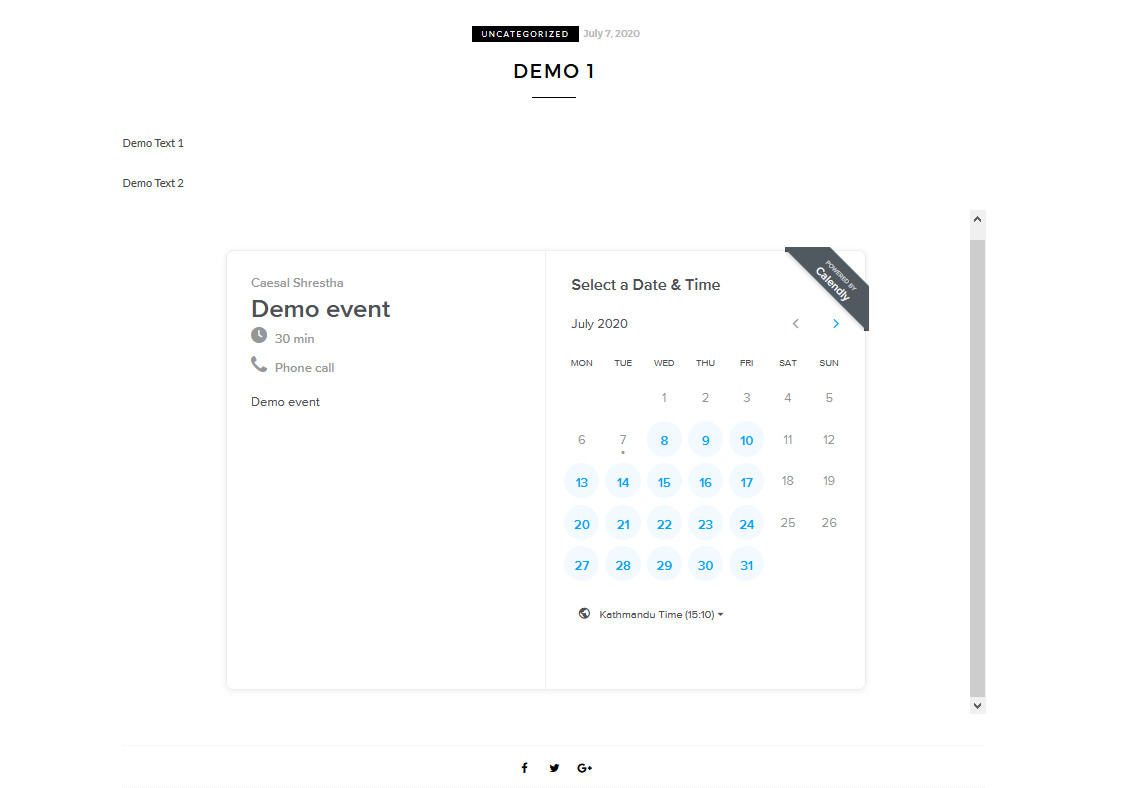
Embedded Scheduling Page Calendly
Web this is how you do it with react hooks: Web i'm trying to embed a calendly widget into my angular app, but i find that it doesn't work consistently. Web easy and simple way to embed calendly on wordpress. Sync with outlook and salesforce, embed calendly into your site, get the mobile app, and more. Web navigate to the.
