Calendar Picker Angular
Calendar Picker Angular - Web you have to use the date range selection using, e.g. Web i am using an angular material date picker application in my project which is a reservation form. Web i need to have the datepicker in angular always visible. The calendar will be always visible without the dependency on the button (don't need to click on the button). It has month, year, and decade view options to quickly. Web how to build a datepicker with angular and css grid layout. We don't always have access to a native input or change event because the event may have been triggered by the user. Datepicker with min & max validation. Web an event used for datepicker input and change events. This angular material plugin is compatible with angular 2+ and is ivy compatible.
Web i am using an angular material date picker application in my project which is a reservation form. Web with angular material’s datepicker, you can enable date selection in text input fields, display calendar views in popups or inline, and customize the date format. Datepicker with min & max validation. It is made up of several components and directives that work together. We don't always have access to a native input or change event because the event may have been triggered by the user. What i want is for the user to select the date through the date. Web an event used for datepicker input and change events. The calendar will be always visible without the dependency on the button (don't need to click on the button). For older versions please checkout the changelog.md. Web calendar is an input component to select a date.
It leverages dayjs to handle date. Web i am using an angular material date picker application in my project which is a reservation form. Web how to build a datepicker with angular and css grid layout. This angular material plugin is compatible with angular 2+ and is ivy compatible. Angular forms (w/ deserialization) value binding. Web the datepicker allows users to enter a date either through text input, or by choosing a date from the calendar. Angular 2+ date range picker. Supports latest (angular 15) version. This article aims to provide a starting point for building a calendar that can be used as a form control element in a. Web angular date time picker.
[B!] Angular 13 Calendar with ngxbootstrap Datepicker Tutorial
For older versions please checkout the changelog.md. Web calendar is an input component to select a date. Web with angular material’s datepicker, you can enable date selection in text input fields, display calendar views in popups or inline, and customize the date format. Angular forms (w/ deserialization) value binding. Web learn how to use a functionality to select a date.
Angular Calendar Picker Leela Christiana
It has month, year, and decade view options to quickly. What i want is for the user to select the date through the date. This angular material plugin is compatible with angular 2+ and is ivy compatible. Web learn how to use a functionality to select a date from a calendar to your web application with angular datepicker component by.
Angular Calendar Super Fast Calendar Component For Angular Apps
We don't always have access to a native input or change event because the event may have been triggered by the user. Web i need to have the datepicker in angular always visible. For older versions please checkout the changelog.md. Web calendar is an input component to select a date. Web the datepicker allows users to enter a date either.
Angular Material Calendar Picker Printable Calendars AT A GLANCE
Web the datepicker allows users to enter a date either through text input, or by choosing a date from the calendar. Web i am using an angular material date picker application in my project which is a reservation form. The calendar will be always visible without the dependency on the button (don't need to click on the button). What i.
Material Design Date Picker with Angular Material Angular Script
(like mentioned in the docs): This angular material plugin is compatible with angular 2+ and is ivy compatible. Datepicker with min & max validation. Web i need to have the datepicker in angular always visible. Web learn how to use a functionality to select a date from a calendar to your web application with angular datepicker component by ignite ui.
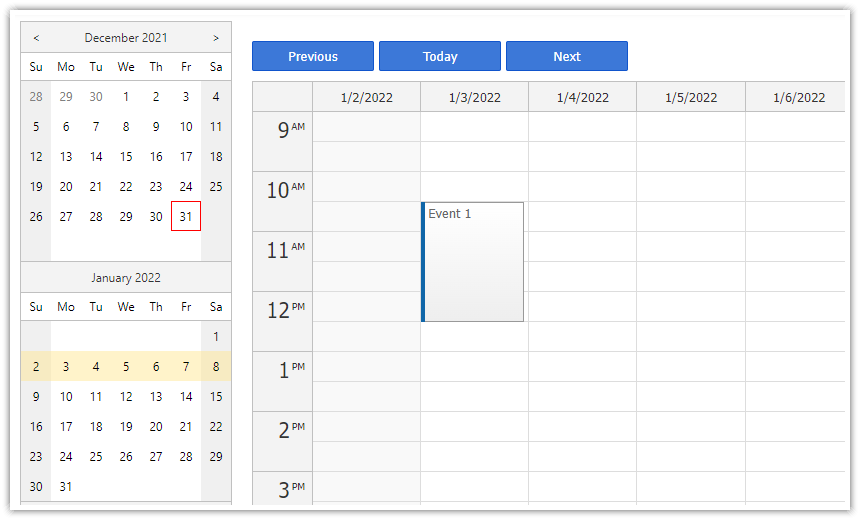
Angular Calendar Full Screen Layout DayPilot Code
Import { calendarmodule } from 'primeng/calendar'; Web how to build a datepicker with angular and css grid layout. For older versions please checkout the changelog.md. The calendar will be always visible without the dependency on the button (don't need to click on the button). Angular forms (w/ deserialization) value binding.
