Next/Font/Google
Next/Font/Google - Web get started by importing the font you would like to use from next/font/google as a function. This means you can optimally load web fonts.
This means you can optimally load web fonts. Web get started by importing the font you would like to use from next/font/google as a function.
Web get started by importing the font you would like to use from next/font/google as a function. This means you can optimally load web fonts.
16 Beautiful Google Font Combinations for a Stunning Business Website
This means you can optimally load web fonts. Web get started by importing the font you would like to use from next/font/google as a function.
Next Font Download Fonts4Free
This means you can optimally load web fonts. Web get started by importing the font you would like to use from next/font/google as a function.
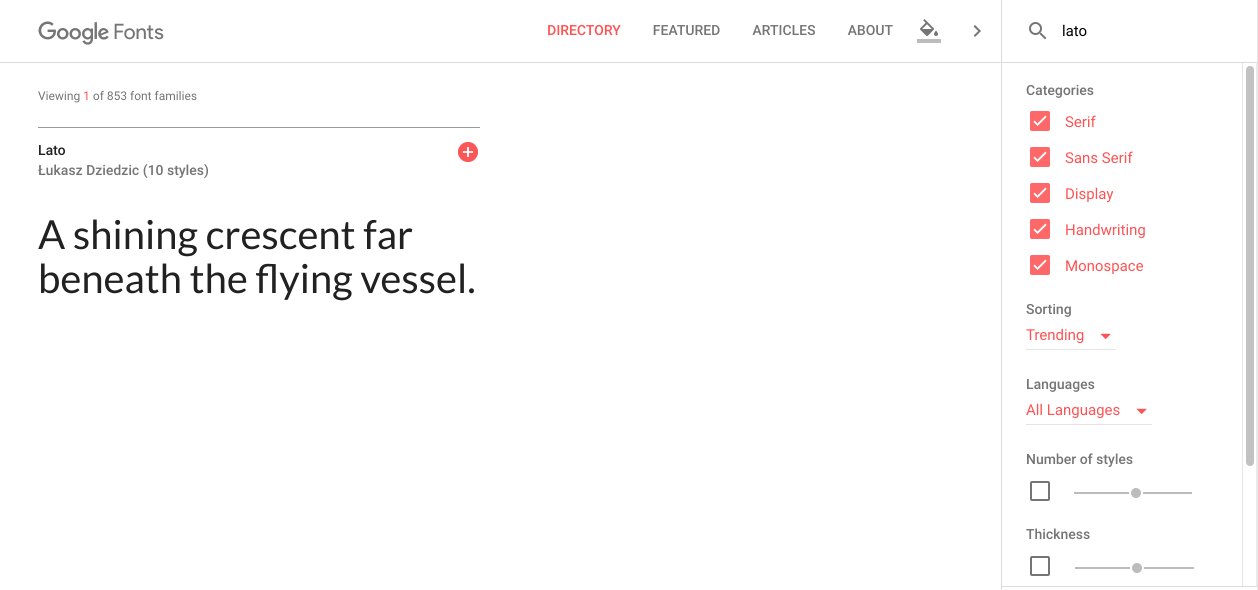
How to use Google Fonts in your next web design project
This means you can optimally load web fonts. Web get started by importing the font you would like to use from next/font/google as a function.
Top 20 Google Font Pairs For Your Next Project from 2020
This means you can optimally load web fonts. Web get started by importing the font you would like to use from next/font/google as a function.
The best free Google fonts for your next web project Bryan Dugan
This means you can optimally load web fonts. Web get started by importing the font you would like to use from next/font/google as a function.
Best Google Font Combinations for Your Next Web Project Vev
Web get started by importing the font you would like to use from next/font/google as a function. This means you can optimally load web fonts.
10 Great Google Font Combinations For Your Next Design Project Vrogue
Web get started by importing the font you would like to use from next/font/google as a function. This means you can optimally load web fonts.
How to load and use Google Fonts in Next.js 12 + Tailwind 3 Lightrains
This means you can optimally load web fonts. Web get started by importing the font you would like to use from next/font/google as a function.
20+ Best Google Font Pairs for 2021 [FREE DOWNLOAD] Venngage
This means you can optimally load web fonts. Web get started by importing the font you would like to use from next/font/google as a function.
Web Get Started By Importing The Font You Would Like To Use From Next/Font/Google As A Function.
This means you can optimally load web fonts.








![20+ Best Google Font Pairs for 2021 [FREE DOWNLOAD] Venngage](https://venngage-wordpress.s3.amazonaws.com/uploads/2021/06/Best-Google-Fonts-Blog-Header.png)
