Calendly Embed Code
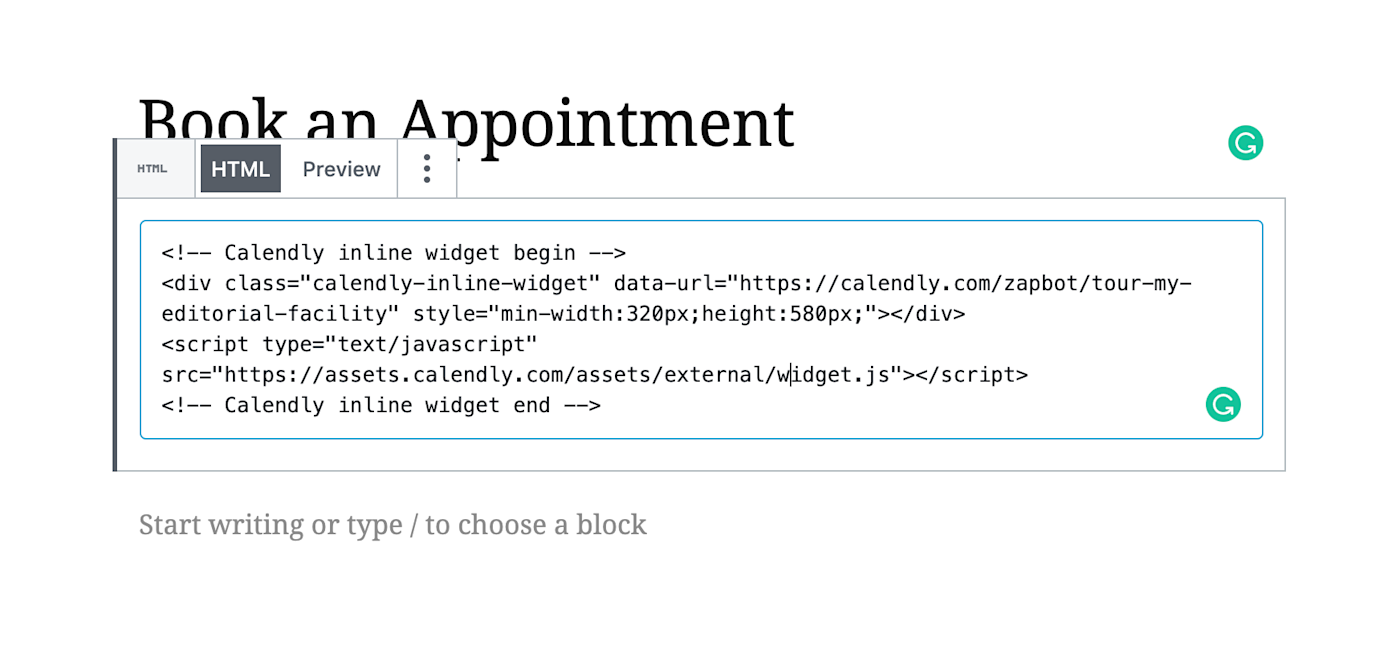
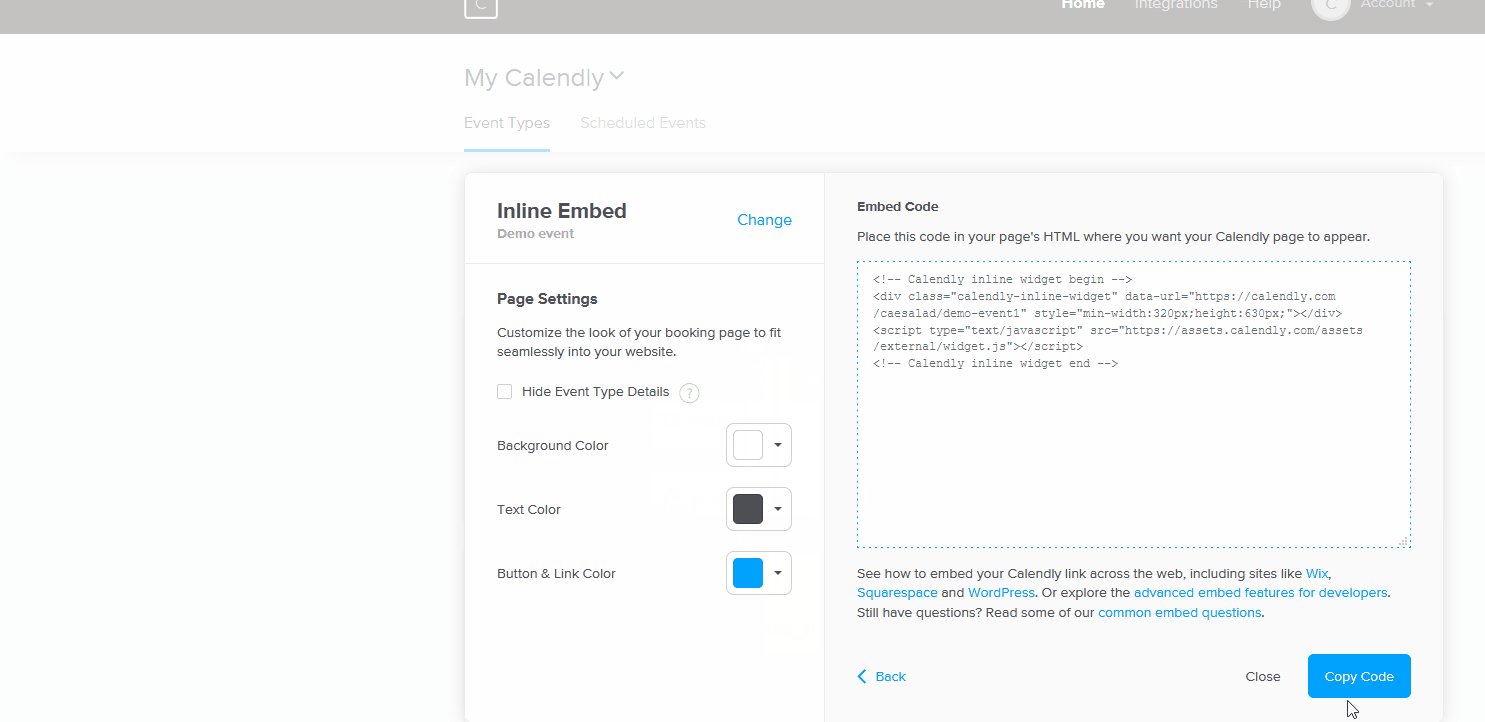
Calendly Embed Code - Web the embed page uses calendly's standard inline embed code to render the selected event type, substituting the event type url that was submitted from the root landing. First, you’ll want to log into your account and click on “event types” in the. An inline embed is great for if. Web in order to embed calendly