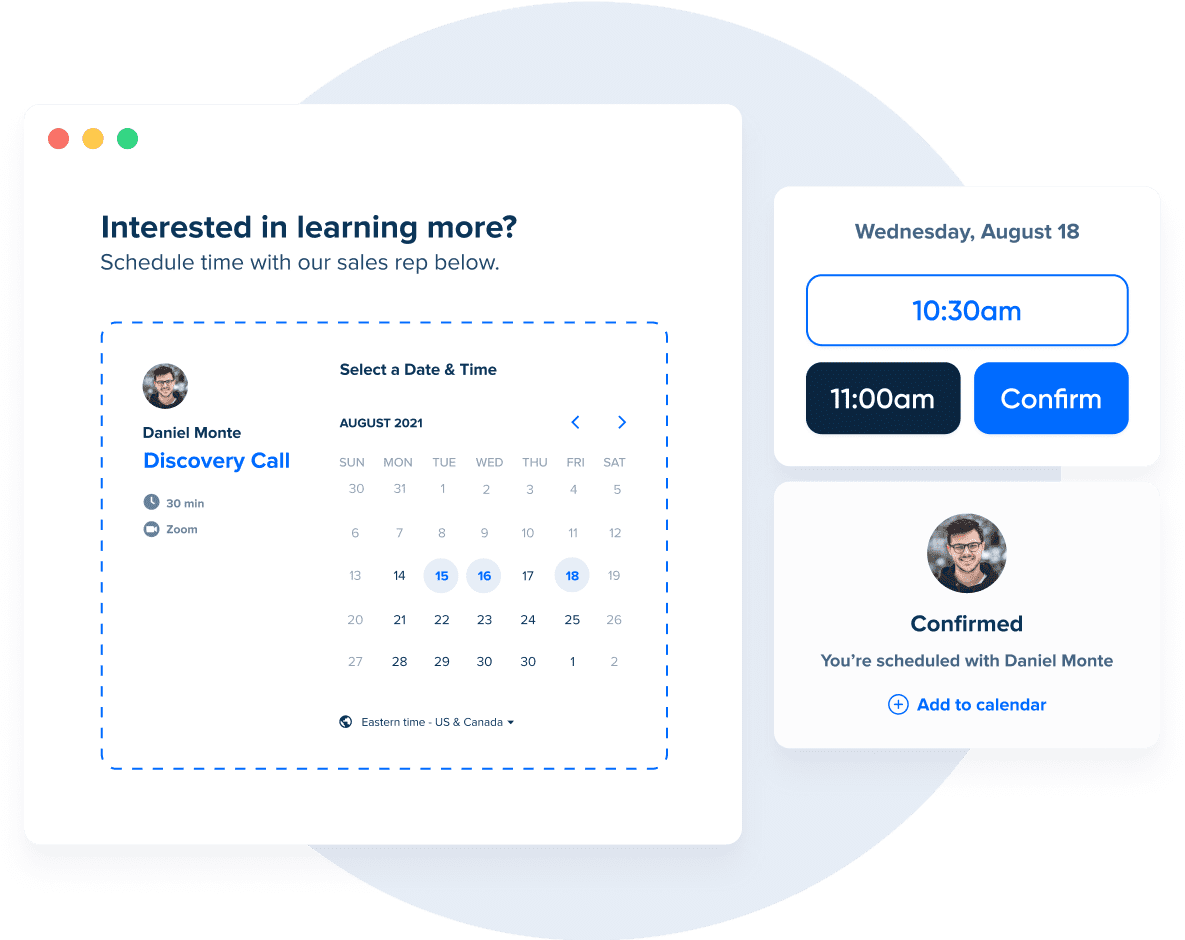
The easy way to book more leads? Add scheduling to your website with
Visit the event types tab on your home page. Easily view bookings, and customize your embed widget. Add a text link that opens a popup. Locate the event type you would like to embed, and select share. Discover options for adding calendly to your website, ensuring your visitors schedule at the height of their interest.
How to Embed Calendly in WordPress
Add a scheduling page to your site. Web let’s dive into adding calendly to your website, or “embedding”, for scheduling efficiency only matched by the big man in red himself 🎅. Import react, { useeffect } from 'react'; Web you are able to embed calendly into your wordpress.com or wordpress.org site. Web easy and simple way to embed calendly on.
How to Embed Calendly in WordPress? 3 Easy Ways! QuadLayers
Visit the event types tab on your home page. Const calendly = ({ minwidth, height, url }) => {. Web navigate to the page where you would like to insert the calendly form. Then, choose the type of embed that you prefer and adjust the. Web you're ready to embed calendly on your website for the simplest way to set.
Embedding a Calendly Scheduler in Portfoliobox StepbyStep Tutorial
Web you can display the scheduling page for users of your app when you initialize one of three embed types based on information from the api such as the scheduling page link. Web calendly offers three general embed options. Discover options for adding calendly to your website, ensuring your visitors schedule at the height of their interest. Web let’s dive.
