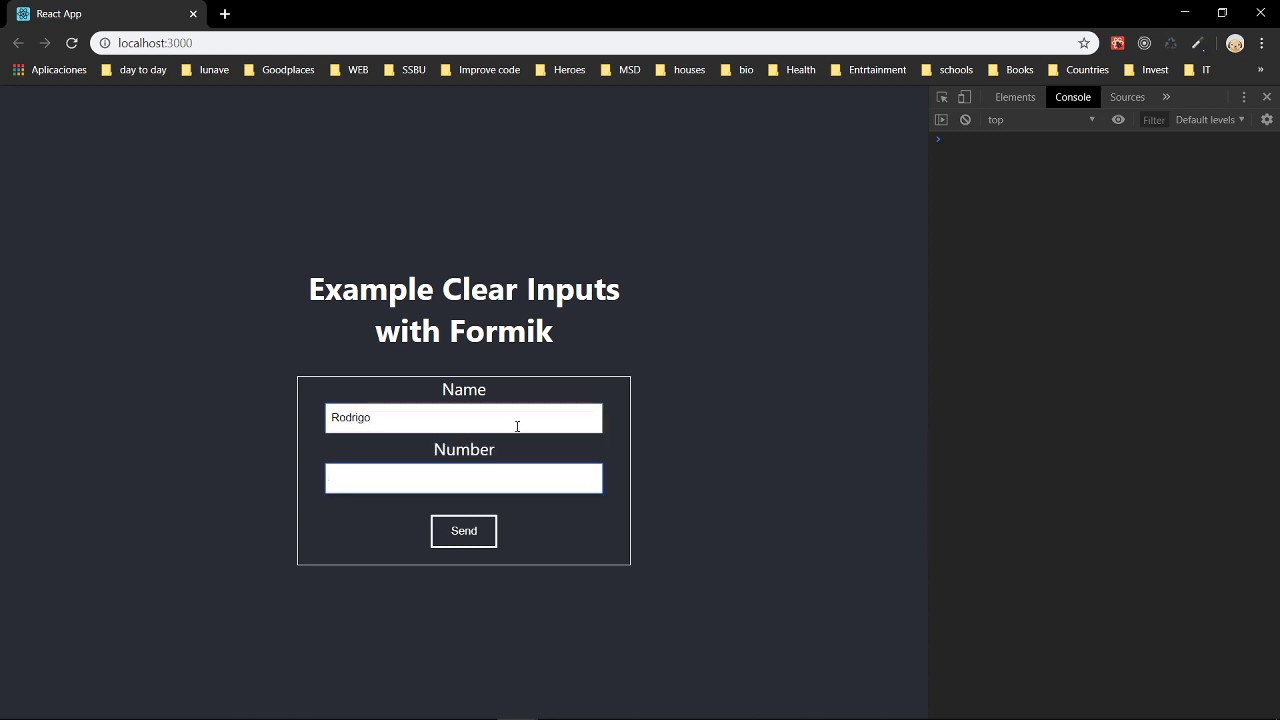
Clear Form On Submit
Clear Form On Submit - Web clear form after submit in react step 1 : Web the clear form button doesn't need to show any list of field names. You can clear the text input input controls by using the reset property of the text input controls. Web to clear an input field after submitting: Html you can enable and disable buttons at. <<strong>form</strong>> let's submit some text <input. There is nothing special here, take note of the value though: Web the form control can be in one of these modes: Web you can disable or close submissions on any form by navigating to configure → form behaviour → form availability. The form is populated with an existing record and the user can modify the values of the fields.
The form is populated with an existing record and the user can modify the values of the fields. Web the clear form button doesn't need to show any list of field names. Initialize state as we already know, elements get their values from the state. Html you can enable and disable buttons at. Web the first thing you need to do is obtain the html form: From here you can configure when submissions are. Web if you want your form cleared after submission so that if users click the go back link the content is removed add the following javascript to your site. Web you can disable or close submissions on any form by navigating to configure → form behaviour → form availability. Add a click event listener to a button. It needs to reset all the fields in the file (maybe after prompting the user to make sure they want.
