Contact Form Bootstrap
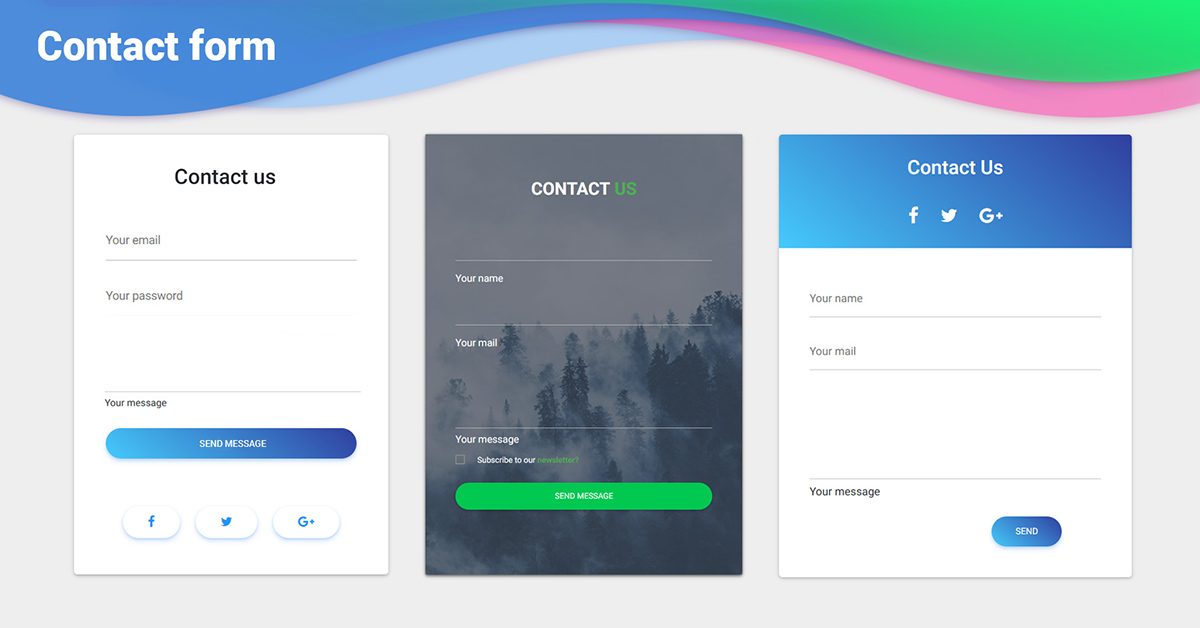
Contact Form Bootstrap - Web how to create a contact form step 1) add html use a <<strong>form</strong>> element to process the input. Use these classes to opt into their customized displays for a more consistent rendering across. With validation, email, contact us, with menu, javascript methods & many more getting started Web a creative bootstrap contact form layout with an image, form, and working validation. Web bootstrap contact form/contact us page templates. Web contact form tutorial from. Web this snippet is free and open source hence you can use it in your project.bootstrap 4 contact us form snippet example is best for all kind of projects.a great starter for your. Web responsive contact form built with the latest bootstrap 5. Web bootstrap’s form controls expand on our rebooted form styles with classes. Web contact form integration build with the latest bootstrap 5 and php.
