Css Roboto Font
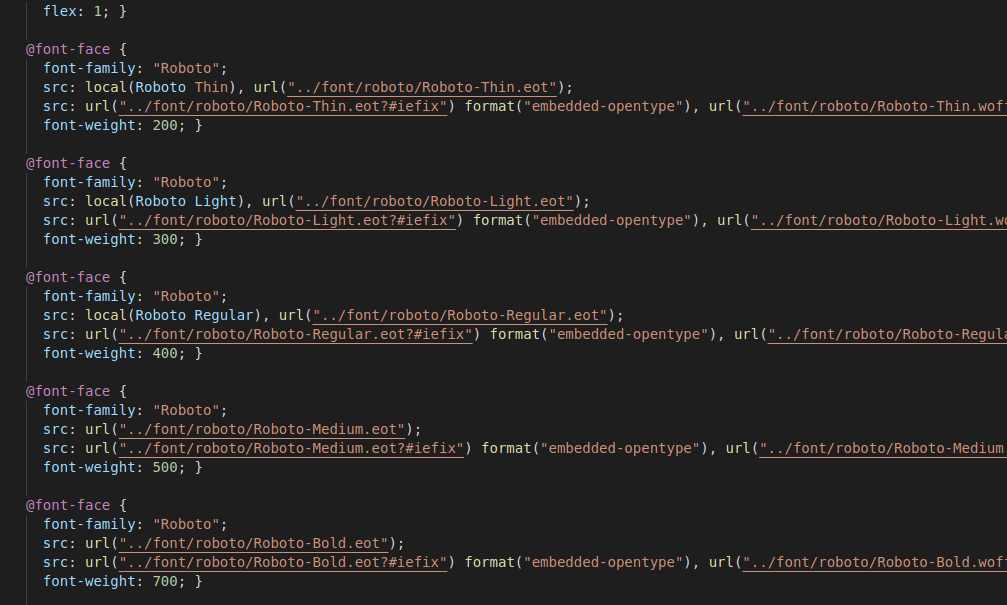
Css Roboto Font - At the same time, the font features friendly and open curves. While some grotesks distort their letterforms to. If you have created separate css file then put below line at the top of css file as: Web for website you can use 'roboto' font as below: Web make sure you are closing your css lines. Web it has a mechanical skeleton and the forms are largely geometric. Yes, your weights are correct.
Web make sure you are closing your css lines. Web for website you can use 'roboto' font as below: At the same time, the font features friendly and open curves. If you have created separate css file then put below line at the top of css file as: While some grotesks distort their letterforms to. Yes, your weights are correct. Web it has a mechanical skeleton and the forms are largely geometric.
Web for website you can use 'roboto' font as below: While some grotesks distort their letterforms to. If you have created separate css file then put below line at the top of css file as: At the same time, the font features friendly and open curves. Web it has a mechanical skeleton and the forms are largely geometric. Yes, your weights are correct. Web make sure you are closing your css lines.
Roboto Font FREE Download & Similar Fonts FontGet
If you have created separate css file then put below line at the top of css file as: Web for website you can use 'roboto' font as below: Yes, your weights are correct. Web it has a mechanical skeleton and the forms are largely geometric. At the same time, the font features friendly and open curves.
Roboto Font Family Download — Pixelbag Free Design Resources
While some grotesks distort their letterforms to. Web it has a mechanical skeleton and the forms are largely geometric. If you have created separate css file then put below line at the top of css file as: At the same time, the font features friendly and open curves. Web for website you can use 'roboto' font as below:
How To Add The Roboto Font To Your Website
If you have created separate css file then put below line at the top of css file as: At the same time, the font features friendly and open curves. Web make sure you are closing your css lines. Yes, your weights are correct. While some grotesks distort their letterforms to.
Roboto Condensed Free SansSerif Font Fontpair
If you have created separate css file then put below line at the top of css file as: Web for website you can use 'roboto' font as below: Web it has a mechanical skeleton and the forms are largely geometric. While some grotesks distort their letterforms to. Yes, your weights are correct.
Roboto Regular free Font What Font Is
Web for website you can use 'roboto' font as below: At the same time, the font features friendly and open curves. Yes, your weights are correct. Web it has a mechanical skeleton and the forms are largely geometric. While some grotesks distort their letterforms to.
Roboto Font Free Download Cofonts
Yes, your weights are correct. At the same time, the font features friendly and open curves. Web make sure you are closing your css lines. While some grotesks distort their letterforms to. Web it has a mechanical skeleton and the forms are largely geometric.
[Solved] Roboto font in CSS 9to5Answer
Web for website you can use 'roboto' font as below: Yes, your weights are correct. At the same time, the font features friendly and open curves. Web make sure you are closing your css lines. While some grotesks distort their letterforms to.
Font Roboto Material Design for Bootstrap
Web make sure you are closing your css lines. If you have created separate css file then put below line at the top of css file as: Yes, your weights are correct. Web for website you can use 'roboto' font as below: At the same time, the font features friendly and open curves.
css how to use google font (roboto) to customize and make a link to
While some grotesks distort their letterforms to. At the same time, the font features friendly and open curves. If you have created separate css file then put below line at the top of css file as: Web for website you can use 'roboto' font as below: Yes, your weights are correct.
Roboto Slab Font Free Download Free Fonts
Web make sure you are closing your css lines. Web it has a mechanical skeleton and the forms are largely geometric. While some grotesks distort their letterforms to. At the same time, the font features friendly and open curves. If you have created separate css file then put below line at the top of css file as:
Yes, Your Weights Are Correct.
At the same time, the font features friendly and open curves. Web it has a mechanical skeleton and the forms are largely geometric. Web for website you can use 'roboto' font as below: While some grotesks distort their letterforms to.
If You Have Created Separate Css File Then Put Below Line At The Top Of Css File As:
Web make sure you are closing your css lines.


.png)