You can clear the text input input controls by using the reset property of the text input controls. <<strong>form</strong>> let's submit some text <input. Web you can disable or close submissions on any form by navigating to configure → form behaviour → form availability. Use the submit () method to submit the form. Taking the header screen as an example, you can set. Web clear form after submit in react step 1 : Html you can enable and disable buttons at. Under the submissions page, you. Web a simple submit button we'll begin by creating a form with a simple submit button: Web to clear an input field after submitting:
html Bootstrap Responsive Forms Stack Overflow
There is nothing special here, take note of the value though: Web the first thing you need to do is obtain the html form: Web if you want your form cleared after submission so that if users click the go back link the content is removed add the following javascript to your site. Web to clear an input field after.
Clear Form YouTube
Web a simple submit button we'll begin by creating a form with a simple submit button: Web in this example, we have an html form that submits via ajax. Web you can disable or close submissions on any form by navigating to configure → form behaviour → form availability. Web the first thing you need to do is obtain the.
34 Clear Form Fields After Submit In Javascript Modern Javascript Blog
When the button is clicked, set the input field's value to an empty string. Web the clear form button doesn't need to show any list of field names. You can clear the text input input controls by using the reset property of the text input controls. <<strong>form</strong>> let's submit some text <input. Add a click event listener to a button.
How To Clear Fields After Form Submit In MVC
After that, gather the form data: Web how to clear it after the submit? It needs to reset all the fields in the file (maybe after prompting the user to make sure they want. The form is populated with an existing record and the user can modify the values of the fields. Web a simple submit button we'll begin by.
Angular Clear Form After Submit? The 15 New Answer
Web 1 answer sorted by: Web description the reset () method resets the values of all elements in a form (same as clicking the reset button). Web if you want your form cleared after submission so that if users click the go back link the content is removed add the following javascript to your site. 0 please read the basic.
37 Javascript Submit Form After Validation Javascript Overflow
Web the clear form button doesn't need to show any list of field names. Web you can disable or close submissions on any form by navigating to configure → form behaviour → form availability. Web clear form after submit in react step 1 : Web if you want your form cleared after submission so that if users click the go.
33 Submit Without Refresh Javascript Javascript Overflow
There is nothing special here, take note of the value though: Web the clear form button doesn't need to show any list of field names. It needs to reset all the fields in the file (maybe after prompting the user to make sure they want. Web 1 answer sorted by: Web if you want your form cleared after submission so.
Solved Submit Form with the Enter Key Power Platform Community
0 please read the basic usage for quasar's form which documents how to reset validation. You can clear the text input input controls by using the reset property of the text input controls. Web 1 answer sorted by: Web a simple submit button we'll begin by creating a form with a simple submit button: Web description the reset () method.
34 Clear Form Fields After Submit In Javascript Modern Javascript Blog
You can clear the text input input controls by using the reset property of the text input controls. Use the submit () method to submit the form. Web how to clear it after the submit? Web clear form after submit in react step 1 : Web the first thing you need to do is obtain the html form:
How To Clear Fields After Form Submit In MVC
Web to clear an input field after submitting: There is nothing special here, take note of the value though: From here you can configure when submissions are. Web you can disable or close submissions on any form by navigating to configure → form behaviour → form availability. After that, gather the form data:
There Is Nothing Special Here, Take Note Of The Value Though:
Web to disable a reset button, specify the disabled attribute on it, like so: Web description the reset () method resets the values of all elements in a form (same as clicking the reset button). Html you can enable and disable buttons at. Initialize state as we already know, elements get their values from the state.
Use The Submit () Method To Submit The Form.
Web to clear an input field after submitting: It needs to reset all the fields in the file (maybe after prompting the user to make sure they want. Web if you want your form cleared after submission so that if users click the go back link the content is removed add the following javascript to your site. You can clear the text input input controls by using the reset property of the text input controls.
Add A Click Event Listener To A Button.
<<strong>form</strong>> let's submit some text <input. From here you can configure when submissions are. Web the clear form button doesn't need to show any list of field names. Web clear form after submit in react step 1 :
When The Button Is Clicked, Set The Input Field's Value To An Empty String.
Under the submissions page, you. 0 please read the basic usage for quasar's form which documents how to reset validation. Web a simple submit button we'll begin by creating a form with a simple submit button: Web you can disable or close submissions on any form by navigating to configure → form behaviour → form availability.