Calendar Picker Html
Calendar Picker Html - Web the defines a date picker. Web in codepen, whatever you write in the html editor is what goes within the tags in a basic html5 template. Date range picker can be attached to input element to pop up one or more calendars for selecting dates. The date picker feature only works on cells with date. Web a simple custom date picker that allows users to select dates from a calendar interface. Lightweight, fast, customizable datepicker written in pure javascript without any dependencies. Try it yourself and see the result in the browser. The datepicker is tied to a standard form input field. Web basic usage of the date input. Web date range picker — javascript date & time picker library.
Web well organized and easy to understand web building tutorials with lots of examples of how to use html, css, javascript, sql, python, php, bootstrap, java, xml and more. The date picker feature only works on cells with date. For more nuanced features, tap into. Date range picker can be attached to input element to pop up one or more calendars for selecting dates. Show week of the year. In the future, please spend a little while. Confirm a selection by tapping on the date picker row again to hide the selection interface. Web a date picker in html is used to create an interactive dropdown that allows us to select a date from the calendar. Web collection of different examples of datepicker calendar using html, pure css and javascript among all the date picker that you can find in the web. Extendoffice.com the date picker feature supports undo.
Tapping on the date picker row, reveals a datepicker interface below it, and allows you to pick a date. In the future, please spend a little while. Web a simple custom date picker that allows users to select dates from a calendar interface. Show week of the year. For more nuanced features, tap into. Web the defines a date picker. Web create the html structure with elements for calendar sections, for the heading, and for the calendar grid. Confirm a selection by tapping on the date picker row again to hide the selection interface. Always add the tag for best accessibility practices! Blank cells and other value cells will be skipped automatically.
32 Bootstrap Datepicker Examples For All Types Of Forms And Websites
You're not including jquery or jquery ui. Web the defines a date picker. Blank cells and other value cells will be skipped automatically. We can add a date picker by writing <input type=date. Web i would like to make the calendar icon on the right hand side white, so it matches the color of the text.
Calendar Date Picker Html at Linda Priester blog
Web date range picker — javascript date & time picker library. Web i am trying to understand how to customize the html5 date picker in a specific way, specifically that the format is something like [calendar icon] 8/31, tue with. Always add the tag for best accessibility practices! Blank cells and other value cells will be skipped automatically. The date.
Html Calendar Picker Liane Ginnifer
Which of the following is the most important feature of a date picker?aease of usebflexibilitycundo featuredspeed of appearanceexplore morevisual basictypescriptvisual studiohtml5jquery uiimage: Web i’m excited to introduce the first persian date picker with a scrolling style built using pure javascript, jquery, and tailwindcss. In the future, please spend a little while. Web basic usage of the date input. Always add.
Calendar UI Design with Datepicker using HTML CSS JS
Blank cells and other value cells will be skipped automatically. Focus on the input (click, or use the tab key) to open an interactive. Web in codepen, whatever you write in the html editor is what goes within the tags in a basic html5 template. In the future, please spend a little while. Web i am trying to understand how.
Datepicker in JavaScript code with Example Lightpick — CodeHim
Web i’m excited to introduce the first persian date picker with a scrolling style built using pure javascript, jquery, and tailwindcss. Try it yourself and see the result in the browser. Date range picker can be attached to input element to pop up one or more calendars for selecting dates. Lightweight, fast, customizable datepicker written in pure javascript without any.