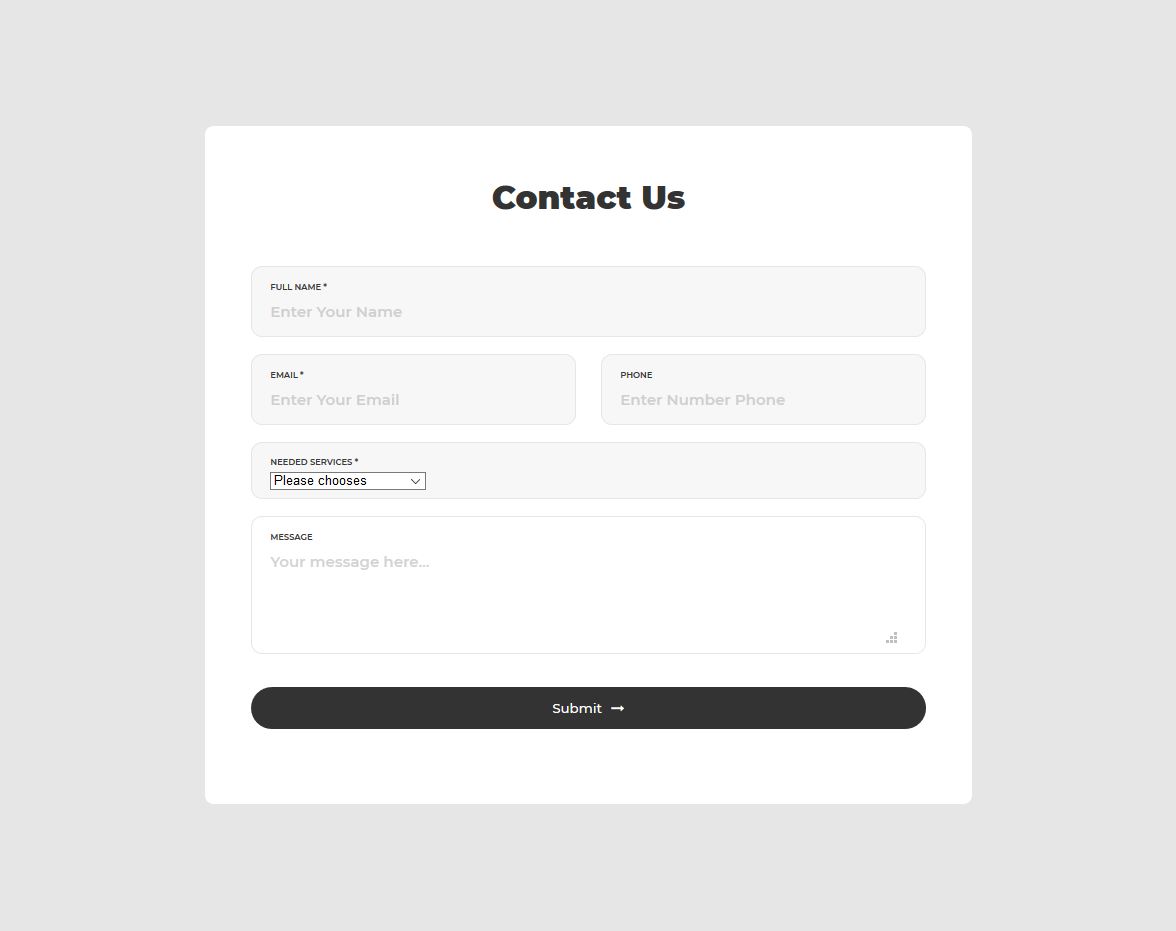
It contains standard input fields for contact data, such as phone, name and additional message. This is a demo for our tutorial dedicated to crafting working bootstrap contact form with php and ajax background. Bootstrap contact form example <img height=1 width=1 style=display: Web this snippet is free and open source hence you can use it in your project.bootstrap 4 contact us form snippet example is best for all kind of projects.a great starter for your. Web contact form tutorial from. Web a free bootstrap template, demonstrating a single contact form. Web bootstrap contact form/contact us page templates. Web bootstrap forms bootstrap forms previous next bootstrap's default settings form controls automatically receive some global styling with bootstrap: In the head, we include the. Web build a simple and working contact form with bootstrap 4.
Web bootstrap contact form/contact us page templates. In this post you''ll see how you can build a simple yet working form using only html5 and bootstrap. This is a demo for our tutorial dedicated to crafting working bootstrap contact form with php and ajax background. With validation, email, contact us, with menu, javascript methods & many more getting started Let's start with the main html layout of our contact form page. Web this snippet is free and open source hence you can use it in your project.bootstrap 4 simple contact form snippet example is best for all kind of projects.a great starter for. You can learn more about this in our php tutorial. Web build a simple and working contact form with bootstrap 4. Web responsive contact form built with the latest bootstrap 5. It contains standard input fields for contact data, such as phone, name and additional message.