into your website, you’ll first have to find the embed code. Add a text link that opens a popup. Get responsive embed codes for calendly. Developers can make a javascript api call to create an inline embed on demand, automatically resize the. As a reminder, the embed code can be generated for either a single event type, or your account's booking. Import react, { useeffect } from 'react'; Web discover iframely's calendly embed code generator.
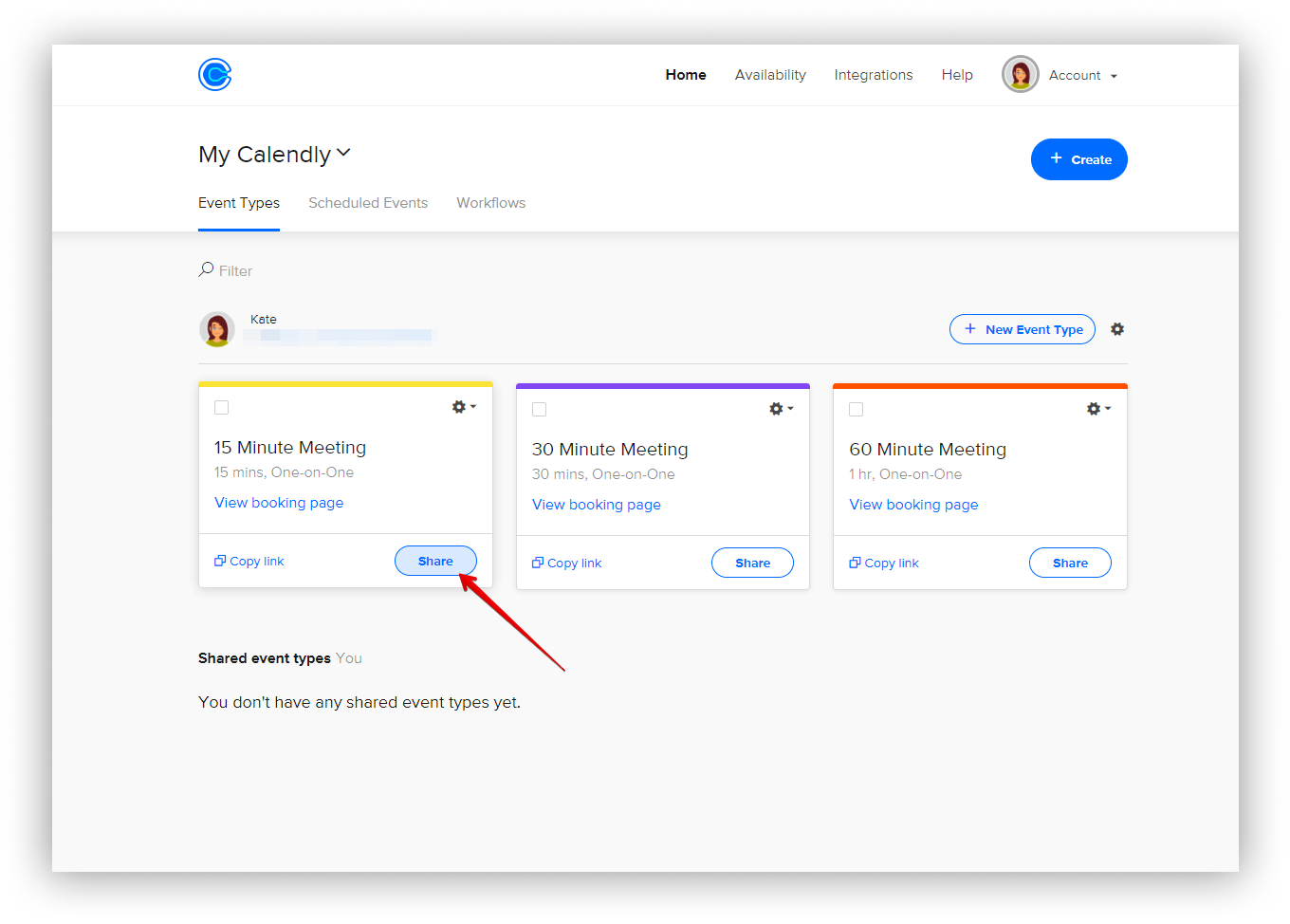
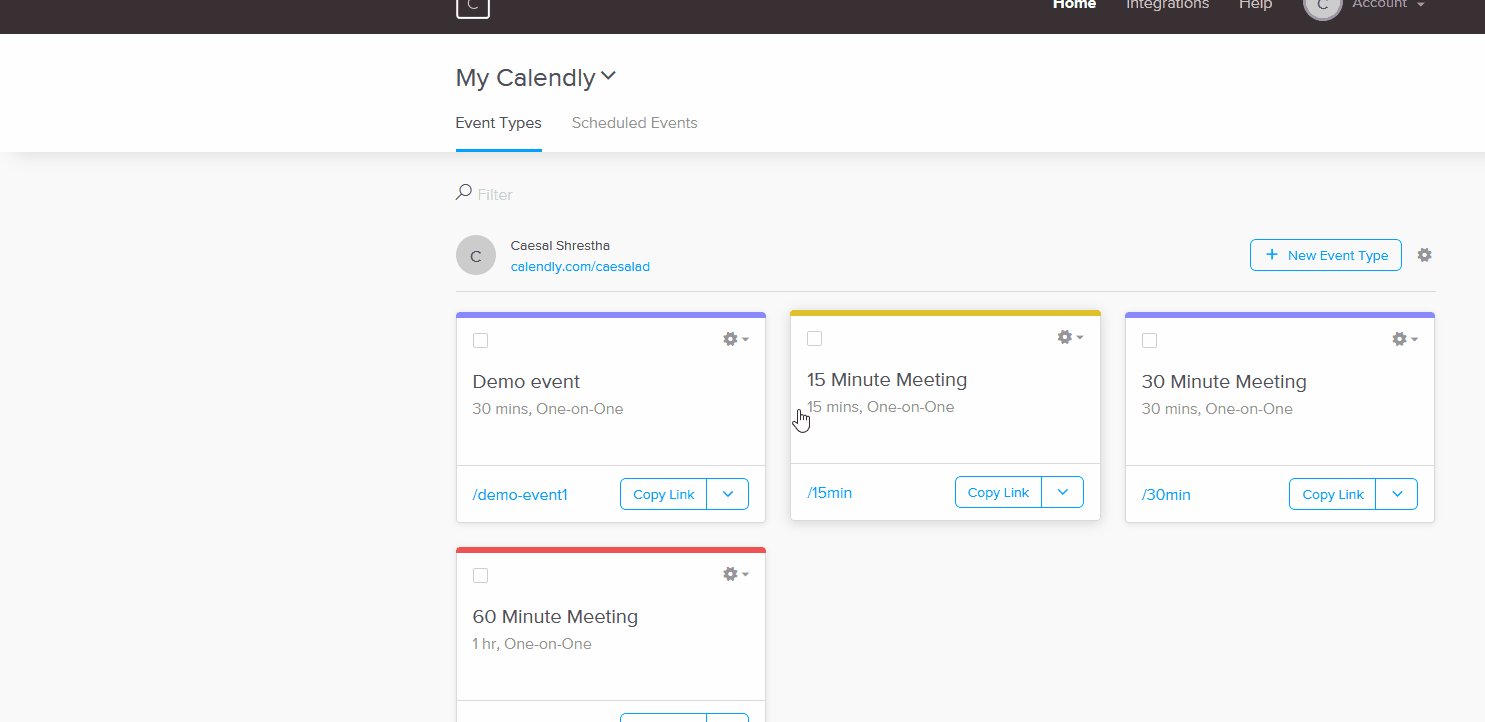
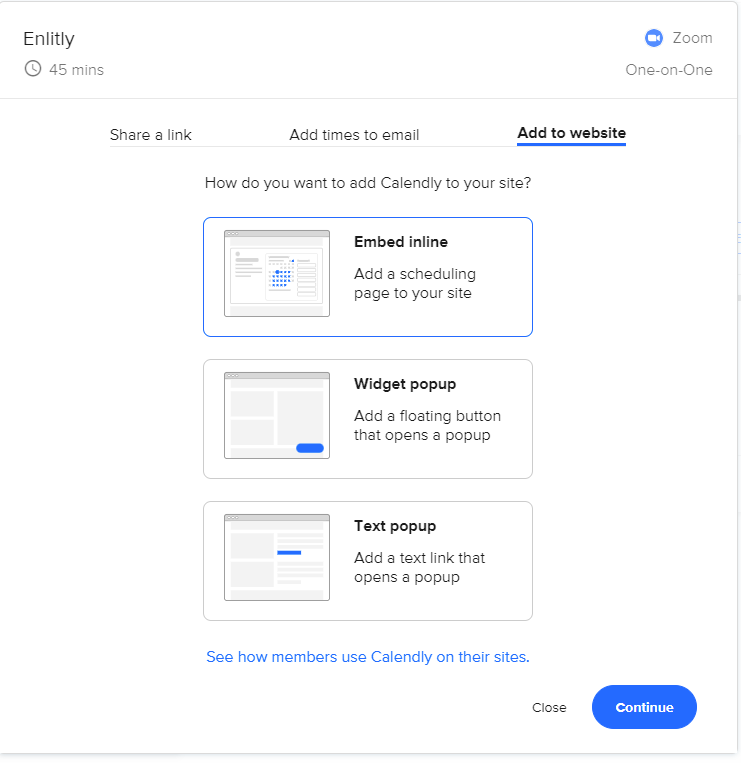
Web using elementor, you can add the calendly embed code to any wordpress page. Web in order to embed calendly into your website, you’ll first have to find the embed code. Web the embed page uses calendly's standard inline embed code to render the selected event type, substituting the event type url that was