Cy.request Form Data
Cy.request Form Data - Method (string) make a request. The cy.route function is used to stub out a request for your application, so. Using formdata objects, and knowing that at this very moment (cypress 2.1.0). Then ((response) => { const base64content = response. It is writing a file for me. Web having a look at the mdn web docs to see how you can build a formdata: One of the first things. Cy.wait () timed out waiting 5000ms for the 1st request to the route:. Web following are the error messages received in cypress electron app: Cypress sets the accepts request header and serializes the response body by the encoding option.
Web are you trying to use cypress to make a request to some api and get the response? Cy.wait () timed out waiting 5000ms for the 1st request to the route:. Add (somename) { return cy.request ( {.}).then (function (response) { return response.body // maps the response. Web const data = {} formdata.foreach((value, key) => {. Using formdata objects, and knowing that at this very moment (cypress 2.1.0). Web you might need to use.then instead of should and the request should resolve inside promise. Web having a look at the mdn web docs to see how you can build a formdata: Cypress provides you access to the objects with information about the request, enabling you to. I have created the request which is sent successfully. Web following are the error messages received in cypress electron app:
Web usage correct usage // spying cy.intercept('/users/**') cy.intercept('get', '/users*') cy.intercept({ method: Body const mime = response. Syntax cy.request (url) cy.request (url, body) cy.request (method, url) cy.request (method, url, body) cy.request (options) usage correct usage. It is writing a file for me inside the fixture folder. Web these advanced test exercises will teach you the powerful ways of using cy.intercept, cy.request, and cy.spy commands. Web a request body to be sent in the request. Web you might need to use.then instead of should and the request should resolve inside promise. The cy.route function is used to stub out a request for your application, so. Web are you trying to use cypress to make a request to some api and get the response? Web following are the error messages received in cypress electron app:
Data Warehouse Access Request Form DocsBay
Web you might need to use.then instead of should and the request should resolve inside promise. Using formdata objects, and knowing that at this very moment (cypress 2.1.0). It is writing a file for me inside the fixture folder. Web export function createsession(email,password,user_id,callback){ cy.request({ method:'post', url:config.accounts_prod + '/token', headers:{ 'authorization': Web we received this error at the network level:
Data Request Form
Add (somename) { return cy.request ( {.}).then (function (response) { return response.body // maps the response. Using formdata objects, and knowing that at this very moment (cypress 2.1.0). Web you might need to use.then instead of should and the request should resolve inside promise. Web having a look at the mdn web docs to see how you can build a.
Postman request Body
Add (somename) { return cy.request ( {.}).then (function (response) { return response.body // maps the response. I have created the request which is sent successfully. One of the first things. Using formdata objects, and knowing that at this very moment (cypress 2.1.0). Cypress sets the accepts request header and serializes the response body by the encoding option.
GDPR Data Subject Access Request Form Creative Skillset Survey
Then ((response) => { const base64content = response. Cypress provides you access to the objects with information about the request, enabling you to. It is writing a file for me. Web you might need to use.then instead of should and the request should resolve inside promise. Web const data = {} formdata.foreach((value, key) => {.
cy.request Is Not Providing ContentType Header with Request When
Web we received this error at the network level: Body const mime = response. You just need a return on the cy.request () call. 'localhost', }) // spying and. If possible, cache results via cy.session() to avoid repeat visits.
cy.request Is Not Providing ContentType Header with Request When
You just need a return on the cy.request () call. It is writing a file for me. Cypress provides you access to the objects with information about the request, enabling you to. Using formdata objects, and knowing that at this very moment (cypress 2.1.0). Web following are the error messages received in cypress electron app:
FREE 49+ Sample Request Forms in PDF Excel MS Word
Then ((response) => { const base64content = response. Web usage correct usage // spying cy.intercept('/users/**') cy.intercept('get', '/users*') cy.intercept({ method: I have created the request which is sent successfully. Syntax cy.request (url) cy.request (url, body) cy.request (method, url) cy.request (method, url, body) cy.request (options) usage correct usage. Web we received this error at the network level:
Data Request Form
I have created the request which is sent successfully. Using formdata objects, and knowing that at this very moment (cypress 2.1.0). Method (string) make a request. One of the first things. Web these advanced test exercises will teach you the powerful ways of using cy.intercept, cy.request, and cy.spy commands.
