Default Font In Vs Code
Default Font In Vs Code - I always configure in the json file since it. This will create a stylesheet. Navigate to the “touch style.css” entry in the terminal. Web in the default settings, vs code uses the following fonts (14 pt) in descending order: According to the default settings pane of. Consolas, courier new, and then monospace. Now, it’s time to add the font. Go to your device’s “root installation” folder for vs code. Web 2 answers sorted by: Web within the stock version of vs code, unless you specify otherwise in settings.json, the default font priority is:
Consolas, courier new, and then monospace. Web within the stock version of vs code, unless you specify otherwise in settings.json, the default font priority is: 2 to change your visual studio code font: Font family the default value. I always configure in the json file since it. According to the default settings pane of. Web 2 answers sorted by: This will create a stylesheet. Monaco menlo consolas droid sans mono inconsolata courier new monospace (fallback) Navigate to the “touch style.css” entry in the terminal.
Web still, it doesn’t hurt to try: According to the default settings pane of. Font family the default value. Web to change your vscode’s default code font, you can either use vscode’s settings ui or configure it directly in the settings json file (settings.json). 2 to change your visual studio code font: Monaco menlo consolas droid sans mono inconsolata courier new monospace (fallback) Consolas, courier new, and then monospace. Web 2 answers sorted by: I always configure in the json file since it. Web within the stock version of vs code, unless you specify otherwise in settings.json, the default font priority is:
Make your code more beautiful with the Fira Code typeface
Web in the default settings, vs code uses the following fonts (14 pt) in descending order: Font family the default value. Now, it’s time to add the font. This will create a stylesheet. Web within the stock version of vs code, unless you specify otherwise in settings.json, the default font priority is:
The easy way to find the perfect font and theme combination
Web within the stock version of vs code, unless you specify otherwise in settings.json, the default font priority is: Font family the default value. 2 to change your visual studio code font: Web to change your vscode’s default code font, you can either use vscode’s settings ui or configure it directly in the settings json file (settings.json). I always configure.
VS Code How to Change Font
I always configure in the json file since it. Monaco menlo consolas droid sans mono inconsolata courier new monospace (fallback) 2 to change your visual studio code font: Font family the default value. Consolas, courier new, and then monospace.
How to Change Font Size In Visual Studio Code Increase, Decrease or
Web 2 answers sorted by: This will create a stylesheet. I always configure in the json file since it. Font family the default value. 2 to change your visual studio code font:
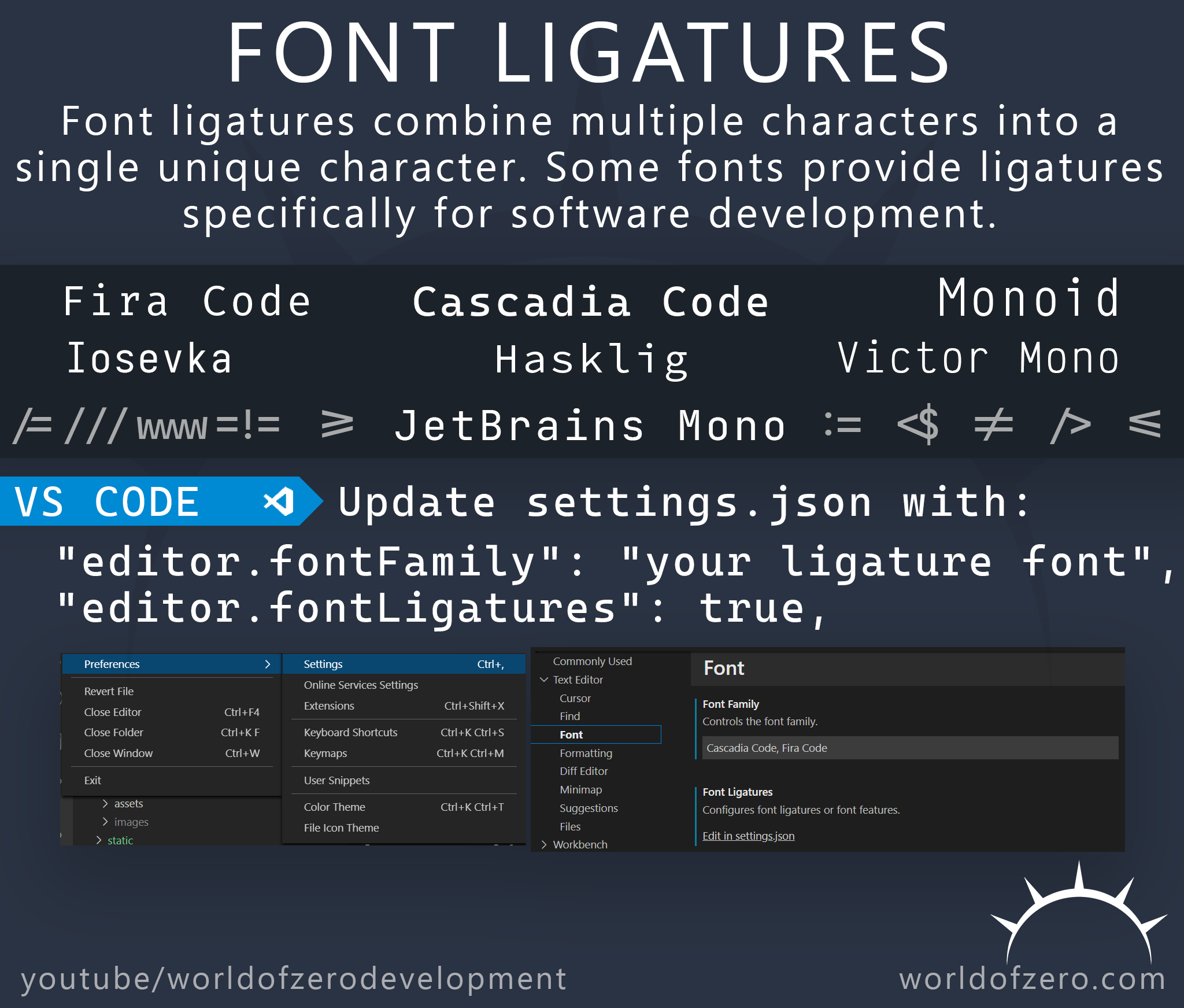
Enable Font Ligatures in VS Code World of Zero
Now, it’s time to add the font. This will create a stylesheet. I always configure in the json file since it. Monaco menlo consolas droid sans mono inconsolata courier new monospace (fallback) Web 2 answers sorted by:
Using Two Fonts in VS Code Aaron Young
Font family the default value. Monaco menlo consolas droid sans mono inconsolata courier new monospace (fallback) Web within the stock version of vs code, unless you specify otherwise in settings.json, the default font priority is: Navigate to the “touch style.css” entry in the terminal. Consolas, courier new, and then monospace.
Tips for Changing the Default Font in Visual Studio Code When You're
According to the default settings pane of. Web still, it doesn’t hurt to try: Now, it’s time to add the font. Navigate to the “touch style.css” entry in the terminal. 2 to change your visual studio code font:
Change Fonts in VS Code YouTube
Font family the default value. Web to change your vscode’s default code font, you can either use vscode’s settings ui or configure it directly in the settings json file (settings.json). Consolas, courier new, and then monospace. Web in the default settings, vs code uses the following fonts (14 pt) in descending order: Now, it’s time to add the font.
Tips for Changing the Default Font in Visual Studio Code When You're
Consolas, courier new, and then monospace. Font family the default value. 2 to change your visual studio code font: Web within the stock version of vs code, unless you specify otherwise in settings.json, the default font priority is: I always configure in the json file since it.
Tips for Changing the Default Font in Visual Studio Code When You're
Consolas, courier new, and then monospace. Now, it’s time to add the font. This will create a stylesheet. Web in the default settings, vs code uses the following fonts (14 pt) in descending order: Web to change your vscode’s default code font, you can either use vscode’s settings ui or configure it directly in the settings json file (settings.json).
Web Still, It Doesn’t Hurt To Try:
Web 2 answers sorted by: Web within the stock version of vs code, unless you specify otherwise in settings.json, the default font priority is: Consolas, courier new, and then monospace. Web in the default settings, vs code uses the following fonts (14 pt) in descending order:
Monaco Menlo Consolas Droid Sans Mono Inconsolata Courier New Monospace (Fallback)
This will create a stylesheet. Go to your device’s “root installation” folder for vs code. Navigate to the “touch style.css” entry in the terminal. According to the default settings pane of.
2 To Change Your Visual Studio Code Font:
Web to change your vscode’s default code font, you can either use vscode’s settings ui or configure it directly in the settings json file (settings.json). Now, it’s time to add the font. Font family the default value. I always configure in the json file since it.