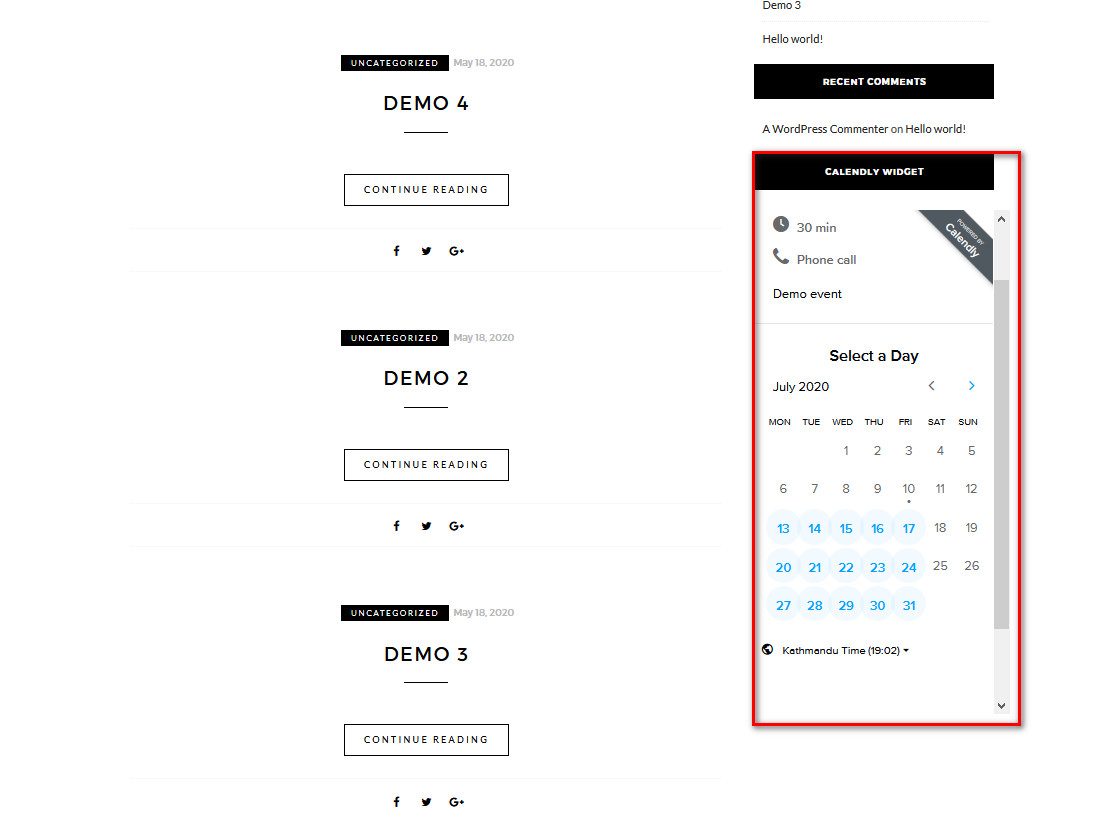
No 1. Plugin for Embedding Calendly on WordPress Embed Calendly
Easily view bookings, and customize your embed widget. Sync with outlook and salesforce, embed calendly into your site, get the mobile app, and more. Web you're ready to embed calendly on your website for the simplest way to set meetings. Add calendly scheduling page to wordpress posts & pages. Web this is how you do it with react hooks:
How to Embed Calendly in WordPress? 3 Easy Ways! QuadLayers
Add calendly scheduling page to wordpress posts & pages. Developers can make a javascript api call to create an inline embed on demand, automatically resize the. Web betten sie calendly auf ihrer website ein, um die terminplanung zu vereinfachen, konversionsraten zu erhöhen und ein nahtloses kundenerlebnis zu bieten. Sync with outlook and salesforce, embed calendly into your site, get the.
Embedding Calendly on your site Help Center
Select the content panel in the upper right hand side of the screen. You can choose from three customizable. Web betten sie calendly auf ihrer website ein, um die terminplanung zu vereinfachen, konversionsraten zu erhöhen und ein nahtloses kundenerlebnis zu bieten. Visit the event types tab on your home page. Tracking google analytics in your.
How to Embed Calendly in WordPress? 3 Easy Ways! QuadLayers
Luckily, you don't have to be a seasoned programmer to add a calendly. Web i'm trying to embed a calendly widget into my angular app, but i find that it doesn't work consistently. Control the type of meeting your site visitors schedule by embedding an event type scheduling page. Developers can make a javascript api call to create an inline.
To Put It Simply, When We “Embed”, We’re Inserting Code From One Website Into Another.
Easily view bookings, and customize your embed widget. Add a text link that opens a popup. Locate the event type you would like to embed, and select share. Web you are able to embed calendly into your wordpress.com or wordpress.org site.
Web You're Ready To Embed Calendly On Your Website For The Simplest Way To Set Meetings.
Control the type of meeting your site visitors schedule by embedding an event type scheduling page. Sync with outlook and salesforce, embed calendly into your site, get the mobile app, and more. Then, choose the type of embed that you prefer and adjust the. Add calendly scheduling page to wordpress posts & pages.
Firstly I Add This Line To My Component's Html:
This guide will help you identify which wordpress version you're using and provide clear, step. Web i'm trying to embed a calendly widget into my angular app, but i find that it doesn't work consistently. Select the content panel in the upper right hand side of the screen. Web let’s dive into adding calendly to your website, or “embedding”, for scheduling efficiency only matched by the big man in red himself 🎅.
Web Integrate Your Software Stack With Calendly’s Scheduling Platform.
Luckily, you don't have to be a seasoned programmer to add a calendly. Visit the event types tab on your home page. Web navigate to the page where you would like to insert the calendly form. Discover options for adding calendly to your website, ensuring your visitors schedule at the height of their interest.