submitted from the root landing. Web you can add your calendly booking flow directly to your website, so your site visitors can schedule with you without leaving your site. As a reminder, the embed code can be generated for either a single event type, or your account's booking. Developers can make a javascript api call to create an inline embed on demand, automatically resize the. Choose the inline embed option. Web calendly’s embed options. Web you will need to generate your calendly embed code. First, you’ll want to log into your account and click on “event types” in the.
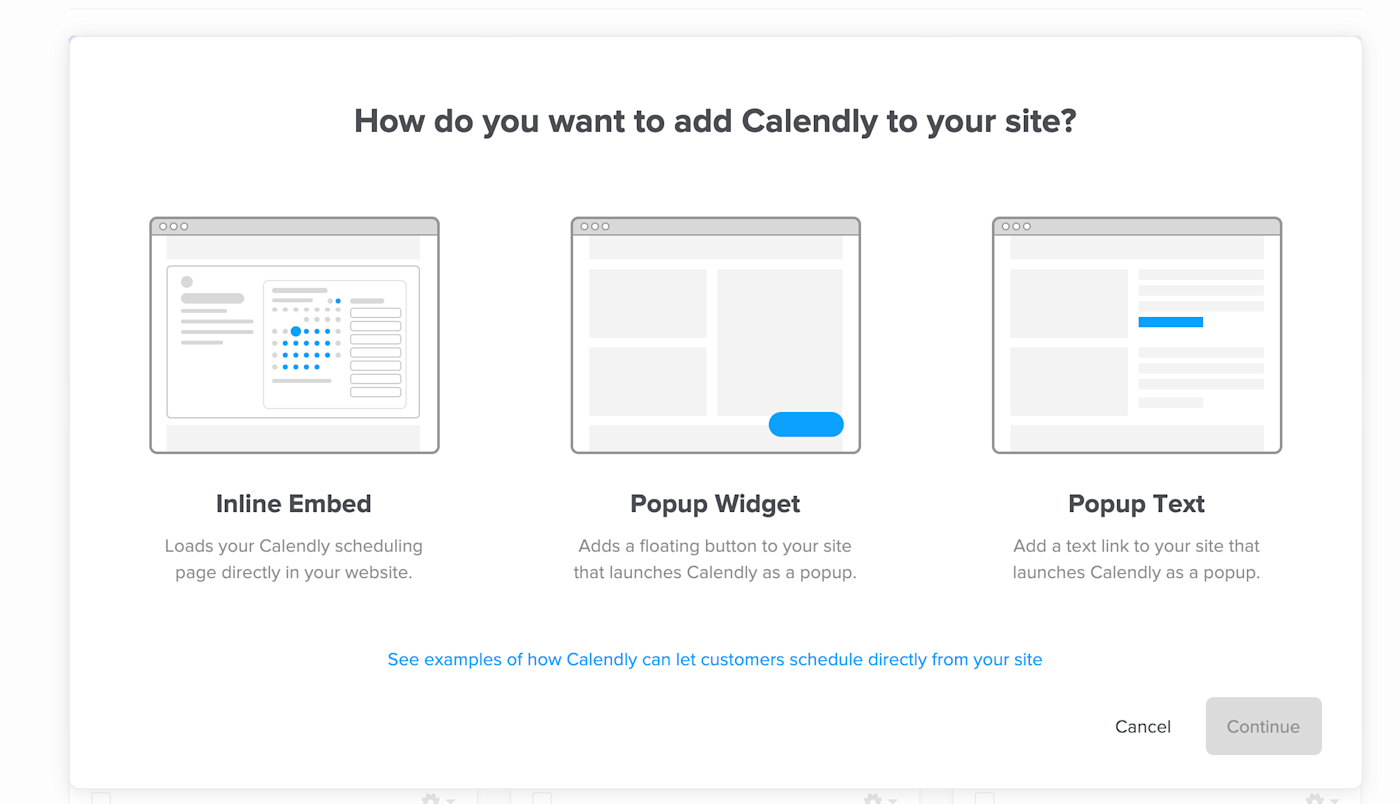
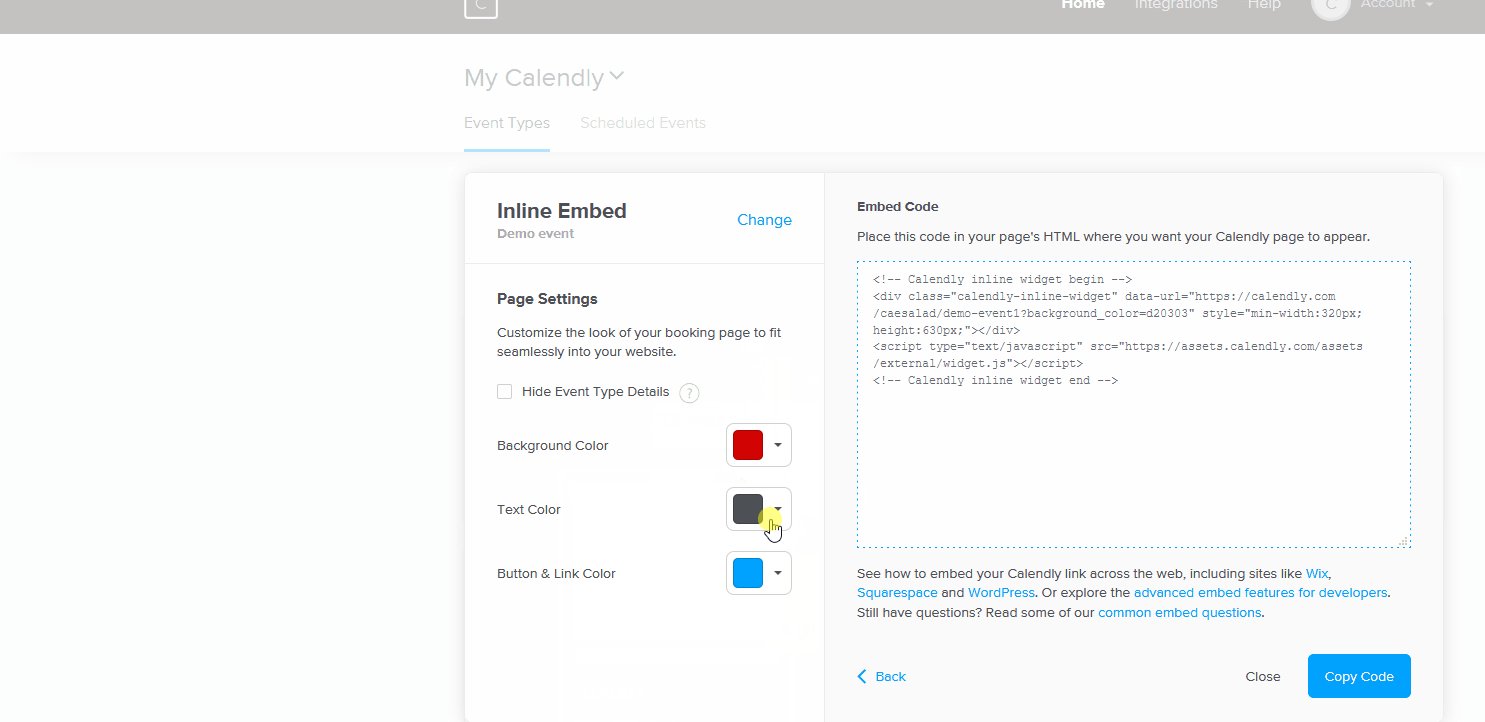
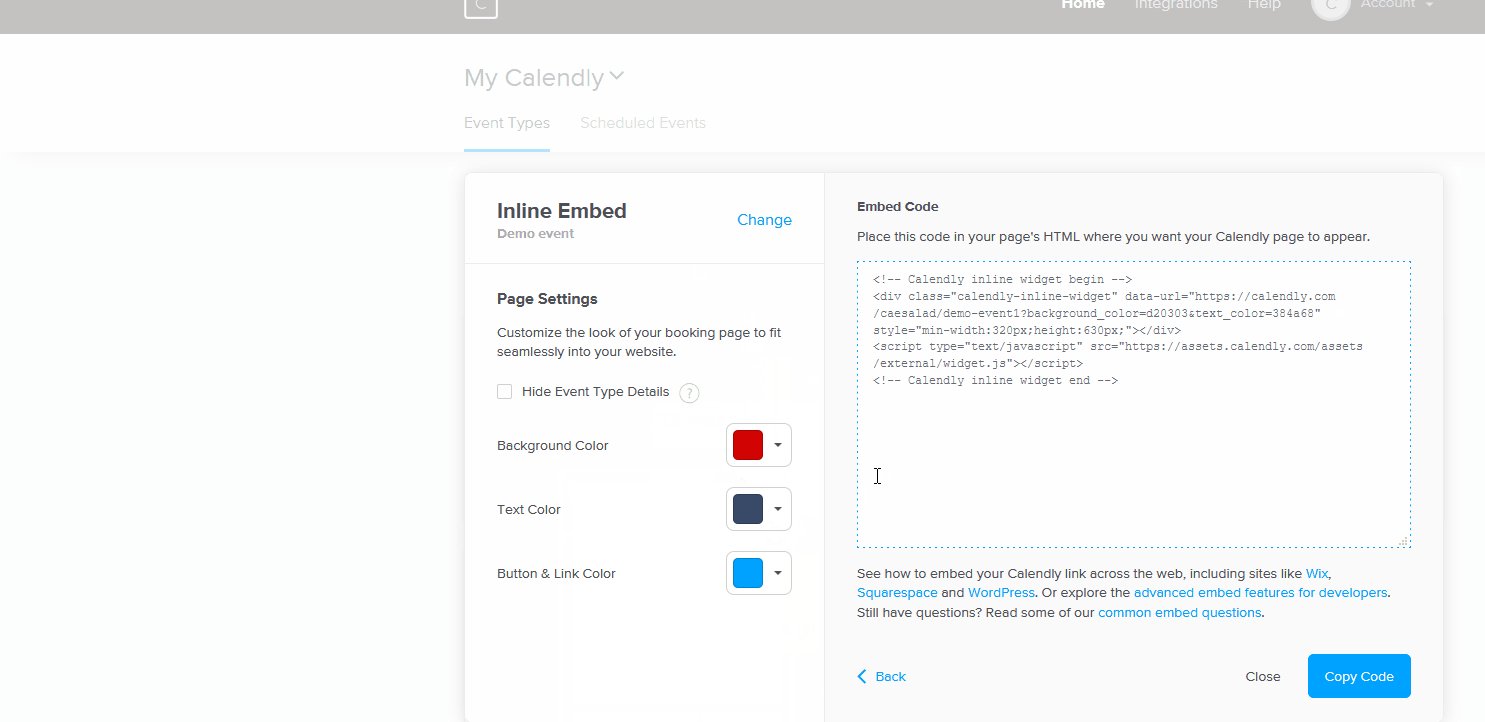
Web the embed page uses calendly's standard inline embed code to render the selected event type, substituting the event type url that was submitted from the root landing. Web calendly’s embed options. Web this is how you do it with react hooks: Get responsive embed codes for calendly. You can choose from three customizable. Web calendly offers three general embed options. Click the cog icon to the right of the new event type button. Web here’s how to find your calendar’s embed code on calendly: Add a text link that opens a popup. Use triggers and conditions to display your calendar in popups, buttons and more.