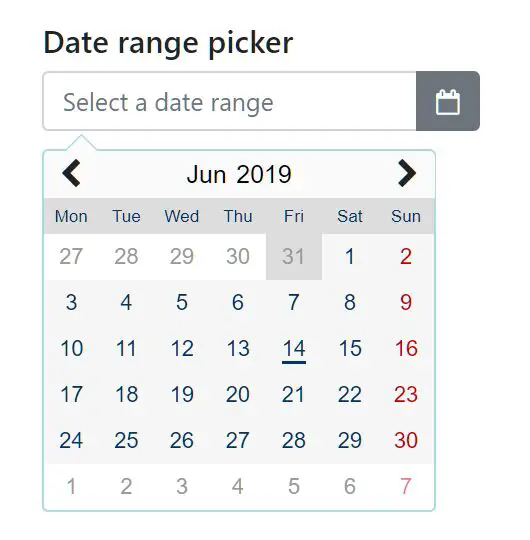
Pretty Datepicker And Date Range Picker myDatepicker Angular Script
It is made up of several components and directives that work together. We don't always have access to a native input or change event because the event may have been triggered by the user. Angular 2+ date range picker. Web learn how to use a functionality to select a date from a calendar to your web application with angular datepicker.
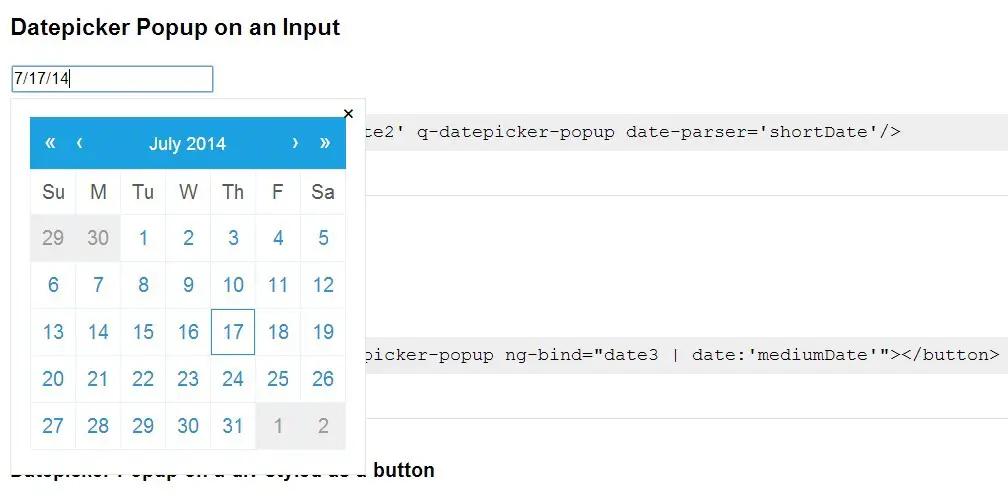
AngularJS Calendar & Date Time Picker Directive Set qDate Angular
It has month, year, and decade view options to quickly. Web learn how to use a functionality to select a date from a calendar to your web application with angular datepicker component by ignite ui. Web calendar is an input component to select a date. The calendar will be always visible without the dependency on the button (don't need to.
Angular bootstrap date picker example Tech Incent
Web with angular material’s datepicker, you can enable date selection in text input fields, display calendar views in popups or inline, and customize the date format. The calendar will be always visible without the dependency on the button (don't need to click on the button). Web how to build a datepicker with angular and css grid layout. For older versions.
Lightweight Calendar Date Picker Directive For AngularJS Angular Script
There are 16 other projects in the npm. Web i need to have the datepicker in angular always visible. Supports latest (angular 15) version. We don't always have access to a native input or change event because the event may have been triggered by the user. Web i am using an angular material date picker application in my project which.
What I Want Is For The User To Select The Date Through The Date.
This article aims to provide a starting point for building a calendar that can be used as a form control element in a. Web calendar is an input component to select a date. Web i am using an angular material date picker application in my project which is a reservation form. Datepicker with min & max validation.
Import { Calendarmodule } From 'Primeng/Calendar';
Web the datepicker allows users to enter a date either through text input, or by choosing a date from the calendar. For older versions please checkout the changelog.md. There are 16 other projects in the npm. Web i need to have the datepicker in angular always visible.
(Like Mentioned In The Docs):
Web you have to use the date range selection using, e.g. Web learn how to use a functionality to select a date from a calendar to your web application with angular datepicker component by ignite ui. This angular material plugin is compatible with angular 2+ and is ivy compatible. Angular forms (w/ deserialization) value binding.
It Leverages Dayjs To Handle Date.
We don't always have access to a native input or change event because the event may have been triggered by the user. The calendar will be always visible without the dependency on the button (don't need to click on the button). Web an event used for datepicker input and change events. Web angular date time picker.
![[B!] Angular 13 Calendar with ngxbootstrap Datepicker Tutorial](https://www.positronx.io/wp-content/uploads/2020/01/angular-calendar-8497-01-1.png)