Calendar Html Code
Calendar Html Code - Web start by creating a javascript file and linking it to your html document. See the code examples, the output and the explanation for each step. Everything is structured using html, some examples focus on different solutions than others, so expect to find. Web this is a html calendar code generator to display monthly html calendar of any month. Web materialize calendar template with custom event list. Web discover the perfect blend of functionality and aesthetics with our curated selection of html calendar designs. Then, build a function that populates your calendar table with the appropriate dates, days, and weeks. Try it now on codepen!. In this calendar, users can see the current date and day. Learn how to create and customize interactive calendars in your web projects with css and html.
Web materialize calendar template with custom event list. Learn how to create and customize interactive calendars in your web projects with css and html. Just put a url to it here and we'll apply it, in the order you have them, before the css in the pen itself. Elevate your website’s user experience by choosing from various responsive and visually appealing calendars tailored to suit any web project. Web beautiful html+css calendars you can use. This list includes html and css calendar code examples. Web in this article, we will see how we can create a dynamic calendar with the help of html css & javascript. Web discover the power of html, css, and javascript with our interactive calendar featuring events and reminders. Web you can apply css to your pen from any stylesheet on the web. Try it now on codepen!.
We will be designing and implementing a. In this calendar, users can see the current date and day. Web in this blog, you'll learn to create a new project, dynamic calendar in html css & javascript. Web calendars are a necessary part of our everyday life, they help us stay organized, focused and on top of tasks we need to complete each day. Web discover the perfect blend of functionality and aesthetics with our curated selection of html calendar designs. This list includes html and css calendar code examples. Step by step aufteilung der dateien. Web materialize calendar template with custom event list. Web the html calendar input, created using the input element, offers an interactive dropdown for users to select dates. Explore various calendar designs, scripts, and plugins with code s…
How to Create a Calendar Using HTML, CSS, and JS (2023) IT Solutions
Web this is a html calendar code generator to display monthly html calendar of any month. Elevate your website’s user experience by choosing from various responsive and visually appealing calendars tailored to suit any web project. Everything is structured using html, some examples focus on different solutions than others, so expect to find. Web calendars are a necessary part of.
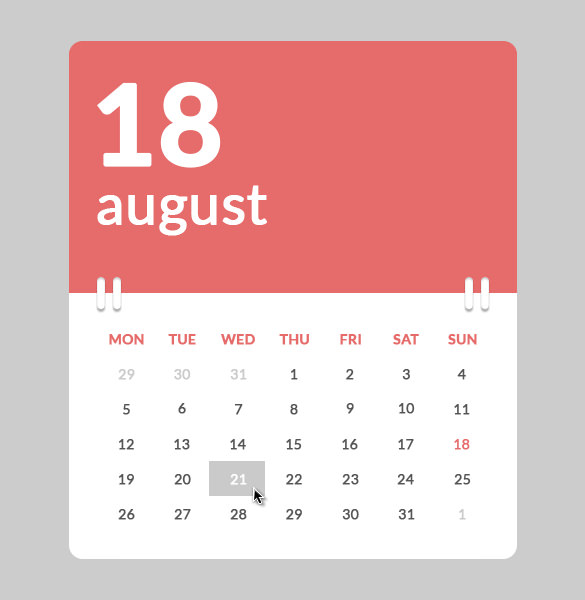
Free CSS Calendar Template — Medialoot
See the code examples, the output and the explanation for each step. This list includes html and css calendar code examples. Try it now on codepen!. Web the html calendar input, created using the input element, offers an interactive dropdown for users to select dates. Then, build a function that populates your calendar table with the appropriate dates, days, and.
20 Best Free HTML CSS Calendars for websites and Applications.
See the code examples, the output and the explanation for each step. Web materialize calendar template with custom event list. Web in this blog, you'll learn to create a new project, dynamic calendar in html css & javascript. Learn how to create and customize interactive calendars in your web projects with css and html. Elevate your website’s user experience by.
25+ HTML Calendar Templates HTML, PSD, CSS
Everything is structured using html, some examples focus on different solutions than others, so expect to find. Web this is a html calendar code generator to display monthly html calendar of any month. See the code examples, the output and the explanation for each step. Web discover the power of html, css, and javascript with our interactive calendar featuring events.
Calendar with HTML, CSS, and JavaScript How to build calendar using
Web calendars are a necessary part of our everyday life, they help us stay organized, focused and on top of tasks we need to complete each day. Then, build a function that populates your calendar table with the appropriate dates, days, and weeks. Web in this blog, you'll learn to create a new project, dynamic calendar in html css &.
Create A Dynamic Calendar in HTML CSS & JavaScript
Then, build a function that populates your calendar table with the appropriate dates, days, and weeks. Web in this blog, you'll learn to create a new project, dynamic calendar in html css & javascript. Step by step aufteilung der dateien. Web discover the power of html, css, and javascript with our interactive calendar featuring events and reminders. Web in this.
How to Make a Calendar Widget using HTML, CSS, and JavaScript
Web you can apply css to your pen from any stylesheet on the web. Web in this article, we will see how we can create a dynamic calendar with the help of html css & javascript. Web in this blog, you'll learn to create a new project, dynamic calendar in html css & javascript. Explore various calendar designs, scripts, and.
20 Best Free HTML CSS Calendars for websites and Applications.
Learn how to create and customize interactive calendars in your web projects with css and html. Explore various calendar designs, scripts, and plugins with code s… Web discover the perfect blend of functionality and aesthetics with our curated selection of html calendar designs. Web calendars are a necessary part of our everyday life, they help us stay organized, focused and.
20 Best Free HTML CSS Calendars for websites and Applications.
Vorab möchte ich kurz erklären wie die dokumente aufgebaut sind. Then, build a function that populates your calendar table with the appropriate dates, days, and weeks. Try it now on codepen!. Explore various calendar designs, scripts, and plugins with code s… Learn how to create and customize interactive calendars in your web projects with css and html.
How to Create a Calendar in HTML and CSS Codeconvey
Web these are the 50+ best free css calendars we could find on the web. This list includes html and css calendar code examples. Web materialize calendar template with custom event list. Step by step aufteilung der dateien. Explore various calendar designs, scripts, and plugins with code s…
Everything Is Structured Using Html, Some Examples Focus On Different Solutions Than Others, So Expect To Find.
See the code examples, the output and the explanation for each step. Learn how to create and customize interactive calendars in your web projects with css and html. We will be designing and implementing a. Web start by creating a javascript file and linking it to your html document.
This Is A Free Code And You Can Copy The Code In The Text Box Below And Use In Your Site.
Web discover the perfect blend of functionality and aesthetics with our curated selection of html calendar designs. Elevate your website’s user experience by choosing from various responsive and visually appealing calendars tailored to suit any web project. Web discover the power of html, css, and javascript with our interactive calendar featuring events and reminders. Web materialize calendar template with custom event list.
Explore Various Calendar Designs, Scripts, And Plugins With Code S…
Then, build a function that populates your calendar table with the appropriate dates, days, and weeks. Just put a url to it here and we'll apply it, in the order you have them, before the css in the pen itself. This list includes html and css calendar code examples. Try it now on codepen!.
Web You Can Apply Css To Your Pen From Any Stylesheet On The Web.
Web the html calendar input, created using the input element, offers an interactive dropdown for users to select dates. Web these are the 50+ best free css calendars we could find on the web. Web in this blog, you'll learn to create a new project, dynamic calendar in html css & javascript. Web calendars are a necessary part of our everyday life, they help us stay organized, focused and on top of tasks we need to complete each day.