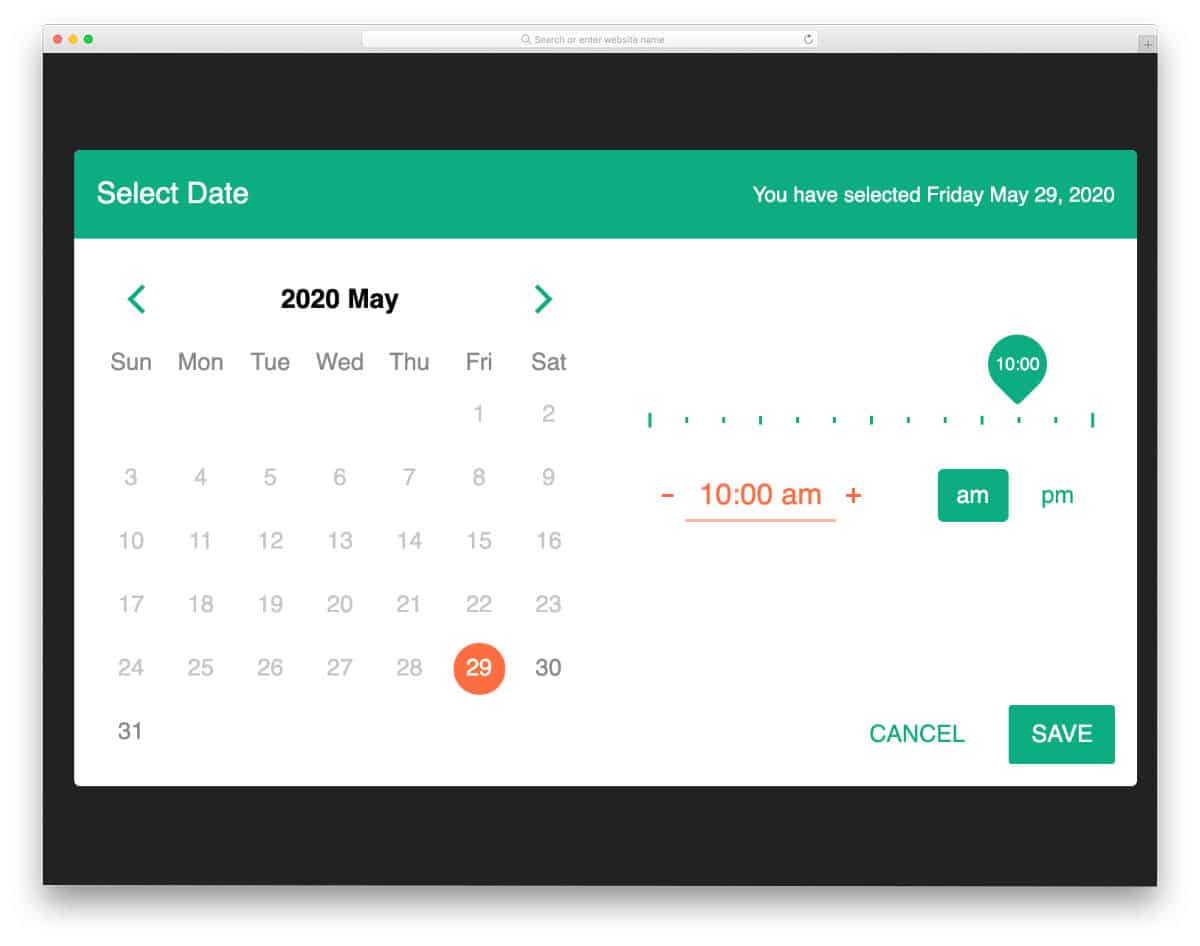
Custom Date and Time Picker Using HTML, CSS, and JavaScript
Web a simple custom date picker that allows users to select dates from a calendar interface. Web create the html structure with elements for calendar sections, for the heading, and for the calendar grid. Web learn how to use the html5 input type=date with a live example. Web i’m excited to introduce the first persian date picker with a scrolling.
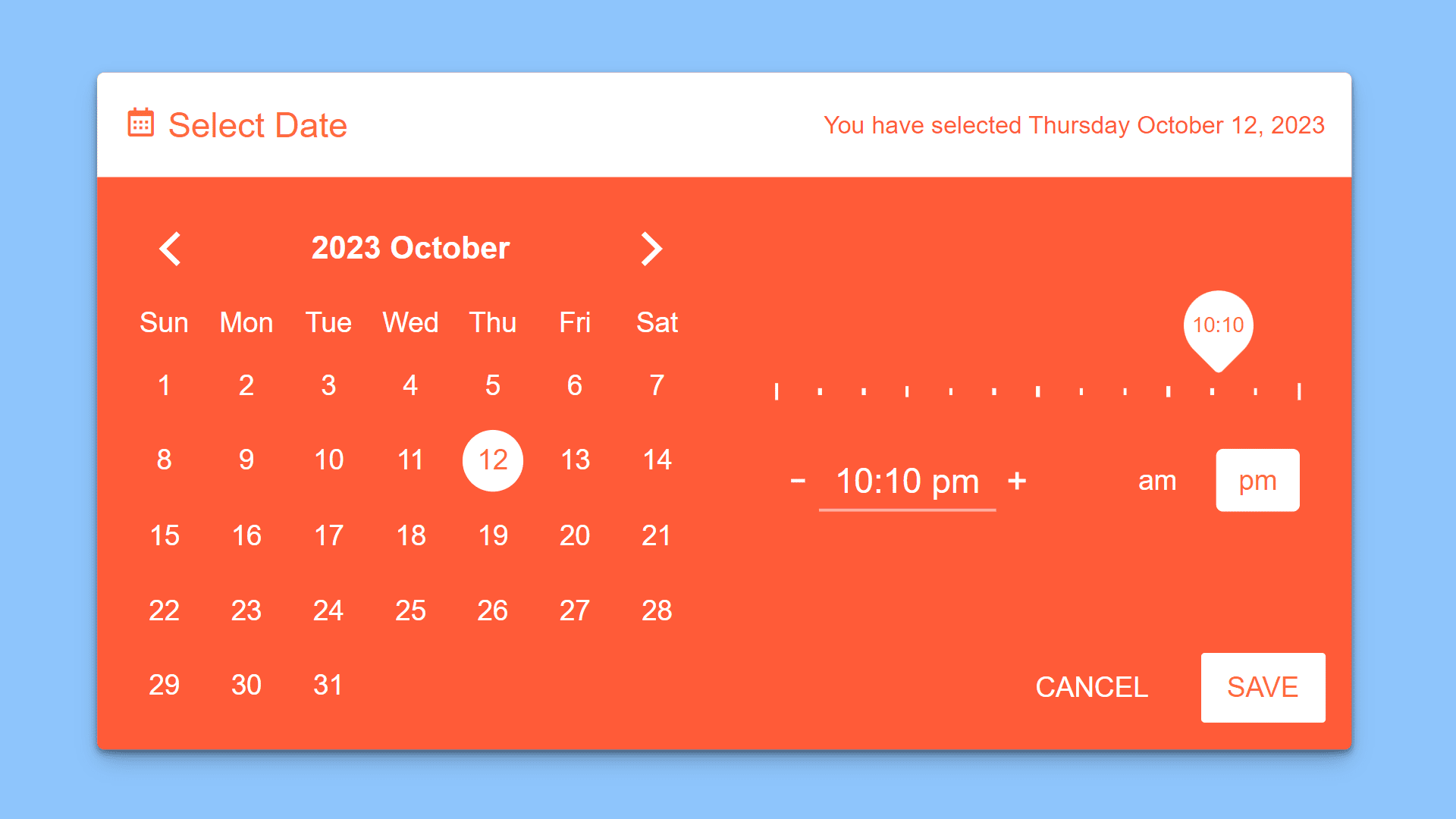
Custom Date and Time Picker Using HTML, CSS, and JavaScript
Confirm a selection by tapping on the date picker row again to hide the selection interface. Web i'm assuming the first line of your console will tell you everything you need to know. Tui calendar offers customizable views and interaction. Embedding a calendar starts with adding the element. Try it yourself and see the result in the browser.
15 CSS Datepicker Awesome Examples Code Snippet OnAirCode
Blank cells and other value cells will be skipped automatically. Confirm a selection by tapping on the date picker row again to hide the selection interface. In the future, please spend a little while. Originally created for reports at improvely, the date range picker can be attached to any webpage element to pop. Web a simple custom date picker that.
36 Calendar In Javascript Date Picker Modern Javascript Blog
Web a date picker in html is used to create an interactive dropdown that allows us to select a date from the calendar. Show week of the year. Confirm a selection by tapping on the date picker row again to hide the selection interface. Web i would like to make the calendar icon on the right hand side white, so.
25 Free Stunning Bootstrap Datepicker Examples Avasta