Formulaire Bootstrap Service Publique
Bootstrap contact form example <img height=1 width=1 style=display: Web bootstrap example of compact contact form using html, javascript, jquery, and css. In the head, we include the. Web build a simple and working contact form with bootstrap 4. With validation, email, contact us, with menu, javascript methods & many more getting started
Bootstrap contact forms examples & tutorial. Basic & advanced usage
You can learn more about this in our php tutorial. Then add inputs (with a. Web how to create a contact form step 1) add html use a <<strong>form</strong>> element to process the input. Web bootstrap forms bootstrap forms previous next bootstrap's default settings form controls automatically receive some global styling with bootstrap: Web how to build a working bootstrap.
Contact Form 7 Radio and Checkbox in Bootstrap 4 Style
Then add inputs (with a. Web bootstrap’s form controls expand on our rebooted form styles with classes. Web build a simple and working contact form with bootstrap 4. Web how to build a working bootstrap contact form html template. Web how to create a contact form step 1) add html use a <<strong>form</strong>> element to process the input.
33 Bootstrap Contact Form Examples To Elicit Positive Emotions
You can learn more about this in our php tutorial. Web contact form tutorial from. Web bootstrap example of compact contact form using html, javascript, jquery, and css. Web bootstrap contact form/contact us page templates. Plenty of implementation examples such as frontend validation and clear installation tutorials.
20 Free Awesome Bootstrap Contact Form Templates 2020 Avasta
This is a demo for our tutorial dedicated to crafting working bootstrap contact form with php and ajax background. Let's start with the main html layout of our contact form page. Web bootstrap contact form/contact us page templates. Web bootstrap example of compact contact form using html, javascript, jquery, and css. Web contact form tutorial from.