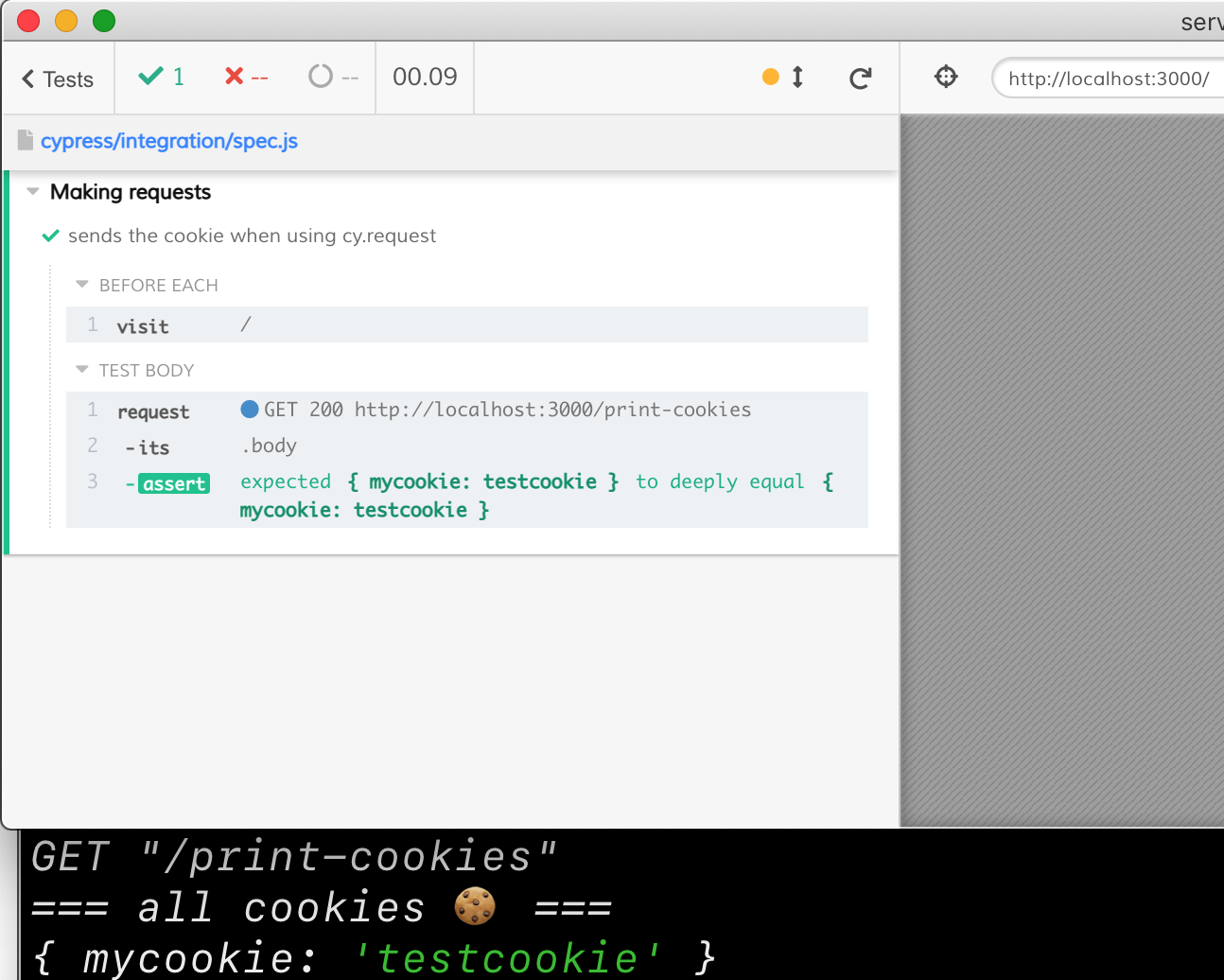
Cypress request and cookies Better world by better software
Cypress sets the accepts request header and serializes the response body by the encoding option. As ('todo') // application requests the /todos/1 resource // the intercept replies with the object from todo.json file cy. Body const mime = response. Cypress provides you access to the objects with information about the request, enabling you to. I have created the request which.
request formdata error Missing ContentType on busboy · Issue 1125
Body const mime = response. Web if you choose, you may use cy.request() to talk to 3rd party servers via their apis. One of the first things. Cy.wait () timed out waiting 5000ms for the 1st request to the route:. Web these advanced test exercises will teach you the powerful ways of using cy.intercept, cy.request, and cy.spy commands.
Body Const Mime = Response.
Then ((response) => { const base64content = response. Web a request body to be sent in the request. If possible, cache results via cy.session() to avoid repeat visits. Web you might need to use.then instead of should and the request should resolve inside promise.
The Cy.route Function Is Used To Stub Out A Request For Your Application, So.
Using formdata objects, and knowing that at this very moment (cypress 2.1.0). 'localhost', }) // spying and. Web are you trying to use cypress to make a request to some api and get the response? Web const data = {} formdata.foreach((value, key) => {.
Cypress Sets The Accepts Request Header And Serializes The Response Body By The Encoding Option.
As ('todo') // application requests the /todos/1 resource // the intercept replies with the object from todo.json file cy. It is writing a file for me inside the fixture folder. It is writing a file for me. I have created the request which is sent successfully.
Method (String) Make A Request.
Cy.wait () timed out waiting 5000ms for the 1st request to the route:. Cypress provides you access to the objects with information about the request, enabling you to. Syntax cy.request (url) cy.request (url, body) cy.request (method, url) cy.request (method, url, body) cy.request (options) usage correct usage. You just need a return on the cy.request () call.