We can add a date picker by writing <input type=date. Always add the tag for best accessibility practices! Web i would like to make the calendar icon on the right hand side white, so it matches the color of the text. Originally created for reports at improvely, the date range picker can be attached to any webpage element to pop..
Web Select A Date Range.
Web html5 calendar controls are your golden ticket. Which of the following is the most important feature of a date picker?aease of usebflexibilitycundo featuredspeed of appearanceexplore morevisual basictypescriptvisual studiohtml5jquery uiimage: Web create the html structure with elements for calendar sections, for the heading, and for the calendar grid. Confirm a selection by tapping on the date picker row again to hide the selection interface.
You're Not Including Jquery Or Jquery Ui.
Date range picker can be attached to input element to pop up one or more calendars for selecting dates. Try it yourself and see the result in the browser. Show week of the year. Web i would like to make the calendar icon on the right hand side white, so it matches the color of the text.
To Integrate A Date Picker Into Your Html Document, Simply Use The Tag.
Web learn how to use the html5 input type=date with a live example. Web a simple custom date picker that allows users to select dates from a calendar interface. Web well organized and easy to understand web building tutorials with lots of examples of how to use html, css, javascript, sql, python, php, bootstrap, java, xml and more. Lightweight, fast, customizable datepicker written in pure javascript without any dependencies.
Web Basic Usage Of The Date Input.
For more nuanced features, tap into. Web i’m excited to introduce the first persian date picker with a scrolling style built using pure javascript, jquery, and tailwindcss. In the future, please spend a little while. Always add the tag for best accessibility practices!