19+ Bootstrap Contact Form Examples Code Snippet OnAirCode
Web bootstrap forms bootstrap forms previous next bootstrap's default settings form controls automatically receive some global styling with bootstrap: It contains standard input fields for contact data, such as phone, name and additional message. Then add inputs (with a. Web responsive contact form built with the latest bootstrap 5. In the head, we include the.
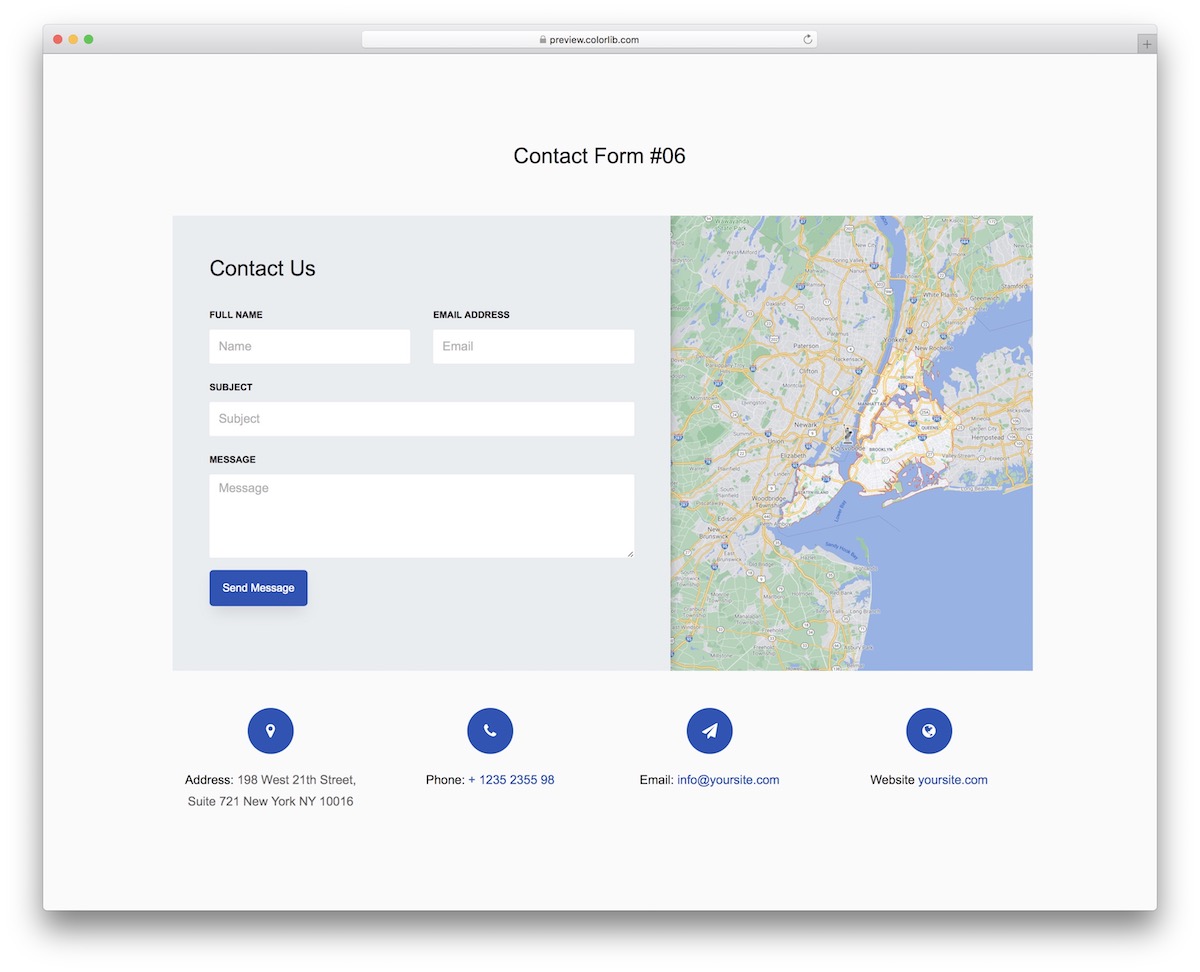
Contact Form V06 Free Contact Form w/ Google Maps 2021 Colorlib
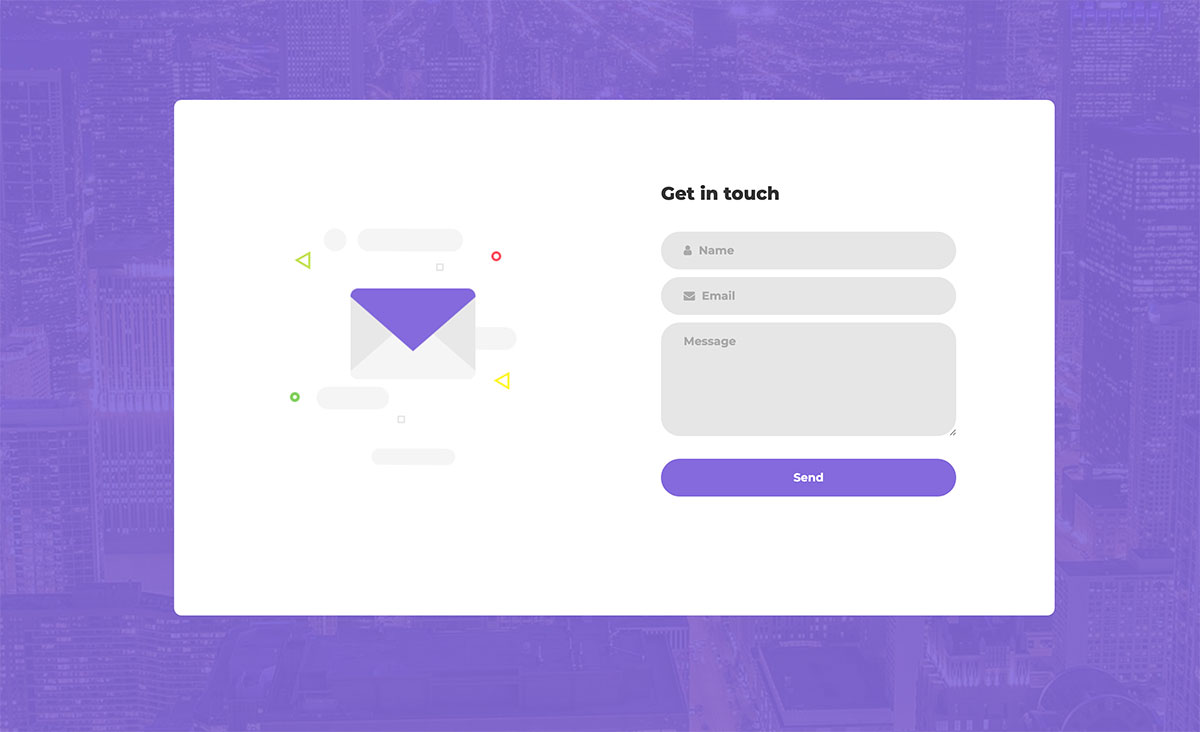
Web bootstrap’s form controls expand on our rebooted form styles with classes. It contains standard input fields for contact data, such as phone, name and additional message. Web a free bootstrap template, demonstrating a single contact form. Web a creative bootstrap contact form layout with an image, form, and working validation. Web build a simple and working contact form with.
19+ Bootstrap Contact Form Examples Code Snippet OnAirCode
Then add inputs (with a. In the head, we include the. Web how to build a working bootstrap contact form html template. Web a free bootstrap template, demonstrating a single contact form. It contains standard input fields for contact data, such as phone, name and additional message.
20 Free Awesome Bootstrap Contact Form Templates 2019 Colorlib
This is a demo for our tutorial dedicated to crafting working bootstrap contact form with php and ajax background. You can learn more about this in our php tutorial. Web how to create a contact form step 1) add html use a <<strong>form</strong>> element to process the input. Web how to build a working bootstrap contact form html template. Web.
33 Bootstrap Form Validation Using Javascript Javascript Overflow
