Angular Form Design Bootstrap
Angular Form Design Bootstrap - Web drag and drop to build bootstrap forms in angularjs. Let's create the application with the angular base structure using the @angular/cli with the route file and the scss style format. Examples and usage guidelines for form control styles, layout options, and custom components for creating a wide variety of forms. Web learn how to implement bootstrap in angular 9 and create forms with bootstrap. Bootstrap’s form controls expand on our rebooted form styles with classes. This is a general overview with a summary of the most fundamental knowledge. You can add it in the styles array of the angular.json file as follows: You can do that by adding the following. Print the top and bottom copper and top silk screen layers to a pdf file. In this form example, we will have input field, select box with single and multiple selections, textarea and a checkbox.
Now, run the following code to install bootstrap on your system by using npm. Web material designfor bootstrap 5 & angular 16. Web apply bootstrap css to angularjs form in the previous section, we created angularjs form but did not apply css classes. 700+ ui components & templates. Web bootstrap is an open source css framework that has many components for building responsive web interfaces. We will be applying following bootstrap css classes: Design the pcb using your favorite cad or drawing software. Web now navigate to the project folder and start up the web server. Bootstrap’s form controls expand on our rebooted form styles with classes. Angular forms allow users to create, update and search data.
#html #css3 #bootstrap5 #angular #form #design #save #update #delete. Web we'll demonstrate how to setup and integrate an angular 15 project with bootstrap 5 css framework. Web make your angular app beautiful with bootstrap. Web hello friends, 😀 i have created complain form for insurance policy using local storage crud operation in angular 💻. This documentation may contain syntax introduced in the mdb angular 9.3.0 and can be incompatible with previous versions. Let's apply simple bootstrap css classes to make it responsive. Super simple, 1 minute installation. Web material designfor bootstrap 5 & angular 16. Contact form is used when subscribing to a newsletter, asking a question in a faq section, or leaving a testimonial / review for a product. Web now navigate to the project folder and start up the web server.
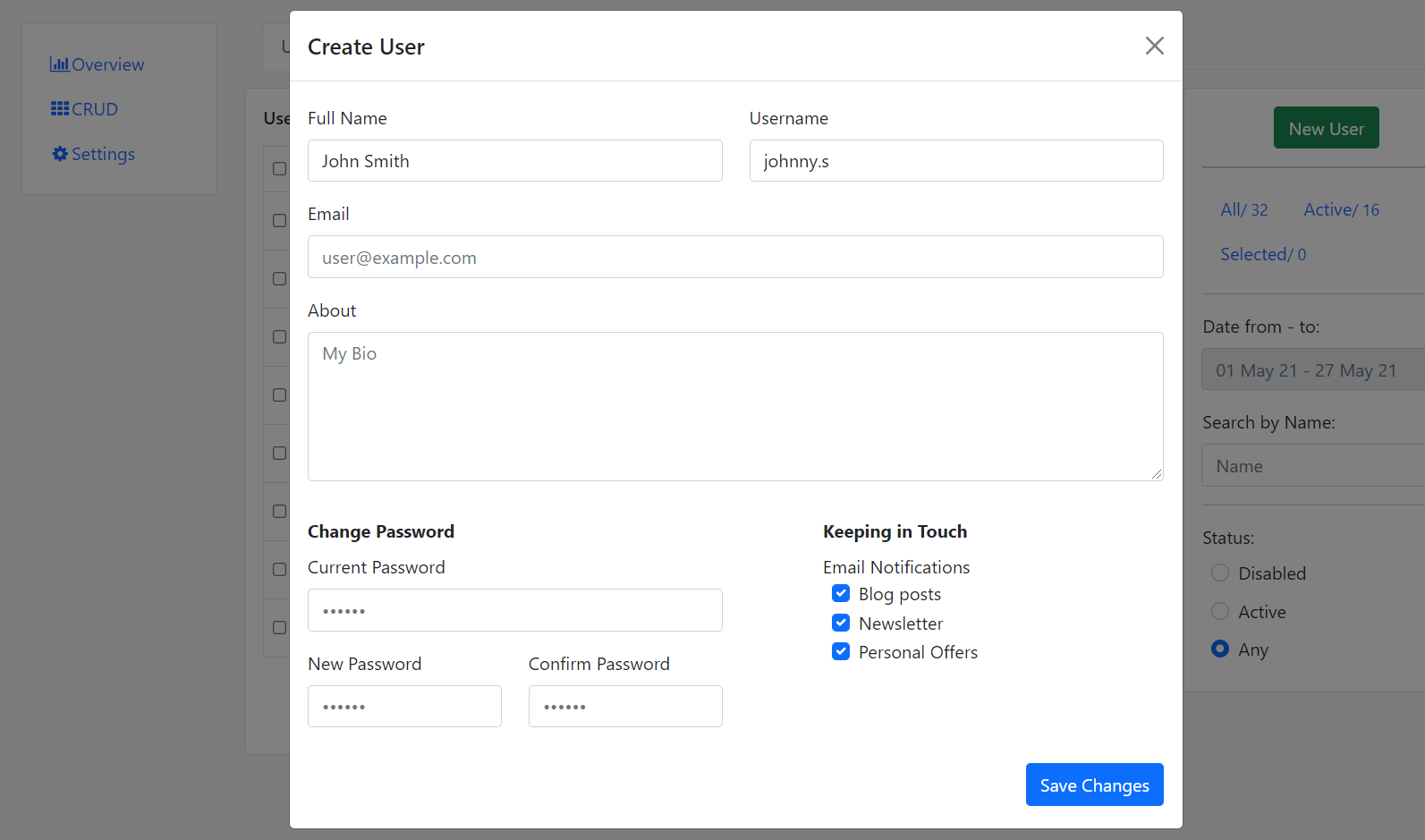
Angular 11 Bootstrap 5 User Crud Template Therichpost
Add a searchable, sortable, and pageable data table with angular and spring data jpa. Print the top and bottom copper and top silk screen layers to a pdf file. Learn how to work with the ngmodel directive to handle the angular form data. This is a general overview with a summary of the most fundamental knowledge. Add search by title.
Add Bootstrap 5 to Angular 13 with example & tutorial Techiediaries
Now, run the following code to install bootstrap on your system by using npm. This is a general overview with a summary of the most fundamental knowledge. [ styles.css, ./node_modules/bootstrap/dist/css/bootstrap.css], now, you can use bootstrap 5 in your angular application. Web learn how to implement bootstrap in angular 9 and create forms with bootstrap. Web save your precious time by.
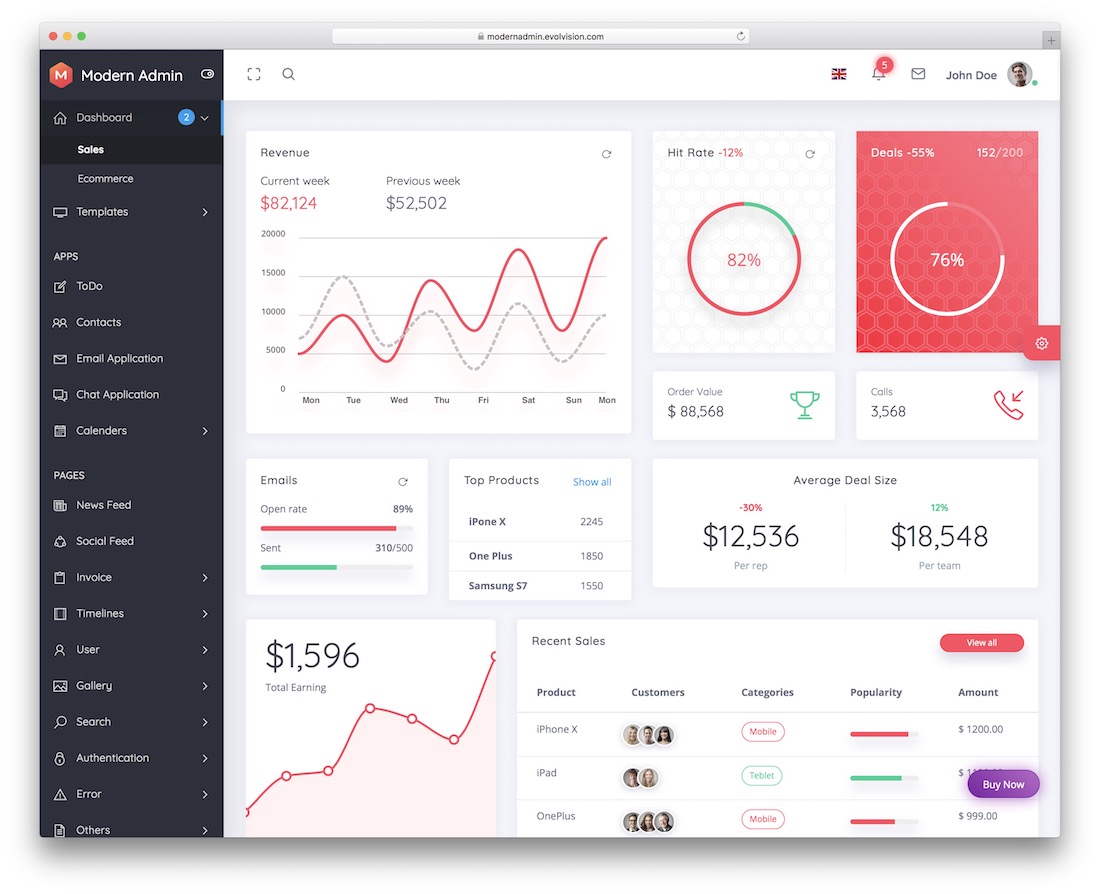
22 Best Bootstrap Angular Templates 2020 Colorlib
Let's create the application with the angular base structure using the @angular/cli with the route file and the scss style format. Learn how to work with the ngmodel directive to handle the angular form data. These tools are versatile enough to. Web now navigate to the project folder and start up the web server. Web we'll demonstrate how to setup.