How to embed Calendly in WordPress Help Center
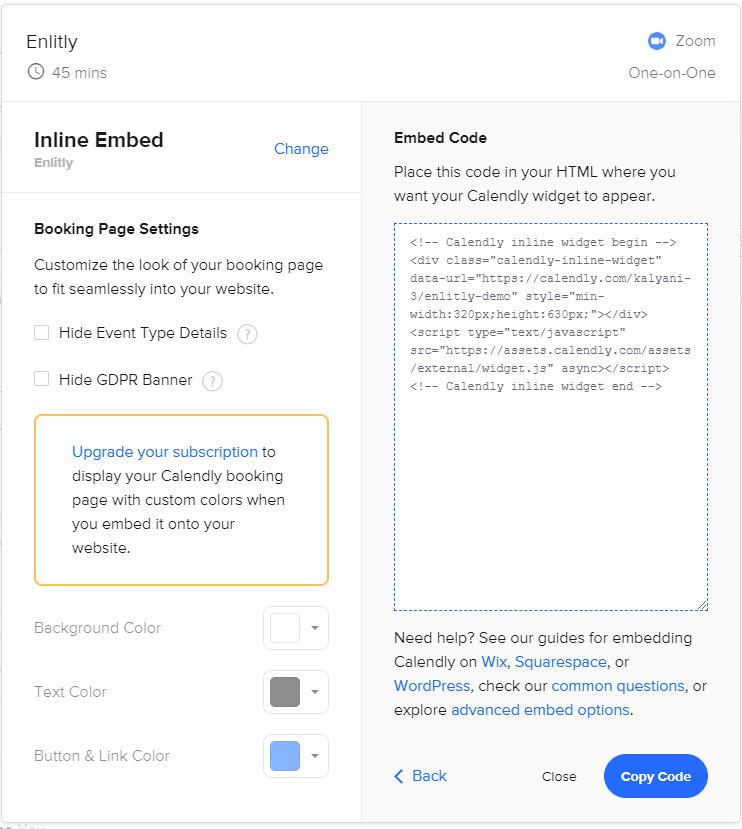
Developers can make a javascript api call to create an inline embed on demand, automatically resize the. Feel free to expand each section below to learn more about our available embed options. Choose the inline embed option. First, you’ll want to log into your account and click on “event types” in the. An inline embed is great for if.
How to Embed Calendly in WordPress
Web discover iframely's calendly embed code generator. Tracking google analytics in your calendly embed. Web calendly’s embed options. Click the cog icon to the right of the new event type button. Developers can make a javascript api call to create an inline embed on demand, automatically resize the.
How to Embed Calendly in WordPress
You can choose from three customizable. Const calendly = ({ minwidth, height, url }) => {. Add a text link that opens a popup. Web discover iframely's calendly embed code generator. Web here’s how to find your calendar’s embed code on calendly:
How to Embed Calendly in WordPress
You can choose from three customizable. Click the cog icon to the right of the new event type button. Web calendly’s embed options. Use triggers and conditions to display your calendar in popups, buttons and more. As a reminder, the embed code can be generated for either a single event type, or your account's booking.
Embedding Calendly on your site Help Center
Web discover iframely's calendly embed code generator. Tracking google analytics in your calendly embed. Web using elementor, you can add the calendly embed code to any wordpress page. You can choose from three customizable. Web you can add your calendly booking flow directly to your website, so your site visitors can schedule with you without leaving your site.
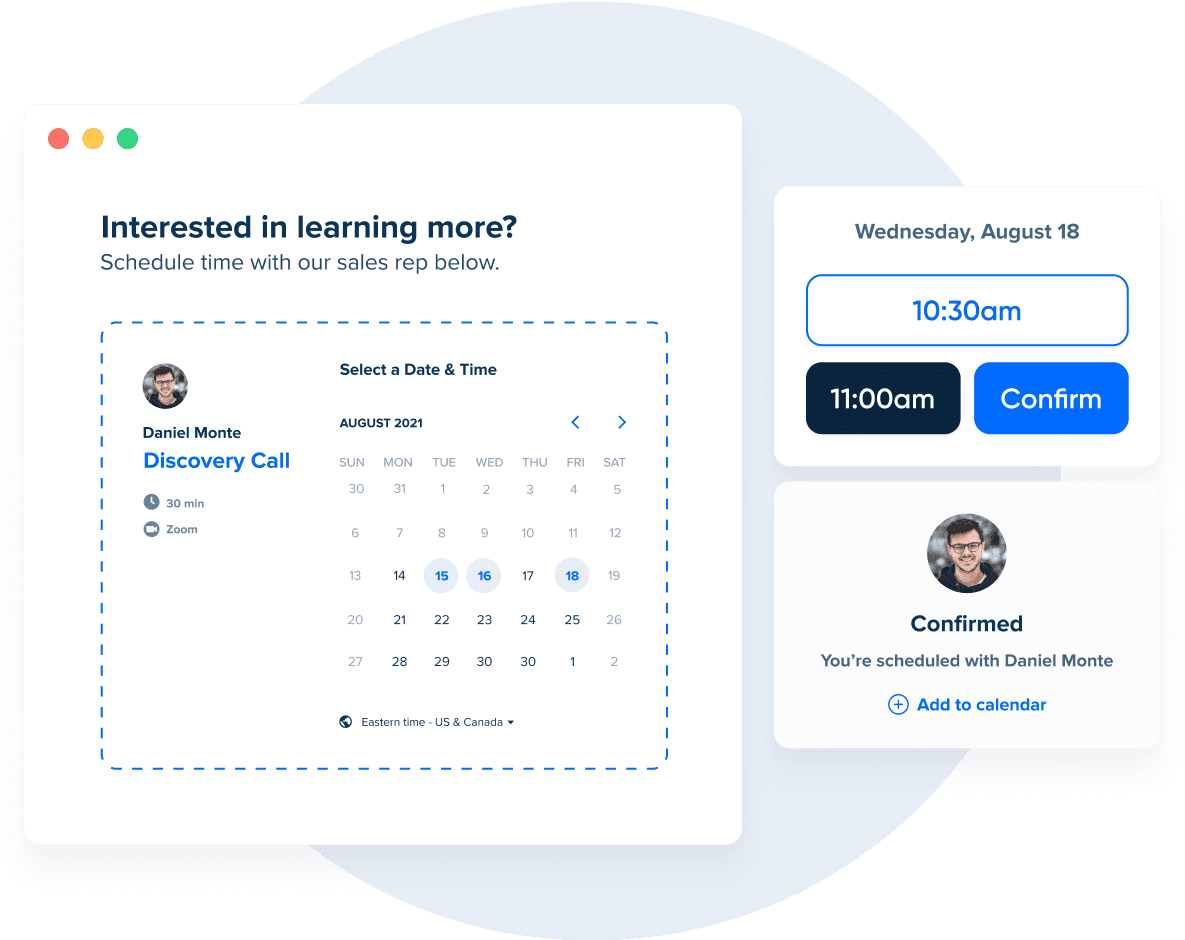
How to embed Calendly in Enlitly Enlitly
As a reminder, the embed code can be generated for either a single event type, or your account's booking. Web this is how you do it with react hooks: Web you can add your calendly booking flow directly to your website, so your site visitors can schedule with you without leaving your site. Add a scheduling page to your site..
Embed Calendly FuseBase (Formerly Nimbus)
Click the cog icon to the right of the new event type button. Web you will need to generate your calendly embed code. Web using elementor, you can add the calendly embed code to any wordpress page. Use triggers and conditions to display your calendar in popups, buttons and more. Add a text link that opens a popup.