Web a creative bootstrap contact form layout with an image, form, and working validation. With validation, email, contact us, with menu, javascript methods & many more getting started It contains standard input fields for contact data, such as phone, name and additional message. Web this snippet is free and open source hence you can use it in your project.bootstrap 4.
Web Bootstrap Forms Bootstrap Forms Previous Next Bootstrap's Default Settings Form Controls Automatically Receive Some Global Styling With Bootstrap:
With validation, email, contact us, with menu, javascript methods & many more getting started You can learn more about this in our php tutorial. Let's start with the main html layout of our contact form page. Web this snippet is free and open source hence you can use it in your project.bootstrap 4 contact us form snippet example is best for all kind of projects.a great starter for your.
Web This Snippet Is Free And Open Source Hence You Can Use It In Your Project.bootstrap 4 Simple Contact Form Snippet Example Is Best For All Kind Of Projects.a Great Starter For.
Then add inputs (with a. Web bootstrap contact form/contact us page templates. This is a demo for our tutorial dedicated to crafting working bootstrap contact form with php and ajax background. Web how to build a working bootstrap contact form html template.
Bootstrap Contact Form Example <Img Height=1 Width=1 Style=Display:
Use these classes to opt into their customized displays for a more consistent rendering across. Web contact form tutorial from. Web how to create a contact form step 1) add html use a <<strong>form</strong>> element to process the input. Web bootstrap’s form controls expand on our rebooted form styles with classes.
Web Contact Form Integration Build With The Latest Bootstrap 5 And Php.
In the head, we include the. It contains standard input fields for contact data, such as phone, name and additional message. Plenty of implementation examples such as frontend validation and clear installation tutorials. Web build a simple and working contact form with bootstrap 4.