Bootstrap Modal Form examples & tutorial. Basic & advanced usage
#html #css3 #bootstrap5 #angular #form #design #save #update #delete. Web angular bootstrap select is a component that displays a collapsable list of multiple values which can be used in forms, menus or surveys. Use these classes to opt into their customized displays for a more consistent rendering across browsers and devices. These tools are versatile enough to. Mdb provides you.
How to use bootstrap in Angular Application Angular Bootstrap
Examples with password inputs, textarea, email fields, phone number, and many more types of data. Web angular powered bootstrap bootstrap widgets the angular way angular widgets built from the ground up using bootstrap 5 css with apis designed for the angular ecosystem. Angular bootstrap forms in material design are simple and pleasant to the eye. Web apply bootstrap css to.
Bootstrap contact forms examples & tutorial
Web apply bootstrap css to angularjs form in the previous section, we created angularjs form but did not apply css classes. This documentation may contain syntax introduced in the mdb angular 9.3.0 and can be incompatible with previous versions. Web 10 may 2021 9 min read 0 comment s in many angular enterprise applications, the most important angular module is.
How to Install Bootstrap for your Angular Project Angular Notes
Top level bootstrap class with fixed width and left margin. Web examples and usage guidelines for form control styles, layout options, and custom components for creating a wide variety of forms. Learn how to work with the ngmodel directive to handle the angular form data. Trusted by 3,000,000+ developers and designers. This documentation may contain syntax introduced in the mdb.
Angular Bootstrap with Material Design Angular Script
Web save your precious time by enjoying any of the bootstrap angular templates here. Web apply bootstrap css to angularjs form in the previous section, we created angularjs form but did not apply css classes. Angularscript.com provides latest, free angularjs modules, components, directives, services, filters, plugins and other related resources for modern web and mobile development. In this form example,.
Angular Bootstrap Form Builder Angular Script
These tools are versatile enough to. Add search by title with spring data jpa; This documentation may contain syntax introduced in the mdb angular 9.3.0 and can be incompatible with previous versions. Web drag and drop to build bootstrap forms in angularjs. Web responsive angular contact form built with bootstrap 5.
Angular Forms Bootstrap 4 & Material Design. Examples & tutorial
Bootstrap’s form controls expand on our rebooted form styles with classes. Web examples and usage guidelines for form control styles, layout options, and custom components for creating a wide variety of forms. Web 10 may 2021 9 min read 0 comment s in many angular enterprise applications, the most important angular module is the reactiveformsmodule. Web angular powered bootstrap bootstrap.
Web Examples And Usage Guidelines For Form Control Styles, Layout Options, And Custom Components For Creating A Wide Variety Of Forms.
Web angular bootstrap select is a component that displays a collapsable list of multiple values which can be used in forms, menus or surveys. Examples with password inputs, textarea, email fields, phone number, and many more types of data. Examples and usage guidelines for form control styles, layout options, and custom components for creating a wide variety of forms. Angular forms allow users to create, update and search data.
Add A Searchable, Sortable, And Pageable Data Table With Angular And Spring Data Jpa.
Web now navigate to the project folder and start up the web server. For form validation tutorial we will use bootstrap ui library to ease our task. Add validation and bootstrap to the note edit template; Trusted by 3,000,000+ developers and designers.
Use These Classes To Opt Into Their Customized Displays For A More Consistent Rendering Across Browsers And Devices.
Web angular bootstrap 5 forms. Top level bootstrap class with fixed width and left margin. Web hello friends, 😀 i have created complain form for insurance policy using local storage crud operation in angular 💻. Now, enter the following command to open the web browser.
These Tools Are Versatile Enough To.
You can add it in the styles array of the angular.json file as follows: Angularscript.com provides latest, free angularjs modules, components, directives, services, filters, plugins and other related resources for modern web and mobile development. Web responsive input fields built with bootstrap 5, angular and material design. Learn how to work with the ngmodel directive to handle the angular form data.