How to Embed Calendly in WordPress? 3 Easy Ways! QuadLayers
Web discover iframely's calendly embed code generator. First, you’ll want to log into your account and click on “event types” in the. Web calendly offers three general embed options. An inline embed is great for if. Web discover options for adding calendly to your website, ensuring your visitors schedule at the height of their interest.
Embedded Scheduling Page Calendly
Click the cog icon to the right of the new event type button. Web using elementor, you can add the calendly embed code to any wordpress page. You can choose from three customizable. Tracking google analytics in your calendly embed. Choose the inline embed option.
How to embed Calendly in Enlitly Enlitly
Add a text link that opens a popup. Feel free to expand each section below to learn more about our available embed options. Web here’s how to find your calendar’s embed code on calendly: Developers can make a javascript api call to create an inline embed on demand, automatically resize the. Choose the inline embed option.
Web The Embed Page Uses Calendly's Standard Inline Embed Code To Render The Selected Event Type, Substituting The Event Type Url That Was Submitted From The Root Landing.
Add a scheduling page to your site. Web using elementor, you can add the calendly embed code to any wordpress page. Use triggers and conditions to display your calendar in popups, buttons and more. Get responsive embed codes for calendly.
Web Discover Options For Adding Calendly To Your Website, Ensuring Your Visitors Schedule At The Height Of Their Interest.
Web in order to embed calendly into your website, you’ll first have to find the embed code. Const calendly = ({ minwidth, height, url }) => {. As a reminder, the embed code can be generated for either a single event type, or your account's booking. Feel free to expand each section below to learn more about our available embed options.
Add A Text Link That Opens A Popup.
Web this is how you do it with react hooks: An inline embed is great for if. Tracking google analytics in your calendly embed. Web you will need to generate your calendly embed code.
Developers Can Make A Javascript Api Call To Create An Inline Embed On Demand, Automatically Resize The.
Choose the inline embed option. Import react, { useeffect } from 'react'; Web calendly offers three general embed options. Web embed calendly and elementor to make dynamic schedules.